
How to Display and Style the Shopping Cart Icon on Your Site
The shopping cart icon displays the number of items in a customer's cart and links to checkout. Here's how to customize it:
For Version 7.1 Sites:
- Click [Edit] in top left corner
- Hover over header and click [Edit Site Header]
- Click [Add Element]
- Toggle [Cart] to ON
- Click outside editor
- Click cart icon and select pencil icon
- Choose style options:
- Icon: Select cart/basket/bag icon and size
- Text: Enter custom text (up to 10 characters)
- Border: Add outline or solid color border
- Show "0": Toggle to display zero before items added

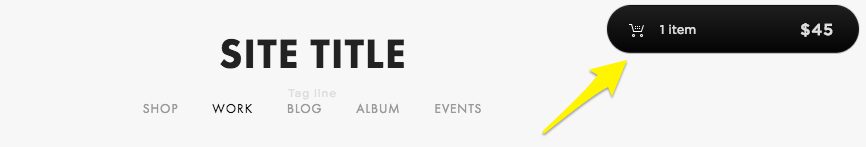
Black Shopping Cart Icon
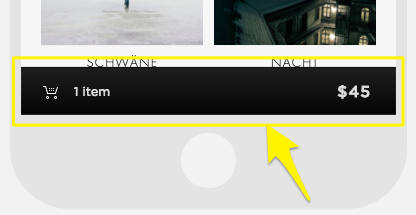
Mobile Display:
- Text icons show item count only
- Initially displays as "(0)"
- Show "0" toggle doesn't affect mobile view

Black Shopping Cart Icon
Template-Specific Displays:
Classic Button Templates:
- Adirondack, Avenue, Aviator, Bedford, Five, Flatiron, Forte, Galapagos, Ishimoto, Momentum, Montauk, Native, Pacific, Supply, Wells, Wexley
- Shows black capsule button in top right
- Automatically appears when items added
- No styling options
Advanced Style Templates:
- Brine, Skye, Tremont, Farro, York
- Customizable through Site Styles panel
- Options for icon type, position, colors
- Mobile-specific display options
- Some allow hiding cart icon
Note: Cart icon won't display if Express Checkout is enabled. Check template documentation for specific styling options and limitations.
To hide the cart icon (Version 7.1):
- Click [Edit]
- Hover over header
- Click [Edit Site Header]
- Toggle [Cart] to OFF
- Save changes
Related Articles

Choose the Perfect Template for Your Squarespace Website

