
How to Create and Customize Promotional Pop-ups for Your Website
A promotional pop-up helps engage visitors by displaying important messages, offers, or sign-up forms when they visit your site. Here's how to create and customize one effectively:
Creating a Pop-up
- Open the Promotional Pop-up panel
- Select a layout
- Customize settings
- Enable "Show Pop-up Window"
- Test in private browsing
Key Uses:
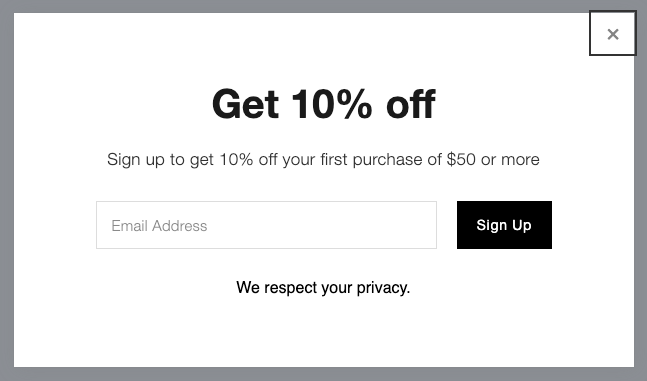
- Newsletter sign-ups
- Promotional offers
- Product announcements
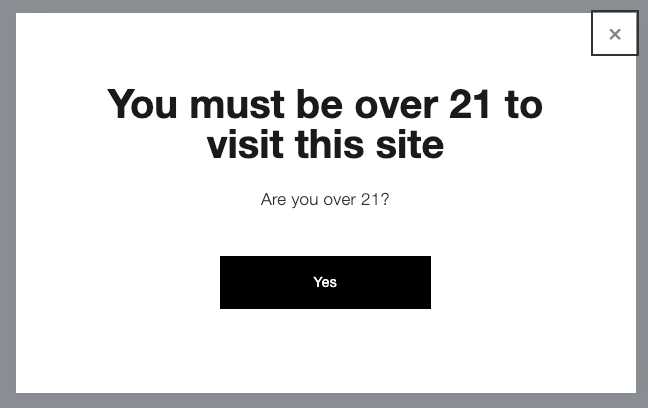
- Age verification
- Video content
Settings Overview
Action Settings:
- Newsletter signup configuration
- Button customization
- Storage options (Squarespace Campaigns, Mailchimp, Google Drive)
- Verification methods
- Post-submission messages
Display and Timing:
- Page selection
- Timing triggers (scroll or timer)
- Frequency settings
- Mobile display options

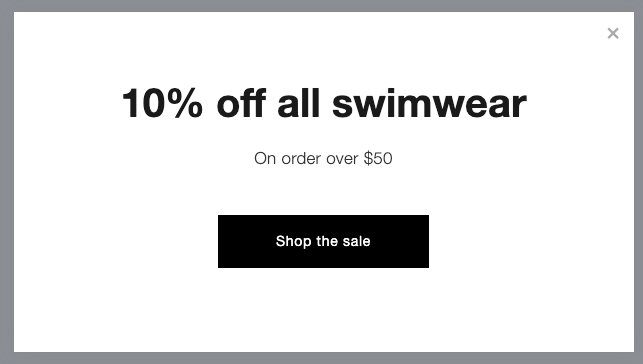
Swimsuit promotion

Age verification checkbox

"Contact us by email"
Best Practices:
- Keep text concise
- Optimize images for loading speed
- Consider mobile display
- Mind SEO impact
- Test thoroughly
Limitations:
- One active pop-up at a time
- No custom code support
- No exit-intent triggers
- No video file support (use GIFs instead)
- Not available on member-only pages
Mobile Considerations:
- Half-screen display
- No images shown
- Left-aligned text
- Optional display toggle
SEO Impact:
- Choose layouts covering partial screen
- Consider disabling on mobile
- Monitor conversion rates through Form and Button Conversion panel
Troubleshooting:
- Clear browser cache for testing
- Minimize text to avoid scrollbars
- Optimize image sizes for faster loading
- Check private browsing behavior
Related Articles

URL Deep Links: Full Guide for Squarespace 7.0 Gallery Sharing

