
Report Malware: How to Add Menu Blocks on Your Restaurant Website
Let's create your restaurant menu directly on your website with these easy steps:
- Add a Menu Block
- Click "Add Block" when editing your page
- Select "Menu" from the options
- Click the pencil icon to open Block Editor
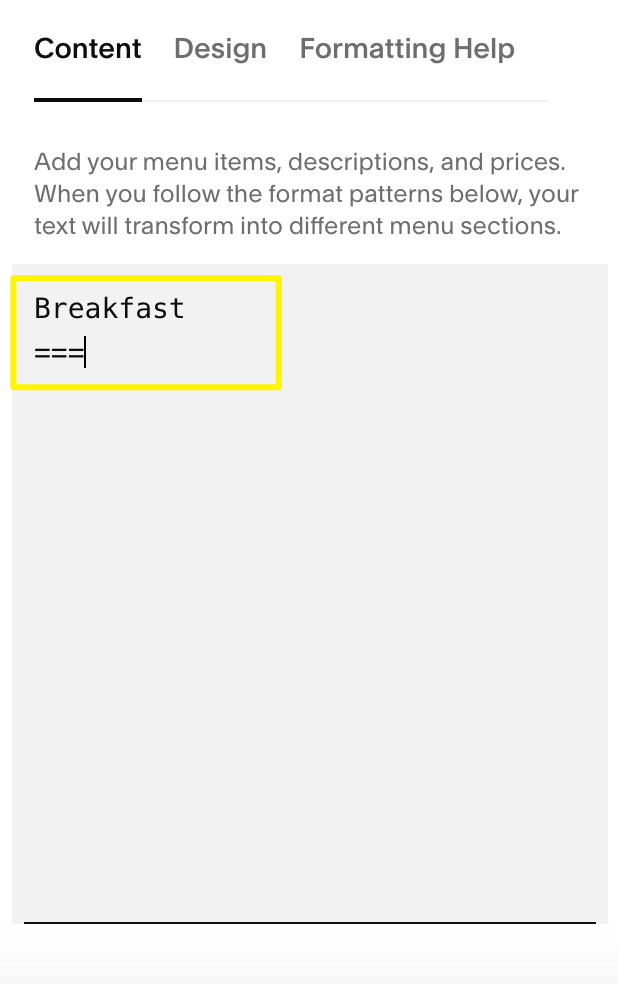
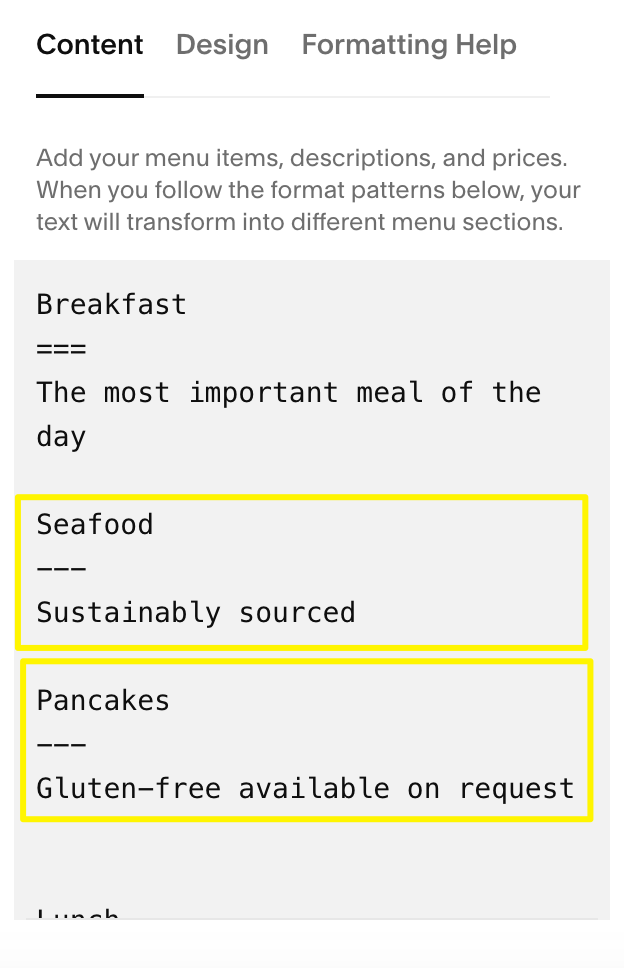
- Create Menu Categories
- Type your menu name (e.g., "Lunch")
- Add three equal signs (===) below it
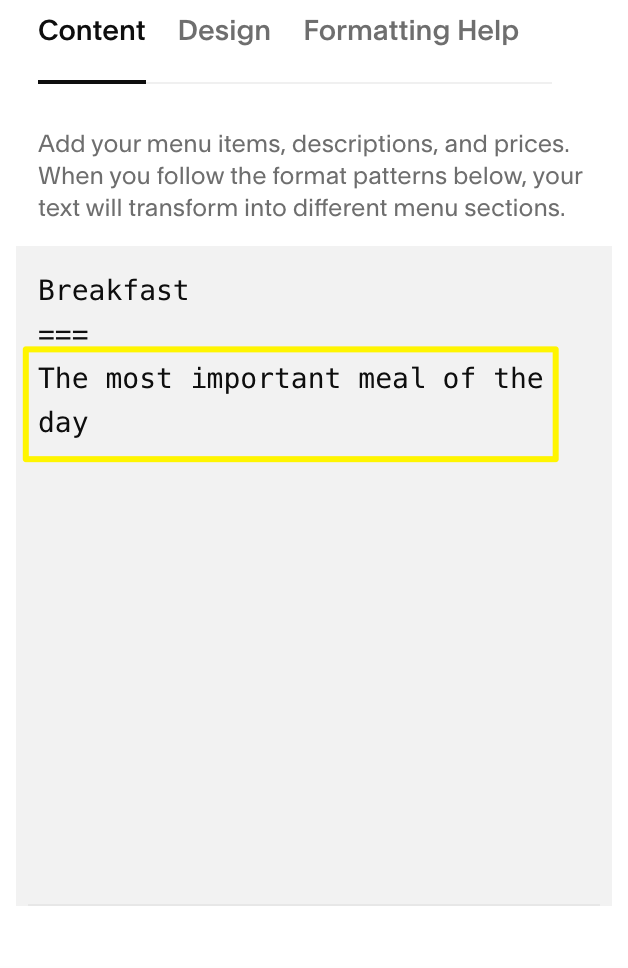
- Add an optional description

SEO Optimization through Alt Text
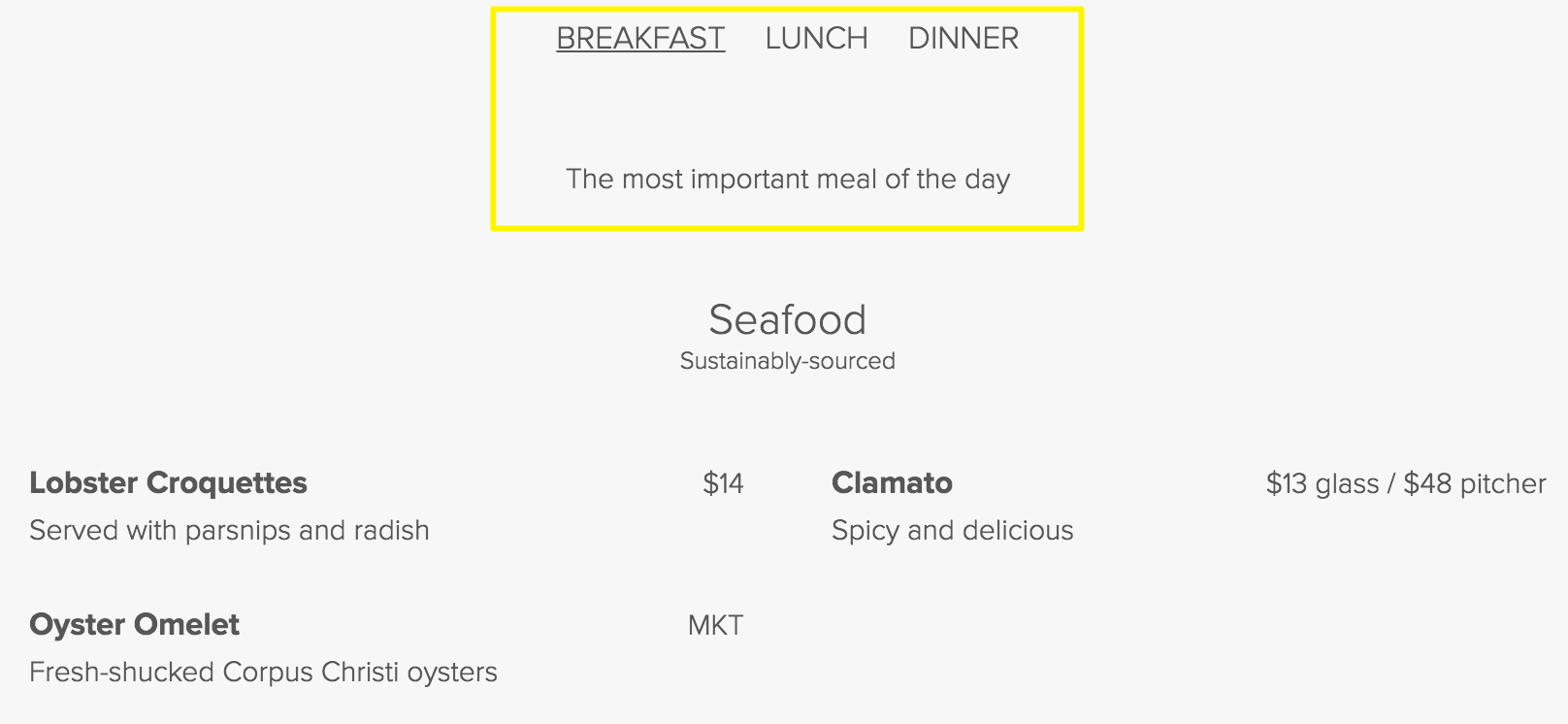
- Add Menu Sections
- Enter section name (e.g., "Appetizers")
- Add three dashes (---) below
- Include optional section description

Breakfast Menu with Egg Dishes and Drinks
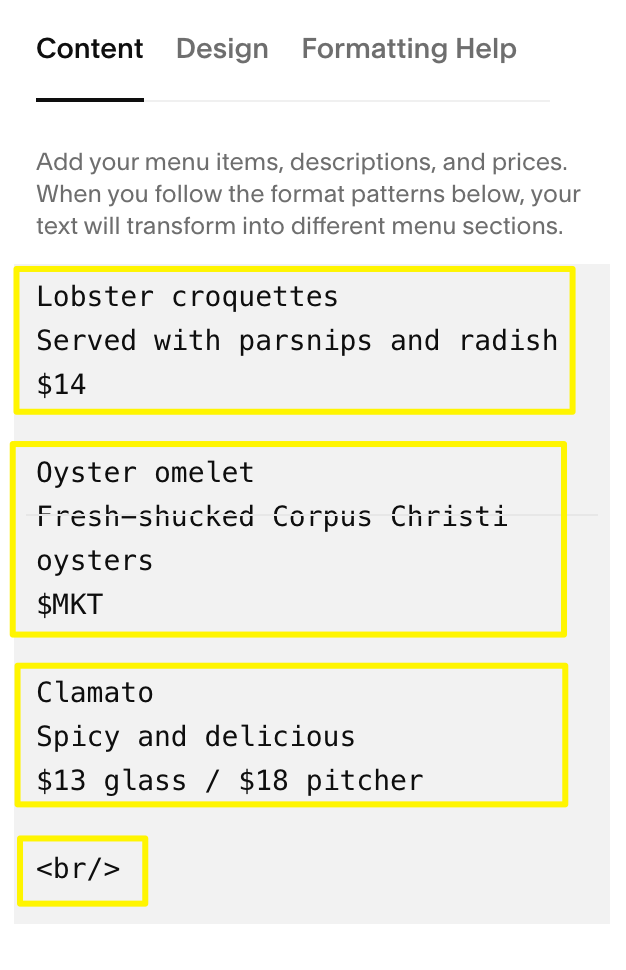
- Add Menu Items
- Type item name
- Add description below
- Include price (use slash for variations, e.g., "12/18")
- Use $MKT for market prices
- Add options with + symbol
- Use - tag to balance columns

Menu Overlay with Text
- Customize Design
- Choose layout style (Center or Multi-column)
- Select currency symbol ($, €, £, or ¥)
- Adjust fonts and colors through website styles

Menu Page from Squarespace
Troubleshooting Tips:
- Use keyboard shortcuts for copying/pasting (⌘/Ctrl + Shift + V)
- Ensure three equal signs for menus and three dashes for sections
- Press enter after each line
- Place shorter menus first to avoid extra padding
- Add similar content amounts to each menu category

Menu for Website Editing
Your menu will now be SEO-friendly and easily updatable, providing a better experience than PDF menus.
Related Articles

Squarespace Guide: How to Create a Menu Block for Restaurant Websites

