
Latest SEO Guide: How to Add Content Blocks in Squarespace 2024
Blocks are essential content elements in Squarespace that allow you to customize your pages through drag-and-drop functionality. They can include text, images, buttons, forms, and various other content types.
How to Add Blocks:
Version 7.1:
- Open Pages panel and select your page
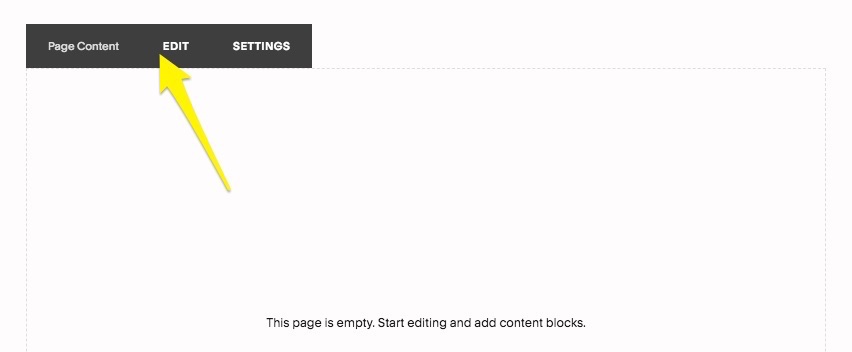
- Click Edit in top-left corner
- Position cursor over desired section
- Click Add Block
- Select or search for block type
Version 7.0:
- Open Pages panel
- Select page to edit
- Position cursor and click Edit
- Click + or insertion point
- Choose block type

"Page editing options"
Drag and Drop Method:
- Drag block from menu
- Follow guide lines
- Drop in desired location
Common Block Types:
- Text: For written content and headlines
- Image: For photos and graphics
- Gallery: For image collections
- Form: To collect visitor information
- Button: For calls to action
- Video: For embedded videos
- Audio: For sound files
- Social Links: For social media connections
- Newsletter: For email subscriptions
- Product: For store items
Where You Can Add Blocks:
- Block sections
- Blog posts
- Event descriptions
- Footer
- Design pages
- Headers (7.0)
- Product information
- Sidebars (7.0)
Restricted Areas (No Blocks):
- Smart design sections
- Collection page sections
- Gallery sections
- Site headers
- Store pages
- Cover pages
Editing Blocks:
- Click Edit on page
- Select block
- Click pencil icon or double-click
- Make changes in block editor
Troubleshooting Tips:
- Ensure editor is open
- Check if area supports blocks
- Clear browser cache
- Update browser
- Disable extensions
- Verify you're using a compatible area
Premium Block Features:
- Amazon product links
- Donation collection
- Menu displays
- OpenTable integration
- JavaScript in code blocks
Related Articles

How to Connect a Squarespace Domain to Your Website

