
How to Embed and Display Code Using the Code Block Feature
Add custom code segments to your site by using the powerful code block feature. This tool allows you to embed HTML, Markdown, CSS, JavaScript, and external widgets in various areas of your site.
Adding a Code Block:
- Edit your page or post
- Click "Add block" or locate an insertion point
- Select "Code" from the block options
- Click the pencil icon to open the block editor
- Enter your code in the text field
Working with Different Code Types:
- HTML/Markdown: Select the appropriate type from the dropdown menu
- CSS: Place code between
<style>
tags - JavaScript: Place code between
<script>
tags

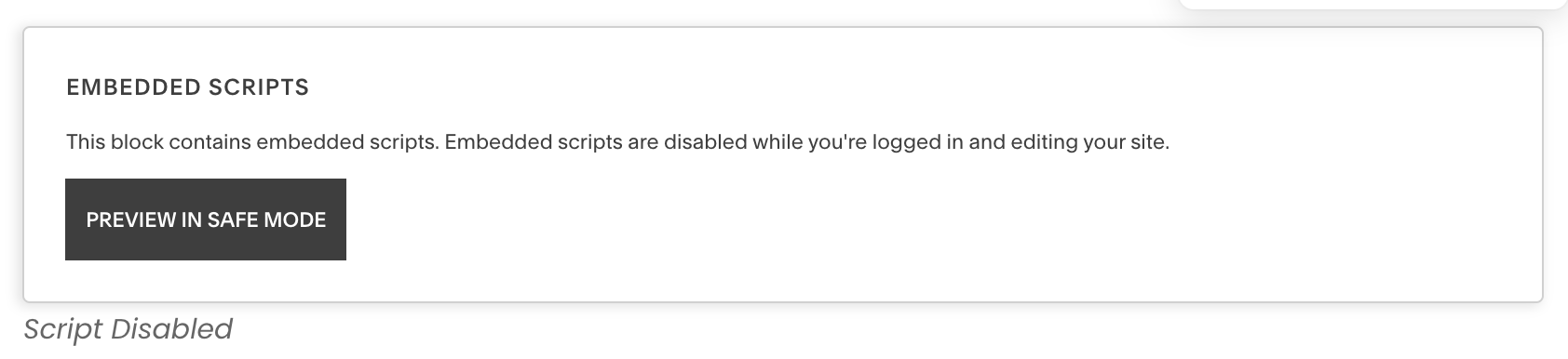
Temporarily disabled embedded scripts
Displaying Code Snippets:
- Enable "Display source" option for showing formatted code examples
- The code block automatically formats snippets for better readability
- Better choice than text blocks for code display
Troubleshooting Tips:
- Use "Preview in safe mode" if code doesn't appear while logged in
- Remove page from Index if code doesn't render within it
- Test with Ajax disabled if experiencing loading issues
- Disable scripts in preview mode to edit problematic code
Best Practices:
- Verify code compatibility before implementation
- Test functionality in preview mode
- Contact the code source for widget-specific issues
- Consider disabling Ajax if experiencing conflicts
- Consult documentation for code-based customizations
For complex customizations, consider working with a Squarespace Expert who can create and implement custom code solutions for your specific needs.
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

