
McNulty Template: How to Add Index Page Anchor Links in Version 7.0 - Complete Guide
An anchor link in version 7.0 allows you to create direct links to specific sections on stacked index pages without custom code. Here's how to set them up and use them effectively.
Supported Template Families:
- Bedford
- Brine (Note: Ajax loading may affect behavior)
- Pacific (requires "-section" suffix)
Creating Anchor Links:
- Get the Section Slug
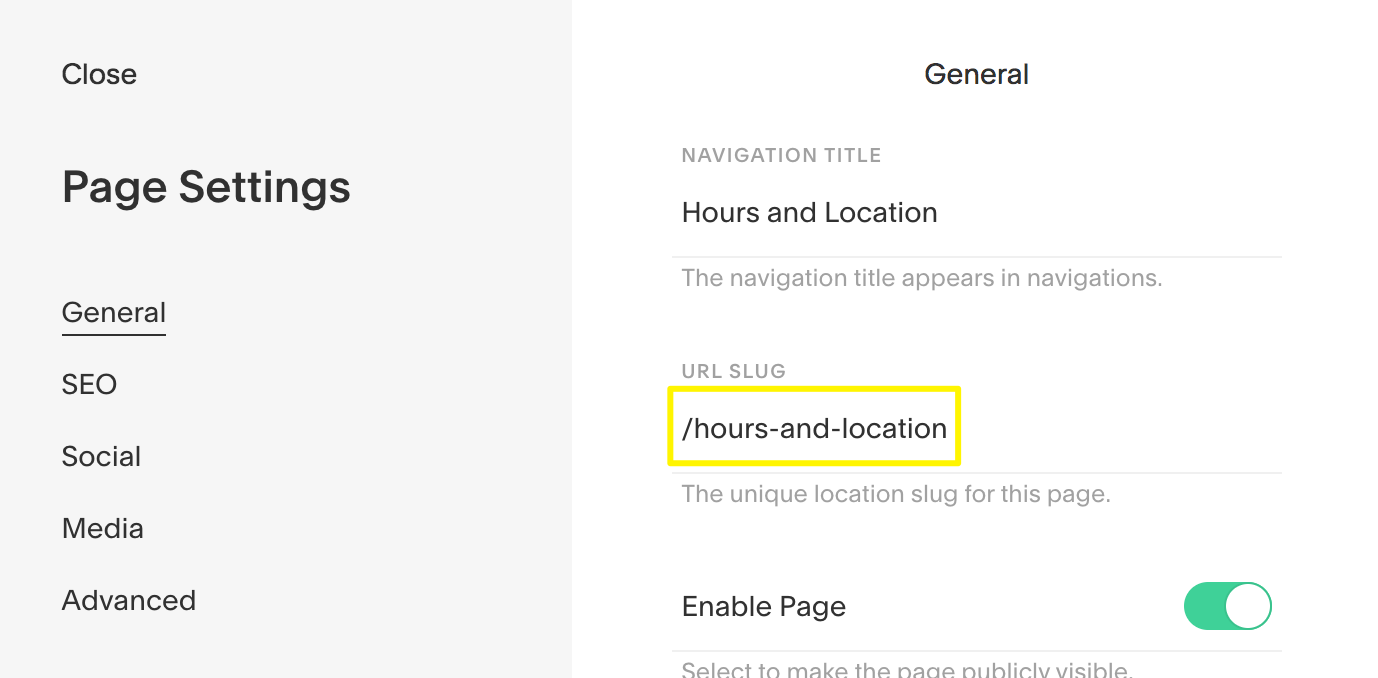
- Open Page Settings for your target section
- Copy the URL slug

Highlighted URL field
- Create Your Link
- Add your link element (text, button, or image)
- Click the link icon in the toolbar
- Format the Anchor Link
- Paste the copied slug
- Add # before the slug (example: #schedule-and-location)
- Disable "Open in new tab"
- For Pacific, Charlotte, Horizon, and Naomi: Add "-section" suffix
- Add Index Slug (if linking from outside the index page)
- Copy the index page slug
- Format as: /index-slug/#section-slug/
- Required for navigation and external page links
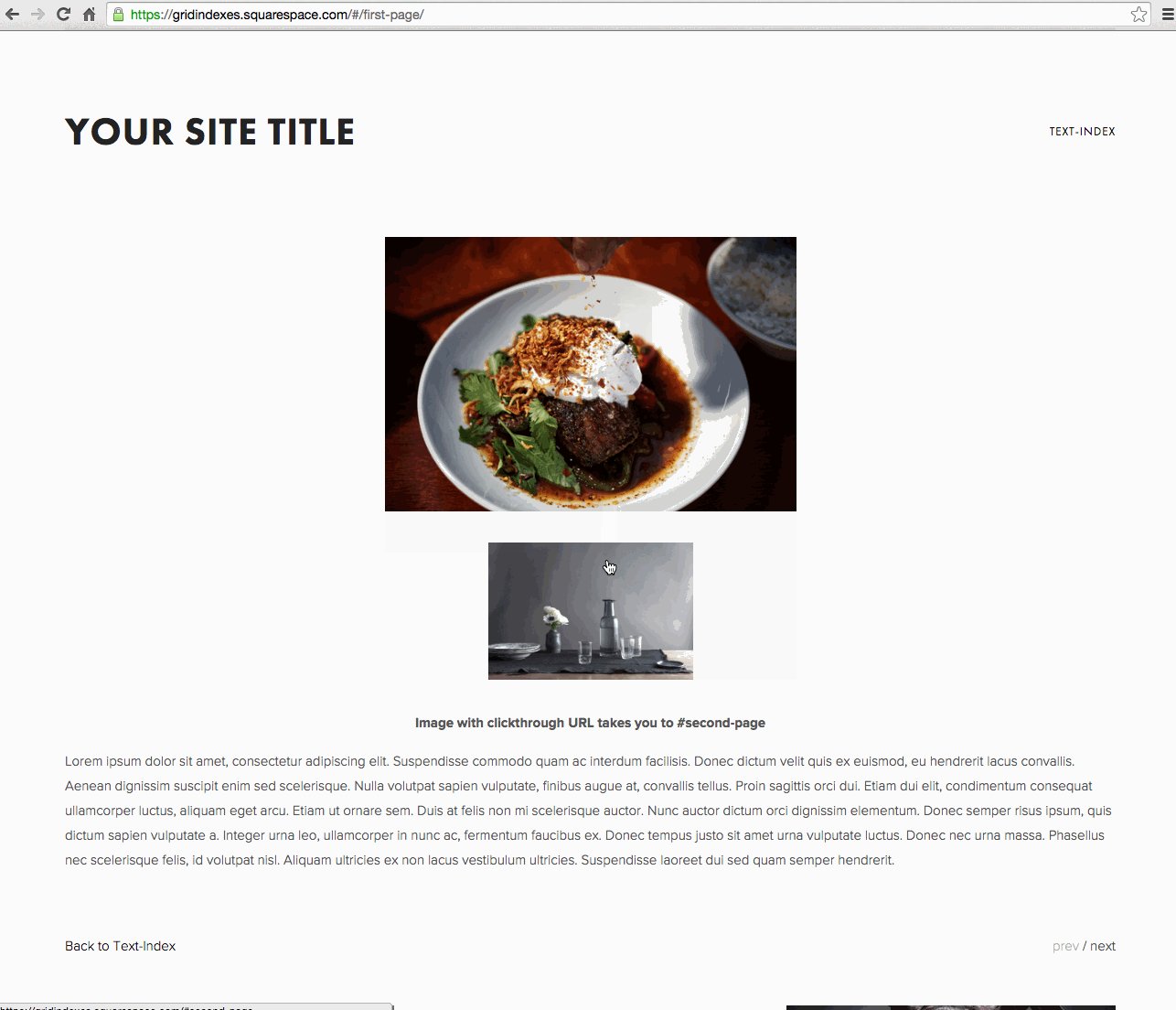
Examples in Action:

Three jars of pickled vegetables
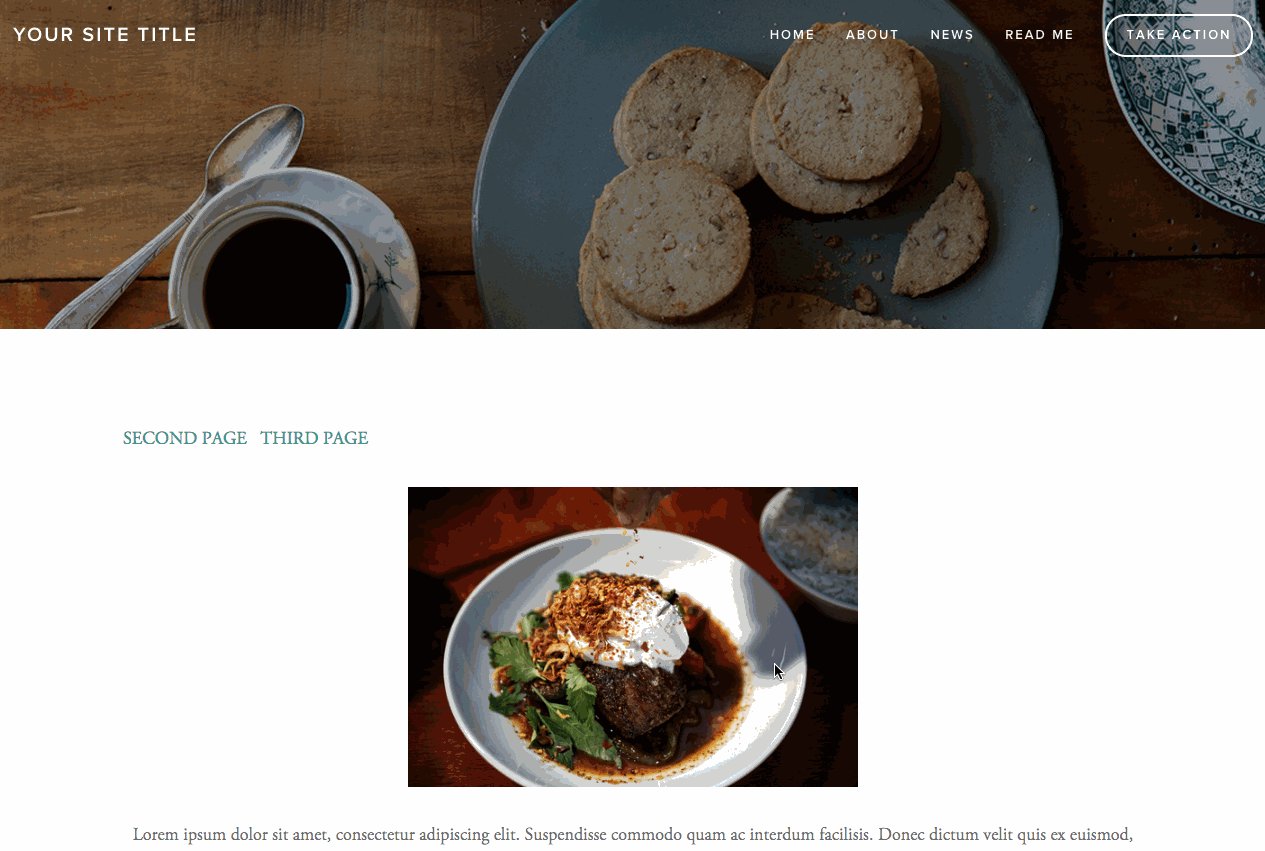
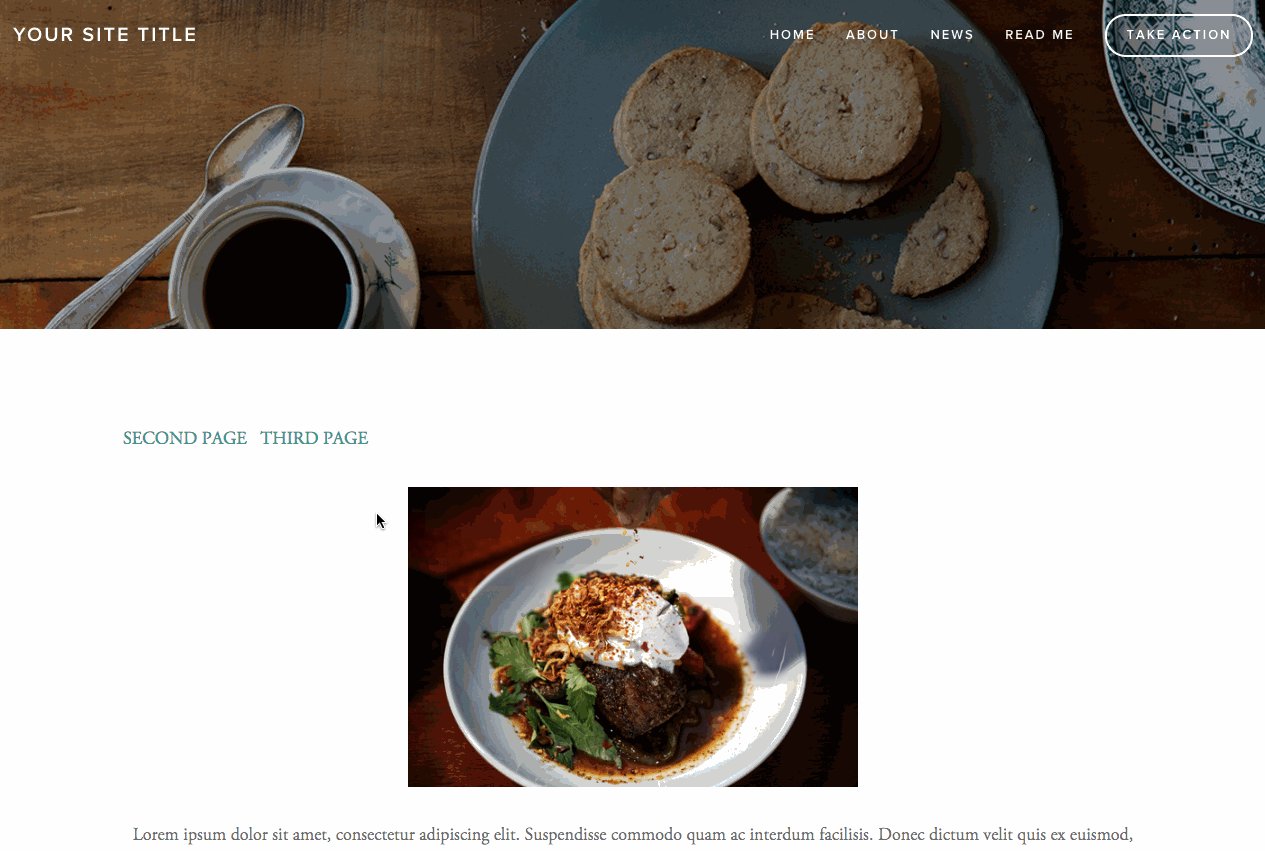
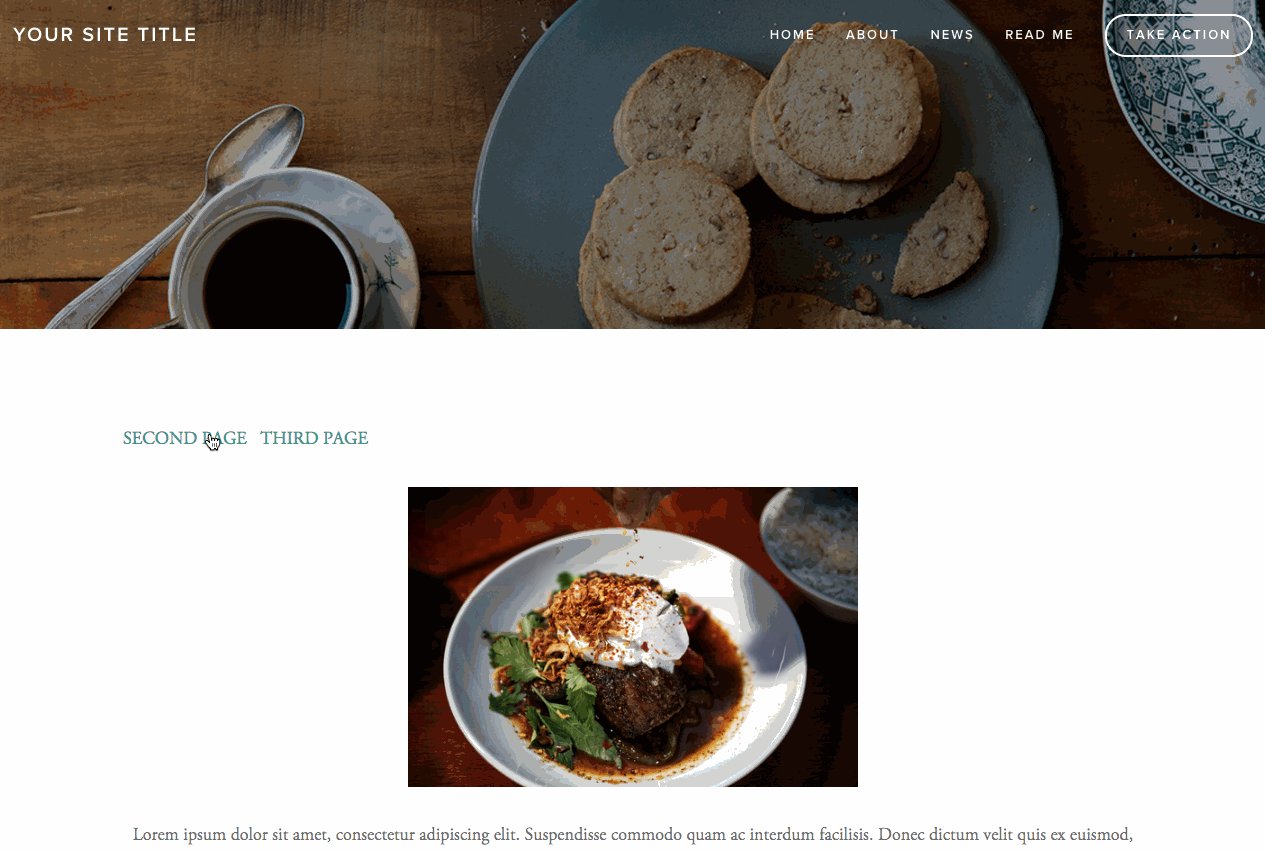
Creating side-by-side navigation with anchor links (Bedford template example):

Food photography page
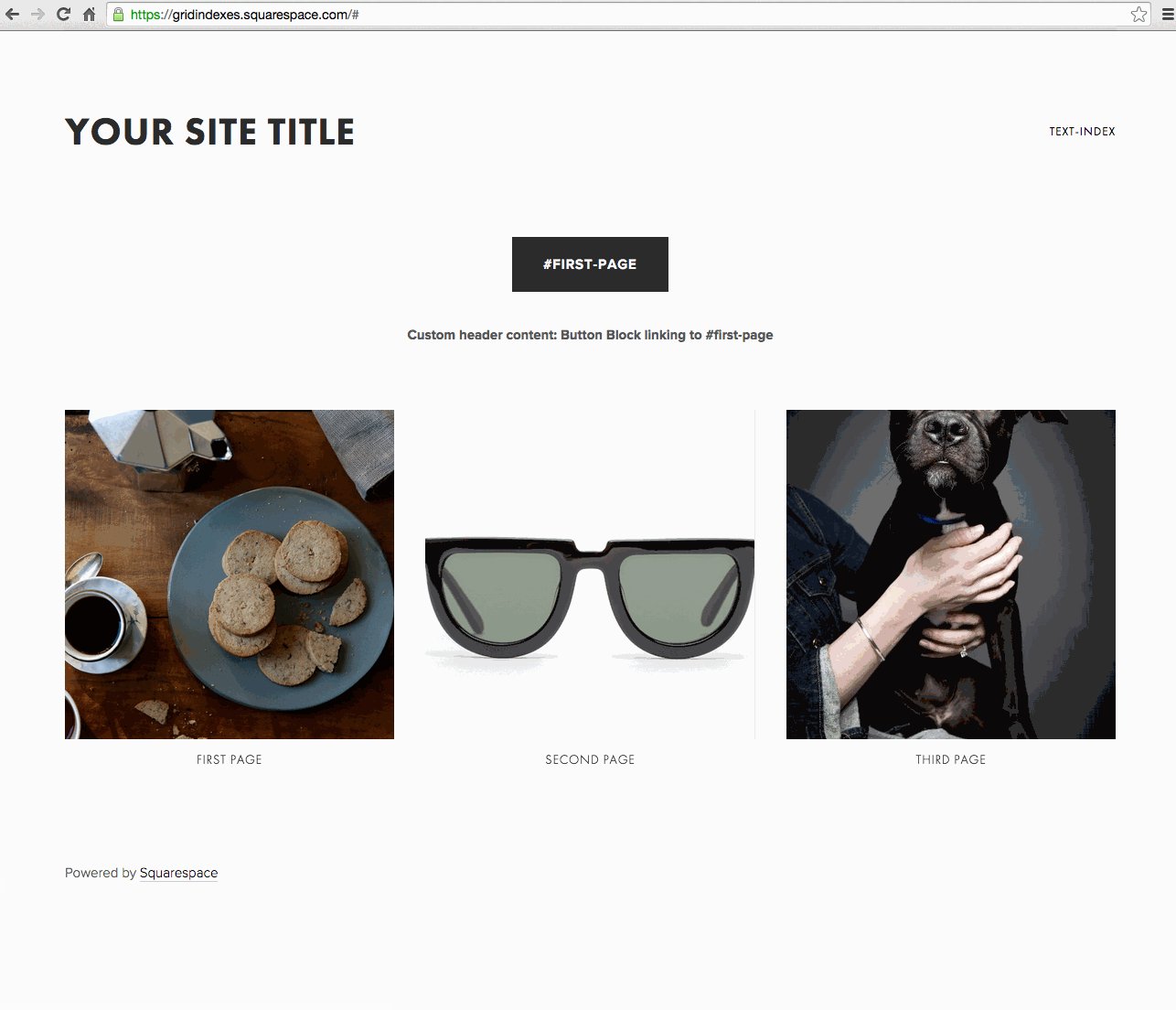
Grid Index Pages:
- Works with Avenue, Flatiron, and Montauk templates
- Uses similar linking structure
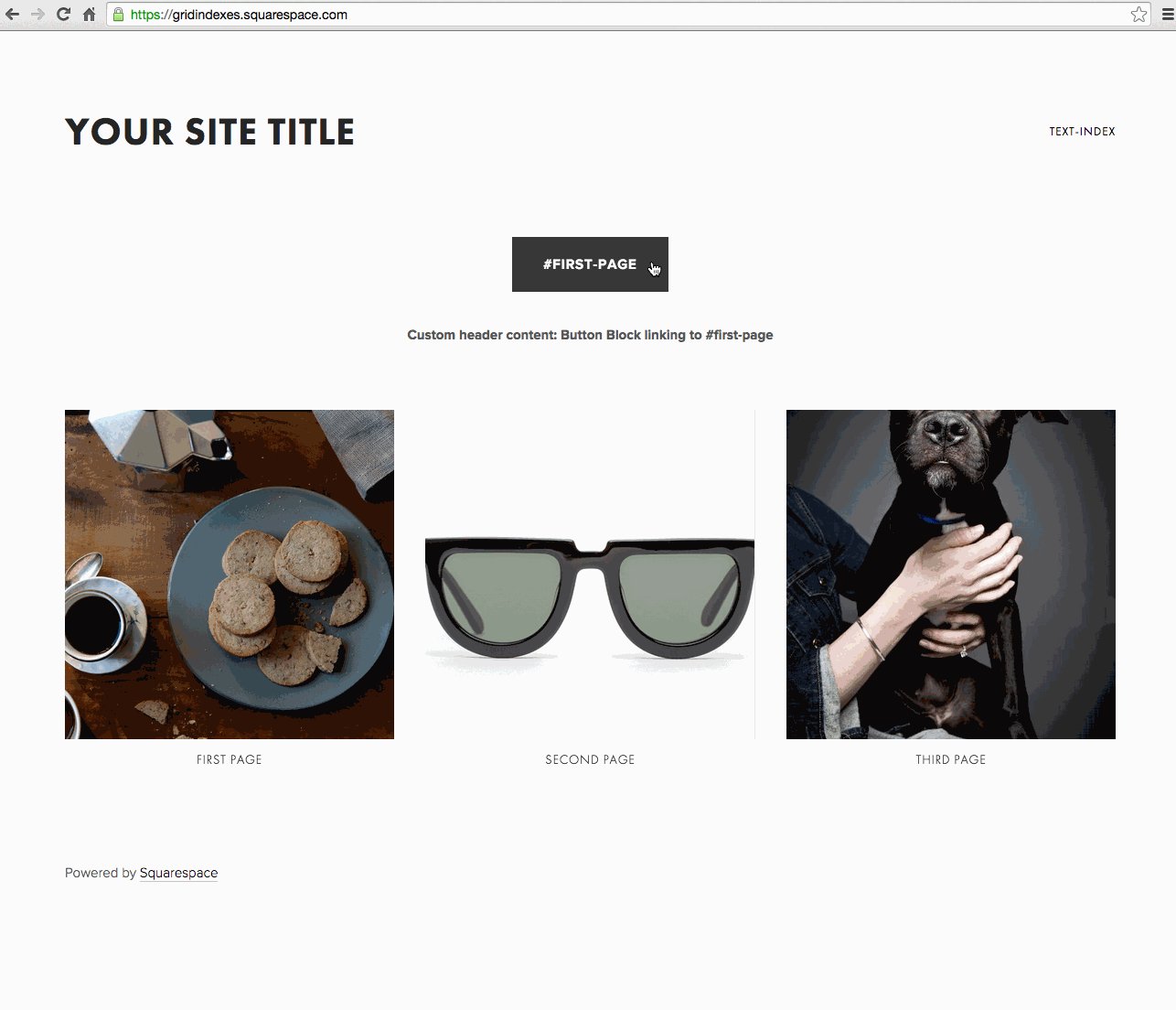
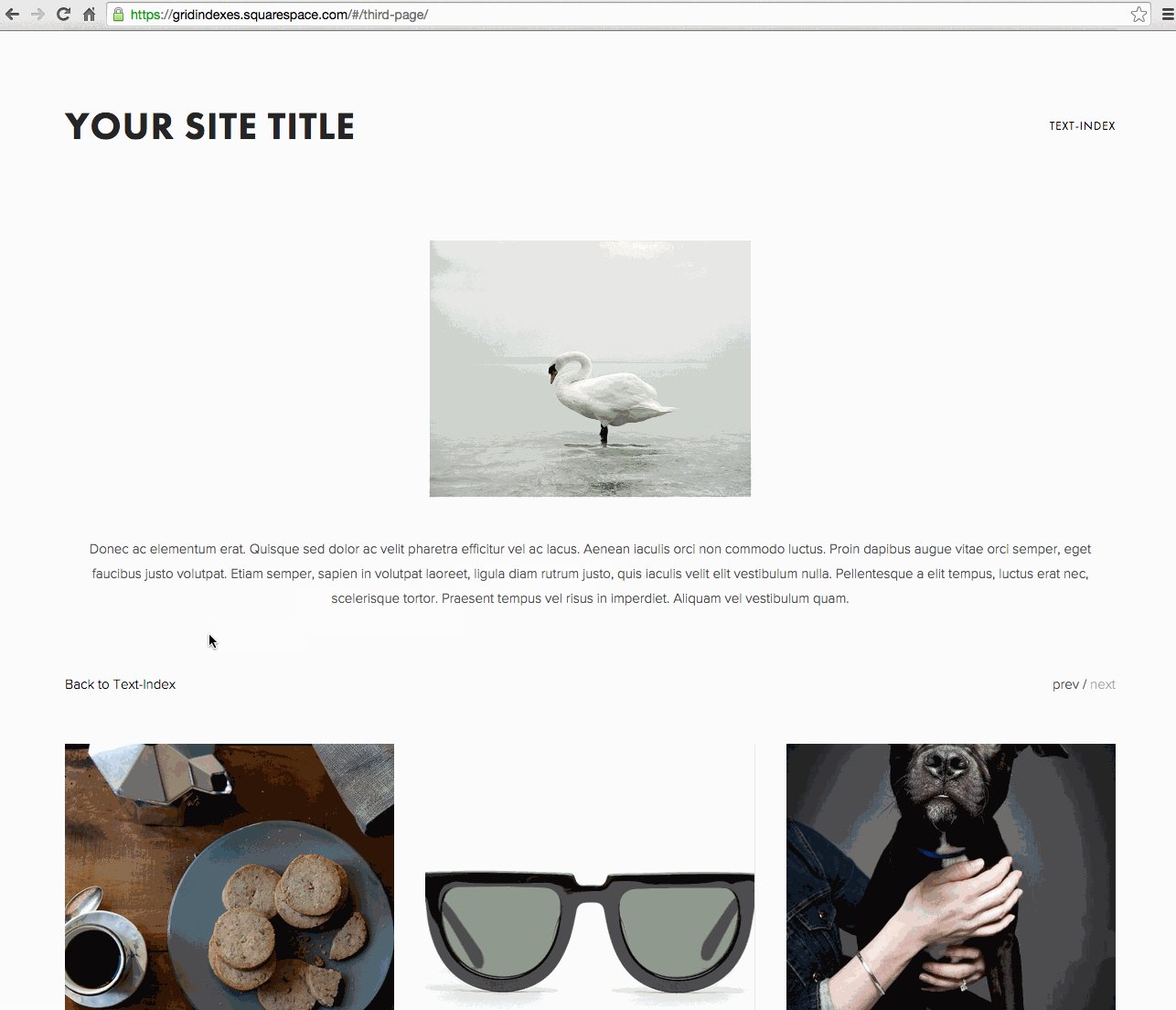
Example in Avenue template:

A person hugging a dog
Troubleshooting Tips:
- Verify correct index page slug inclusion
- Check for Ajax conflicts in Brine templates
- Confirm current slugs match anchor links
- Ensure proper formatting with / symbols
Related Articles

How to Connect a Squarespace Domain to Your Website

