
SEO Guide: How to Report Malicious Software and Malware
Managing visitors' navigation through anchor links lets them quickly jump to specific parts of your page. Here's how to implement them effectively:
Adding Basic Anchor Links
- Create the destination point:
- Add a Code block where you want visitors to land
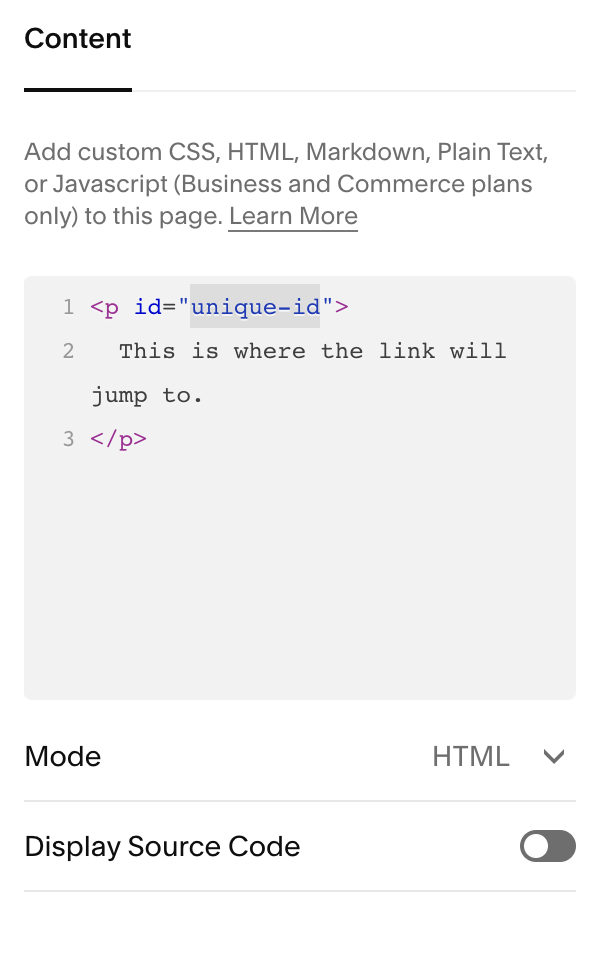
- Insert this code:
<div id="unique-identifier">Link Destination</div>
- Replace "unique-identifier" with your chosen ID (use hyphens for spaces)
- Replace "Link Destination" with your desired text

HTML Code with CSS link
- Create the clickable link:
- Add text in a Text block
- Format as a link using:
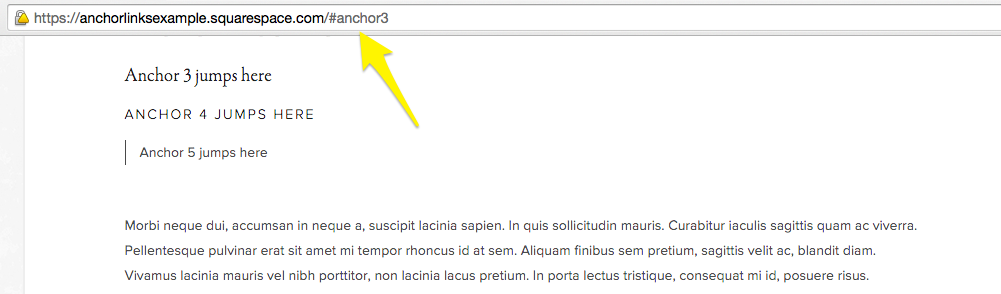
https://yoursite.com/page-slug/#unique-identifier
- Include full URL for best compatibility
- Save and publish your changes
Best Practices
- Use unique identifiers only once per page
- Keep identifiers case-sensitive
- Include full URLs for maximum compatibility
- Test links while logged out
- Maintain consistent formatting

Yellow arrow pointing right
Special Implementations
Top of Page Link:
<div id="top"></div>
Bottom of Page Link:
<div id="bottom"></div>
Add spacing before destination:

Yellow rectangle on gray background
Troubleshooting Tips
- Verify URL format and spelling
- Check identifier case matching
- Ensure proper HTML syntax
- Test in private browsing mode
- Confirm quotes are straight, not curly
- Check for duplicate identifiers
- Verify domain format (www if required)
Mobile Considerations
- Behavior varies by device and browser
- Some mobile browsers may reload instead of jump
- Consider testing different link formats for mobile optimization
- Safari mobile may require full URLs
Remember to update anchor links when changing domains or page slugs to maintain functionality.
Related Articles

Choose the Perfect Template for Your Squarespace Website

