
How to Edit and Customize Colors in a Site's Design
Section colors help define your site's identity and enhance usability. Here's how to manage colors effectively:
Setting Site-Wide Colors
- Open Site Styles panel and click Colors
- Choose a color palette:
- Presets: Pre-defined color combinations
- From Image: Generate palette from image colors
- From Color: Build palette around primary color

Gray Palette
Modifying Section Colors
- Open Site Styles > Colors
- Review section theme labels
- Select section to modify
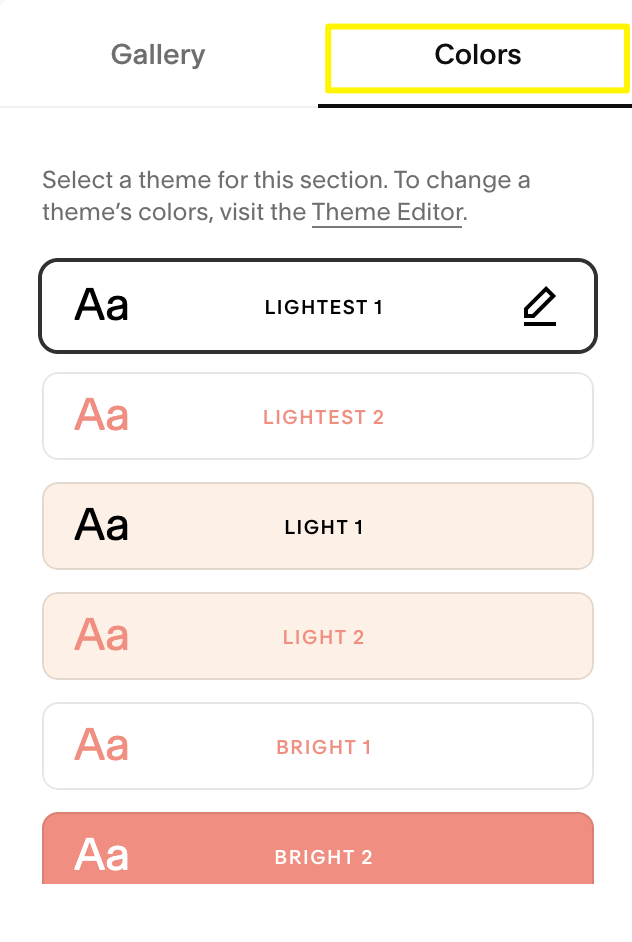
- Choose color theme from available options
- Save changes

Black text on white background
Theme Types:
- Type 1: Black/white text with colored elements
- Type 2: Colored text with themed elements
- Vibrant: High-contrast combinations

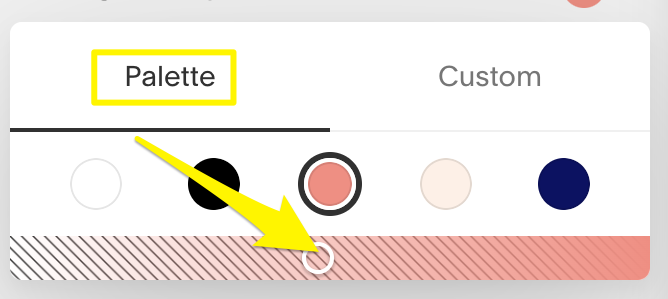
Color selection menu
Customizing Colors
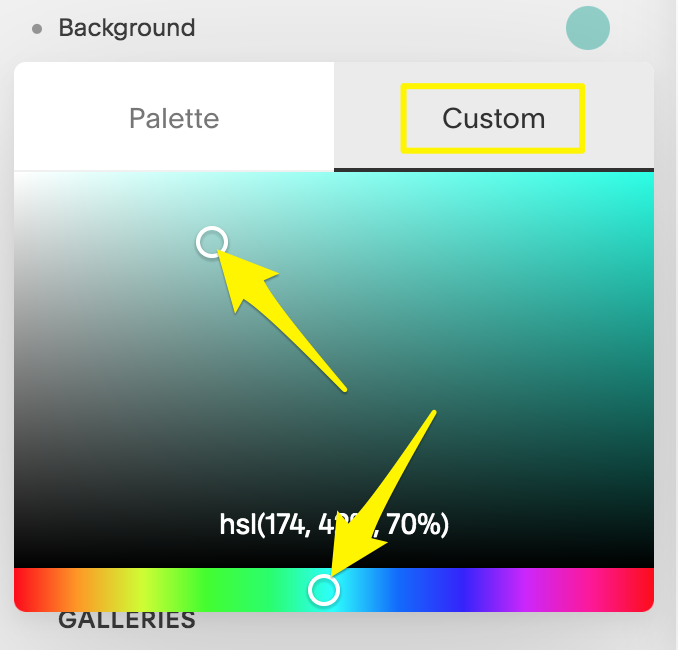
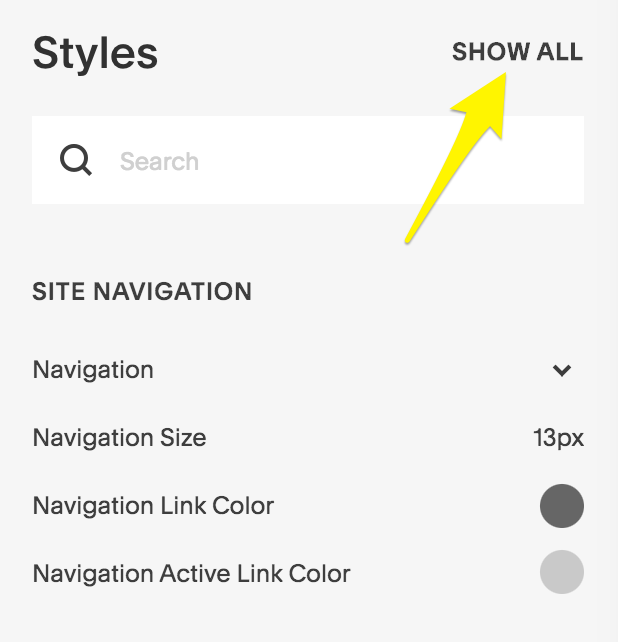
- Access color picker through Site Styles
- Choose colors using:
- HEX codes
- RGB/RGBA values
- HSL/HSLA values
- HTML color names

Example of a custom color palette
Transparency Settings:
- Use opacity slider for overlay colors
- Adjust background transparency
- Set inset border opacity

Dropdown color palette selection menu
Special Elements:
- Block backgrounds
- Section borders
- Footer spacing
- Mobile navigation
- Announcement bars

Yellow arrow right
Pro Tips:
- Maintain consistent contrast for accessibility
- Test colors across different devices
- Consider color psychology for branding
- Use transparency for subtle effects
- Keep backup of color codes
Related Articles

How to Build Your First Squarespace Website: A Step-by-Step Guide

