
Report: How to Add and Format Restaurant Menu Blocks for Your Website
Menu blocks make it easy to display your restaurant's offerings directly on your site, improving SEO compared to PDF menus. Here's how to create and customize them:
Creating Basic Menu Structure
- Add a menu block:
- Edit page/post
- Click Add Block
- Select Menu
- Open block editor with pencil icon
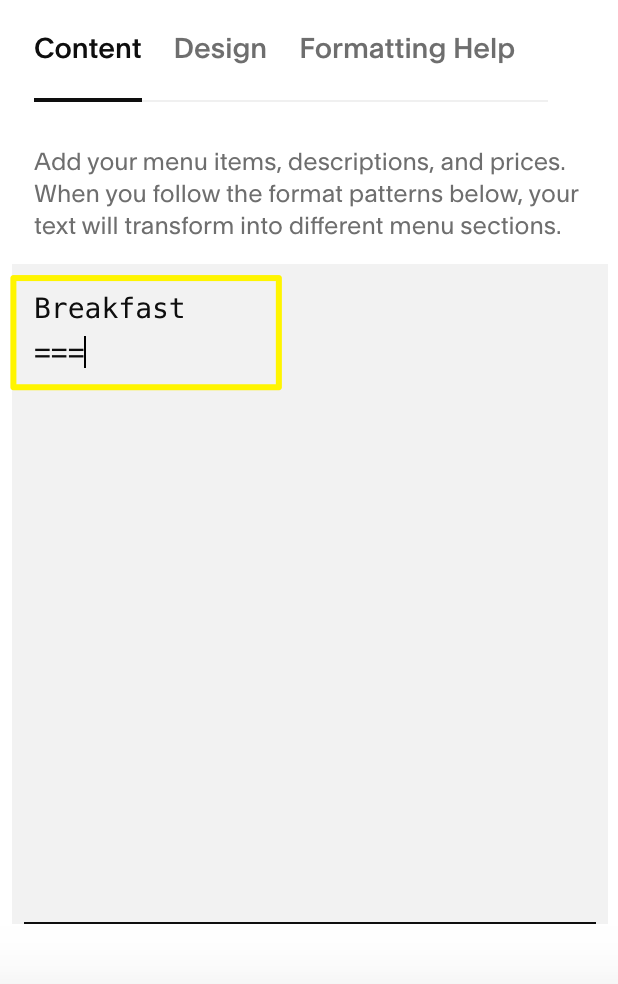
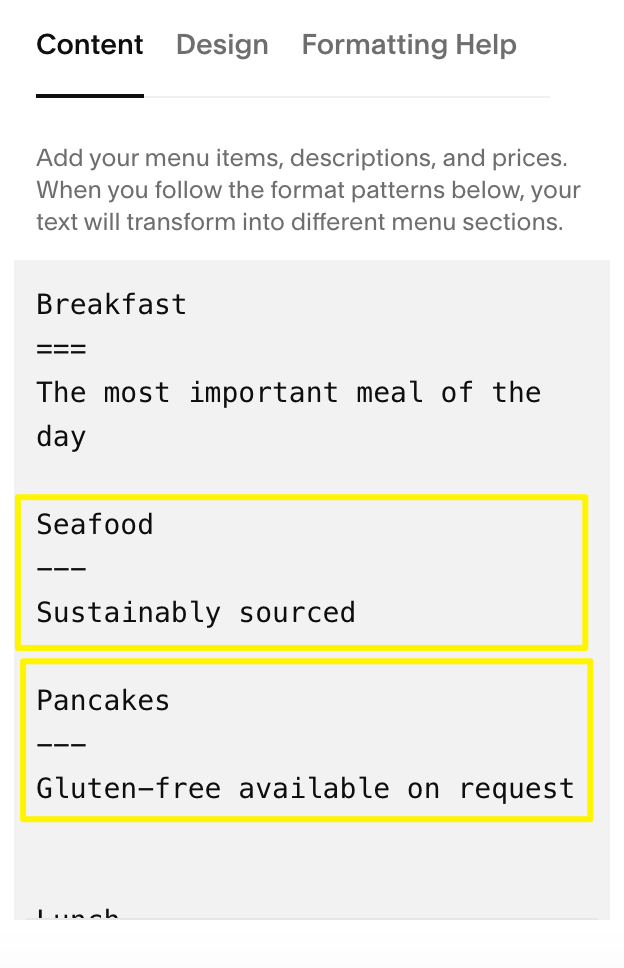
- Create a menu:
- Enter menu name
- Add three or more equals signs (===) below
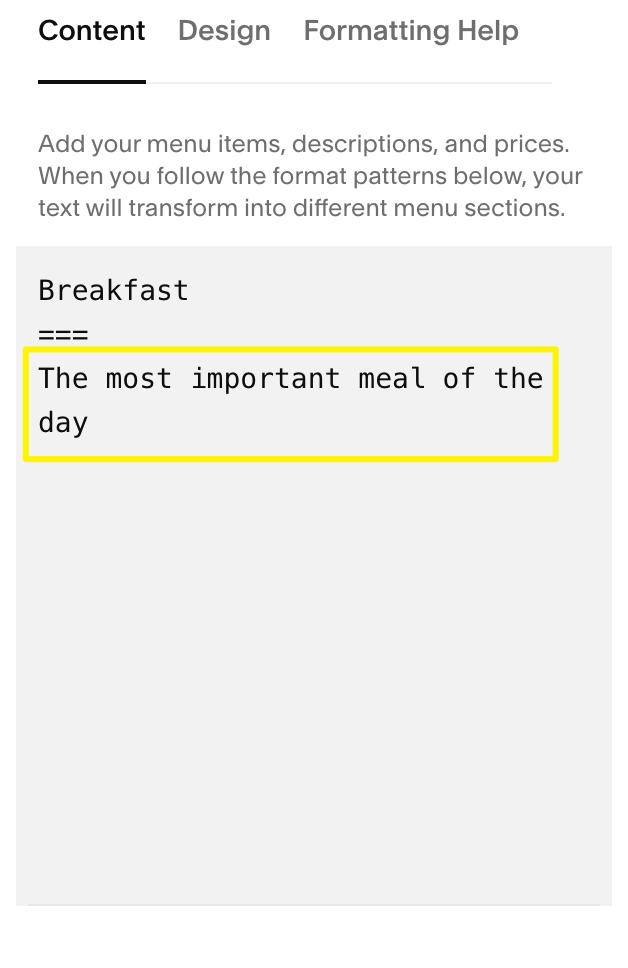
- Add optional description

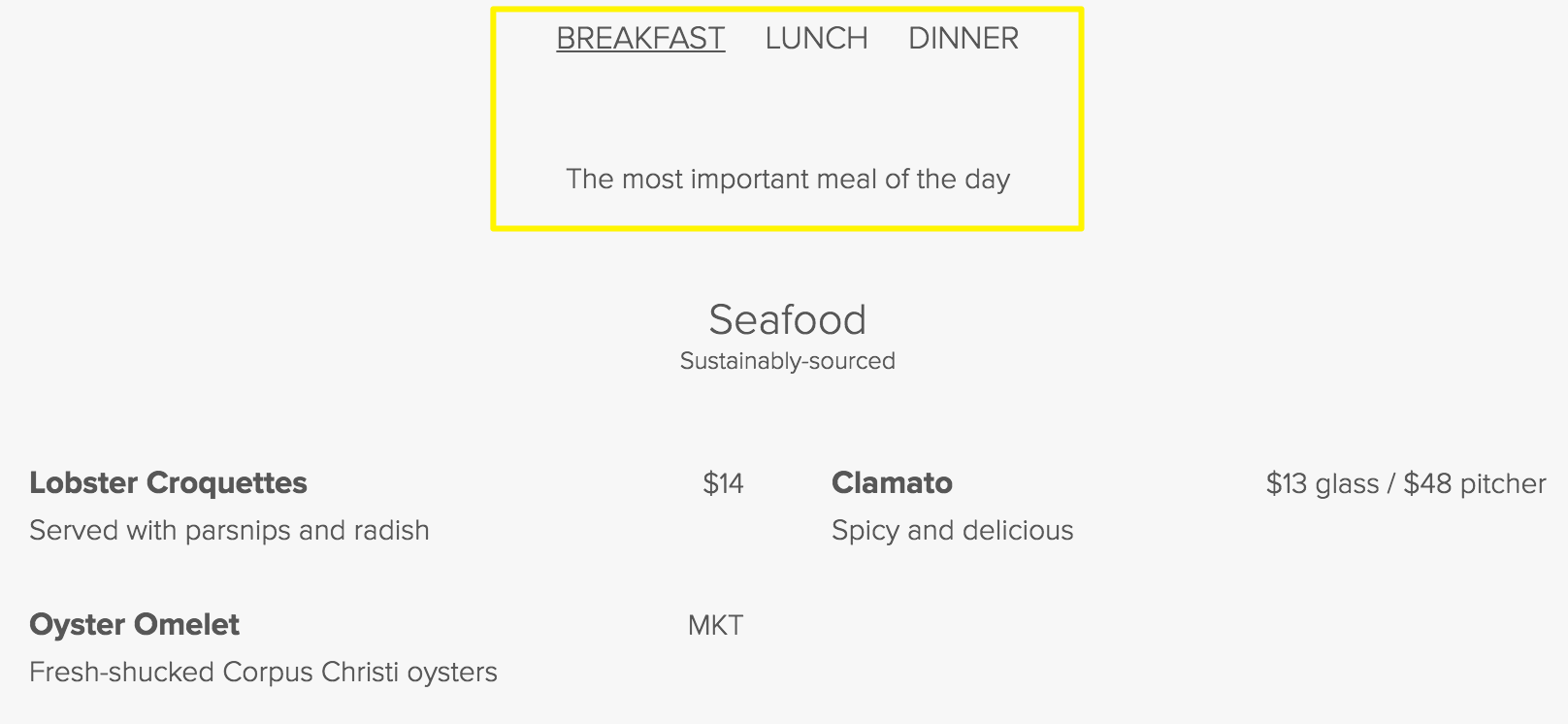
Menu item highlighted in yellow
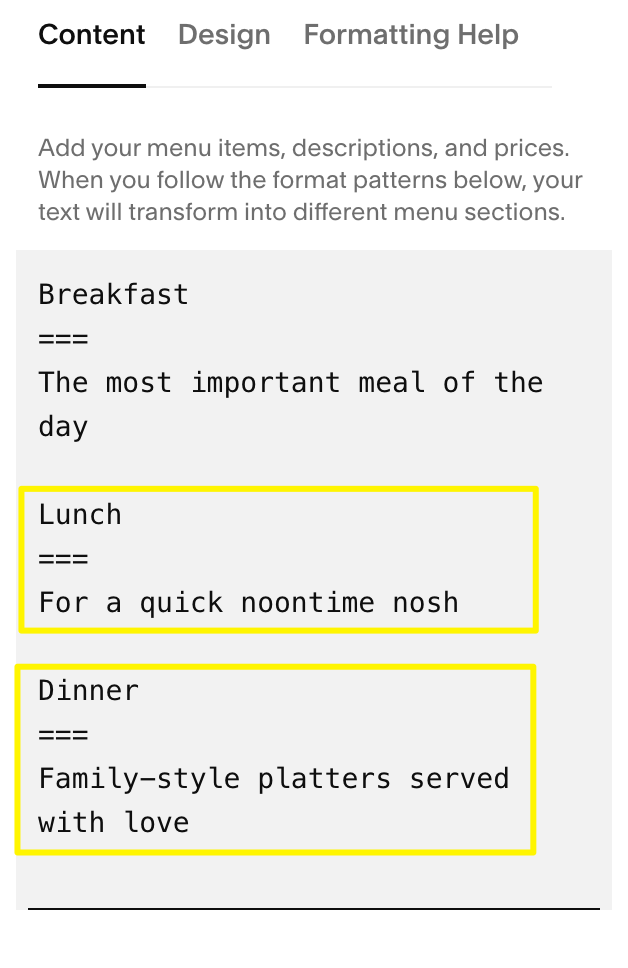
- Add sections:
- Type section name under menu
- Add three or more hyphens (---) below
- Include optional description

Text: The most important meal
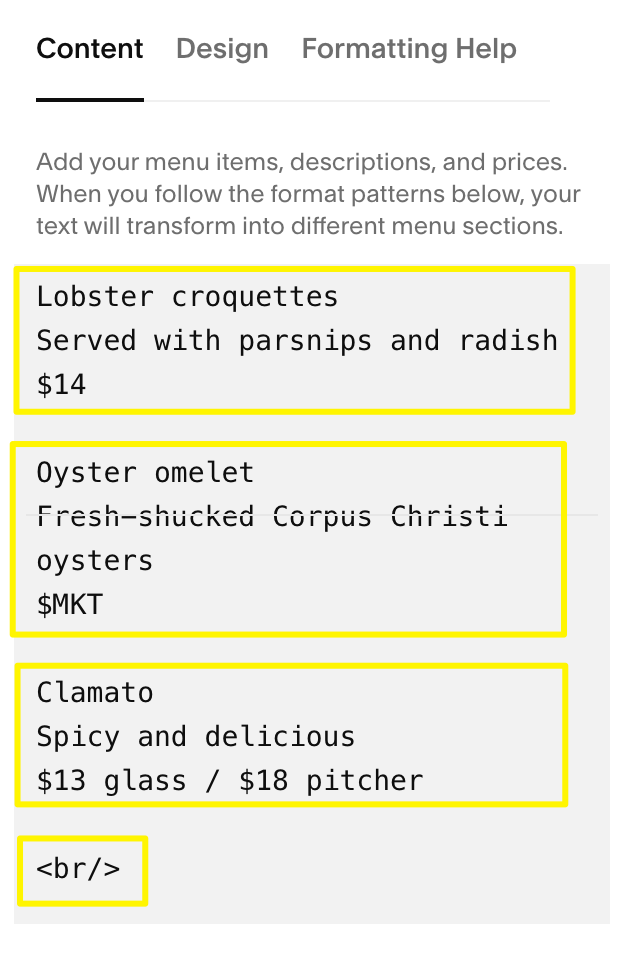
Adding Menu Items
- Under each section:
- Enter item name
- Add description below
- Include price
- Use slashes for variants (glass/bottle)
- Use $MKT for market prices
- Add options with + on new line

Laptop on white desk
Customization Options
- Design Tab:
- Choose menu style (Centered or Multi-column)
- Select currency symbol ($, €, £, ¥)
- Customize fonts and colors through site styles

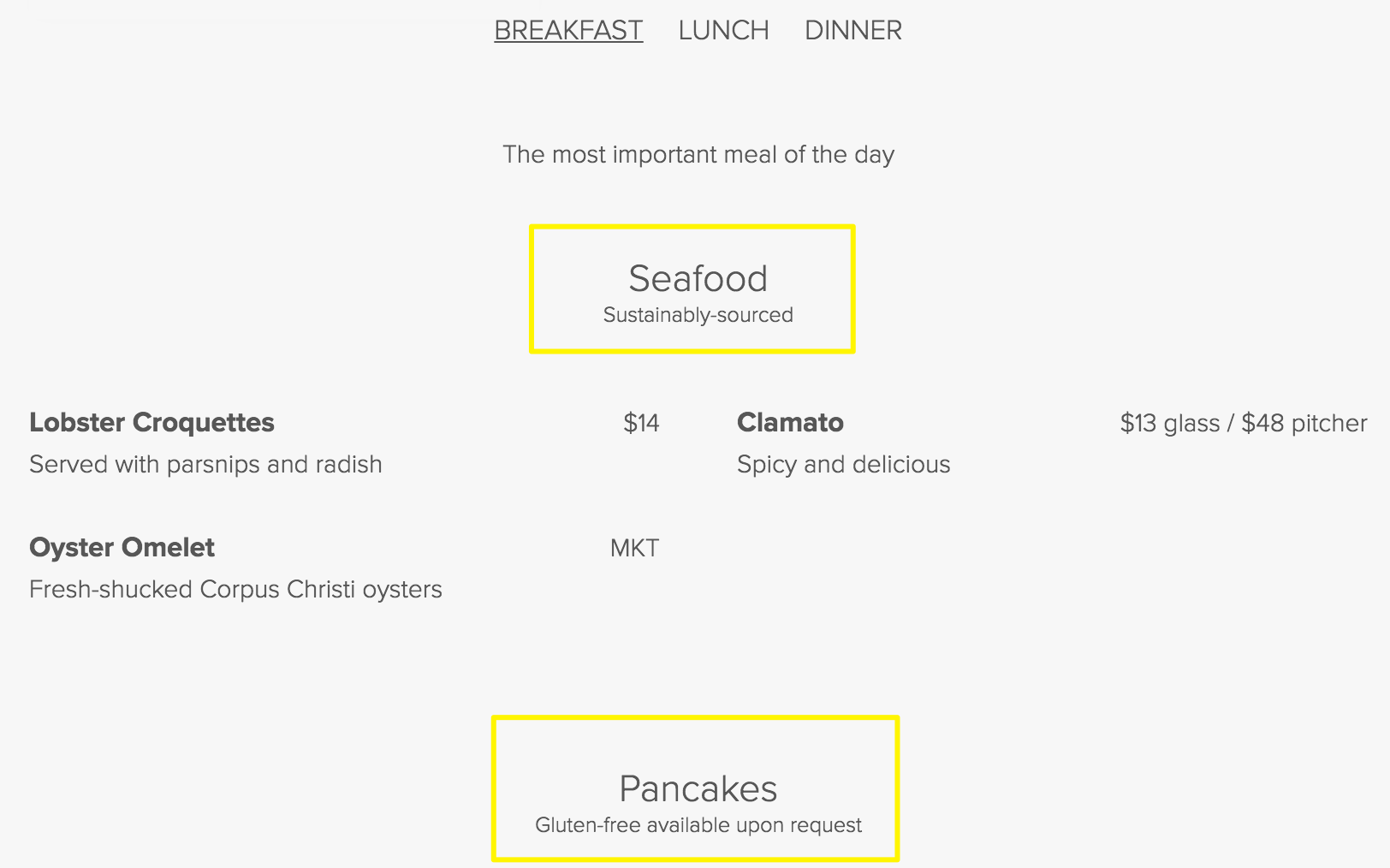
Menu for restaurant meals
Troubleshooting Tips
- Add
at section end for odd-numbered items - Use keyboard shortcuts for pasting (⌘/Ctrl + Shift + V)
- Ensure three equals signs/hyphens for proper formatting
- Press Return after each entry
- Avoid using spaces for separation

Menu items for food and drinks

Menu items featuring seafood and breakfast dishes

Lobster croquettes with root vegetables
For balanced menus, place the category with least content first to avoid extra padding. Always use proper formatting and line breaks for best results.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

