
Remove Content Blocks in Squarespace: A Step-by-Step Guide
Content blocks can be deleted from various areas of your website including layout pages, blog posts, events, footers, portfolio subpages, product information, headers, and sidebars. Here's how to remove blocks effectively:
How to Delete Blocks
- Open the Content Editor:
- Go to "Pages" menu
- Select the page containing the block
- Click "Edit" in the upper left
- For footers: Hover over footer and click "Edit Footer"
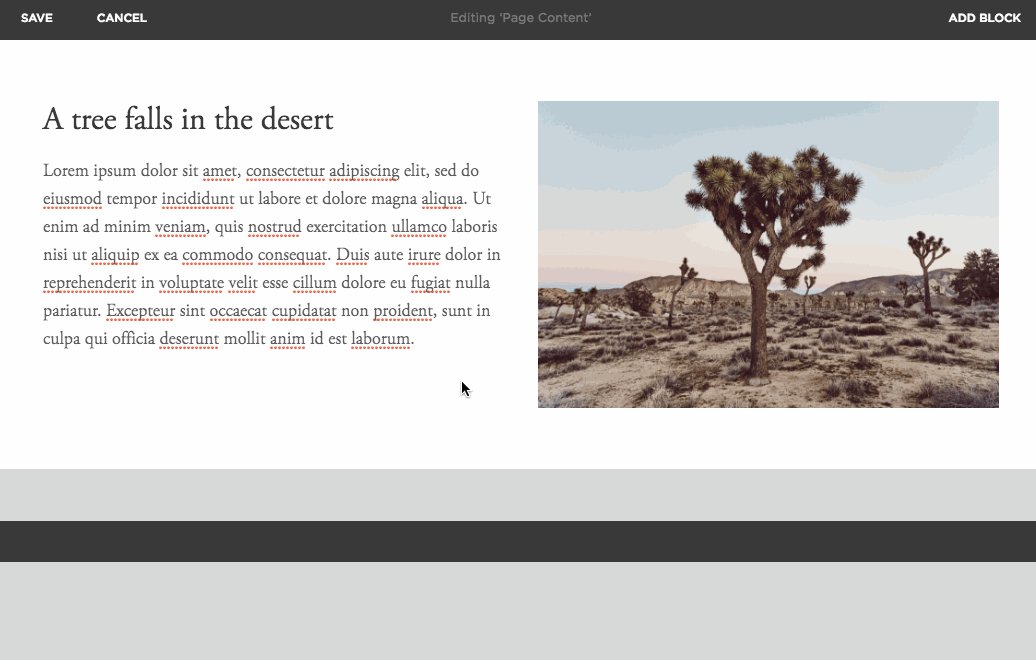
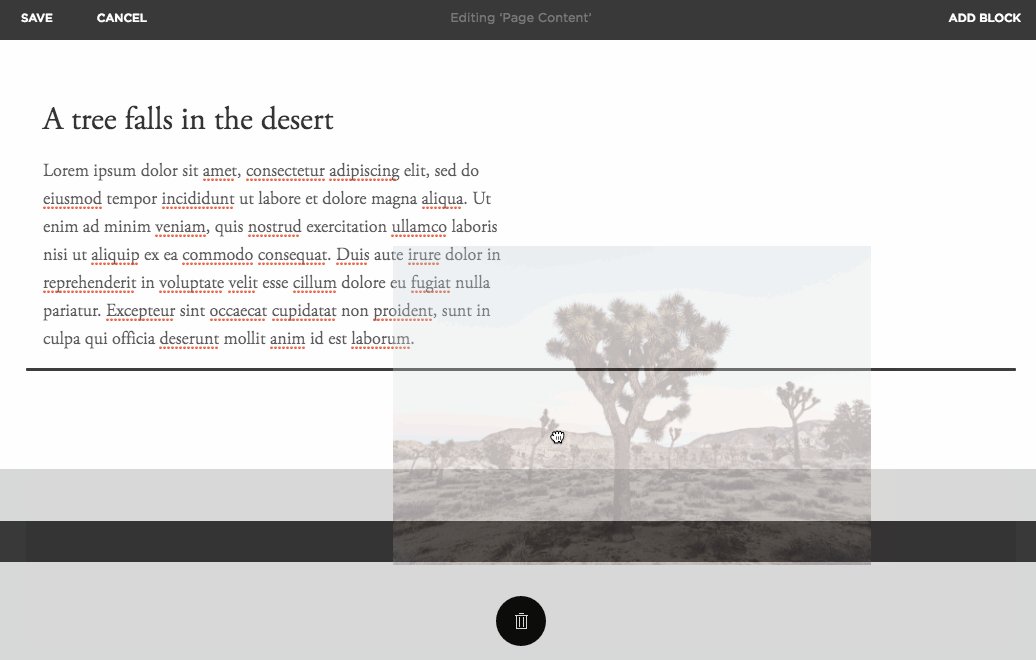
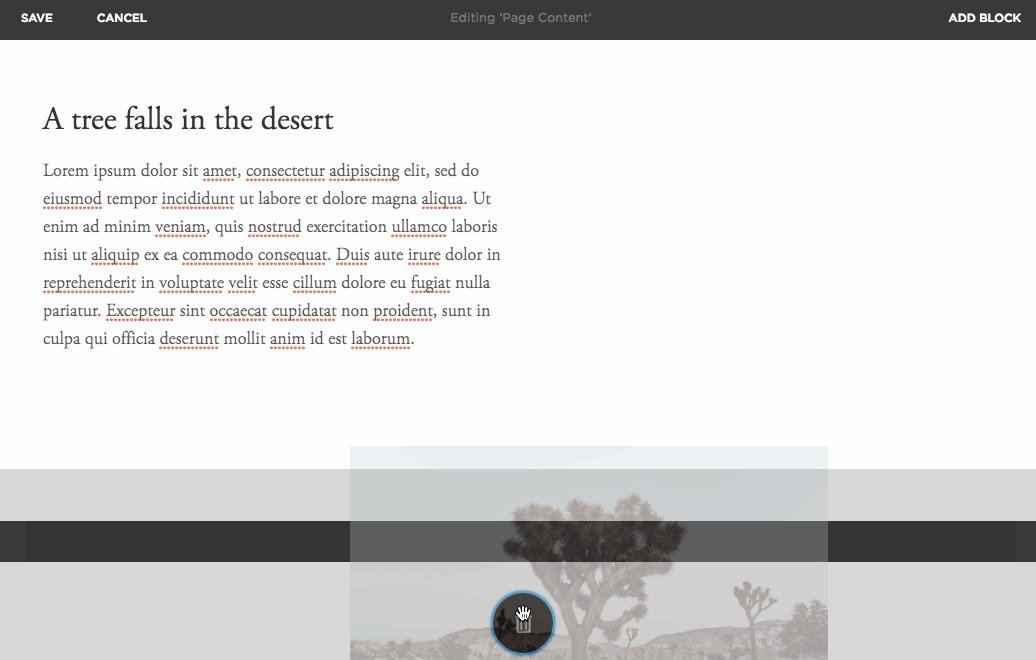
- Delete a Single Block:
- Click/tap the block
- Click the trash can icon
- Confirm deletion
- Alternative: Select block and press Delete key

image
- Delete Multiple Blocks (Creative Editor only):
- Click and drag in section background to select blocks
- Press Delete key
Important Tips:
- Version 7.1: Use the undo arrow to reverse block deletion
- Version 7.0: Click "Discard Changes" or "Cancel" to undo recent changes
- Back up important content by duplicating pages before deleting blocks
- Consider using spacer blocks to maintain layout after deletion
Troubleshooting:
- Deleted blocks cannot be restored after saving changes
- Layout changes may occur when deleting blocks positioned next to other content
- Add new blocks or spacer blocks to restore desired layout
For Mobile App Users:
- Tap More > Pages
- Select page with block to delete
- Tap Edit
- Tap block to open settings
- Use trash can icon to remove
- Confirm deletion
Remember: Different content types (like banner images, gallery sections, and cover pages) use different deletion methods and aren't covered by these instructions.
Related Articles

Retired Fonts: How to Replace Unavailable Fonts in Squarespace