
How to Add Share Buttons in Squarespace 7.0: A Complete Guide
Share your content easily with social media Share buttons that help visitors spread your content across different platforms.
To add Share buttons:
- Open the Share buttons panel
- Check boxes for desired social media platforms:
- Pinterest (requires featured images)
- Tumblr
- Click Save to apply changes

Squarespace share button
Share buttons appear in two styles:
- Standard Share link with overlay menu
- Advanced Share buttons displayed directly on page

Social media icons in a row
Default Share button locations:
- Album Pages: Below album title
- Events: Below descriptions
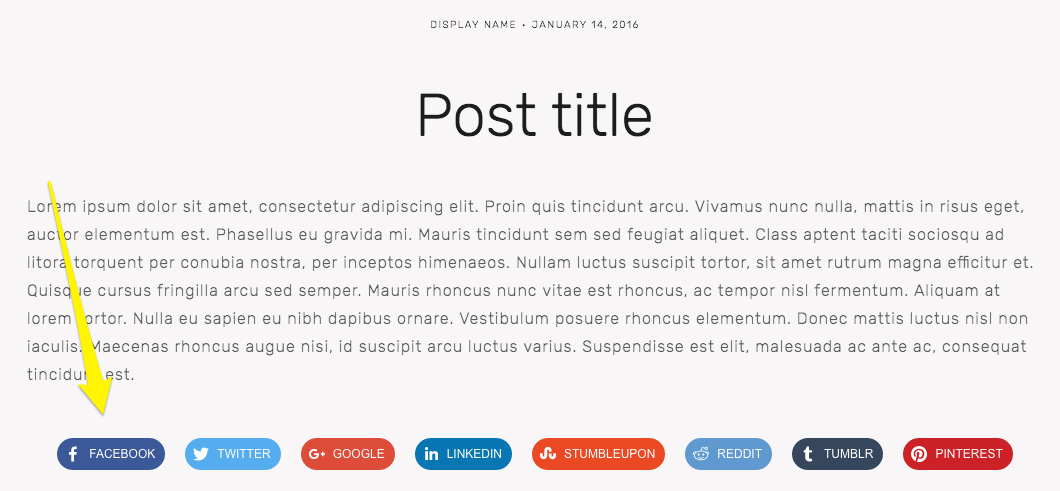
- Blog posts: Below content
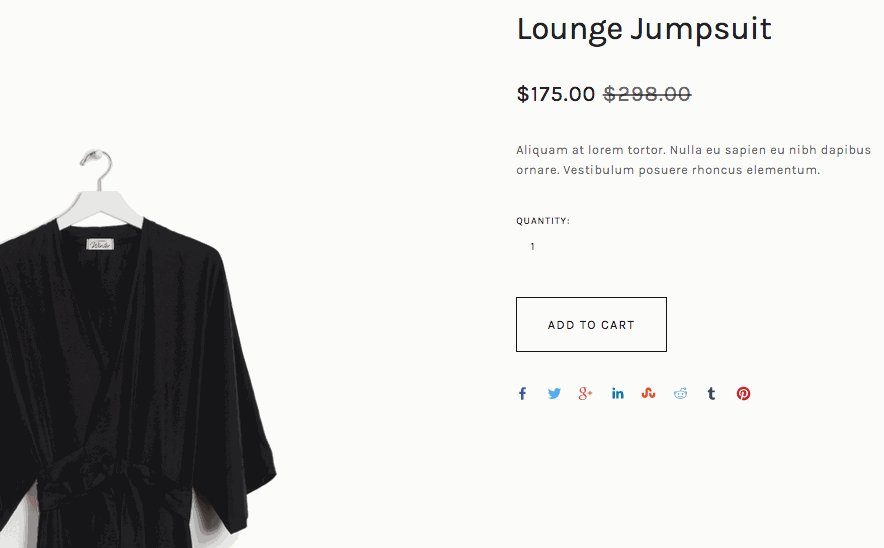
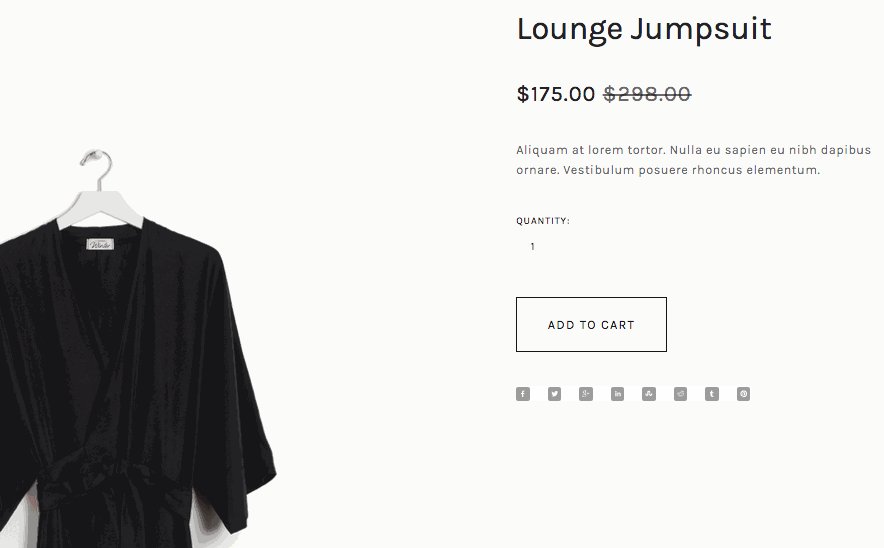
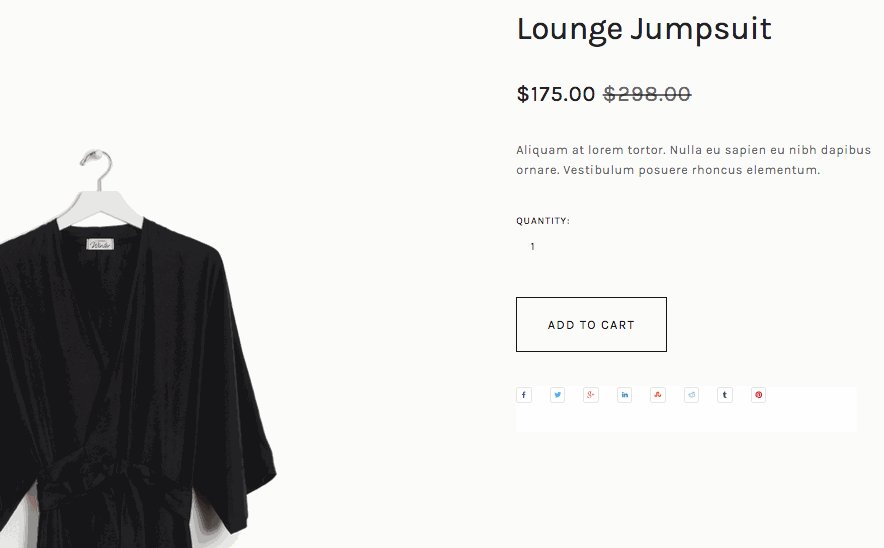
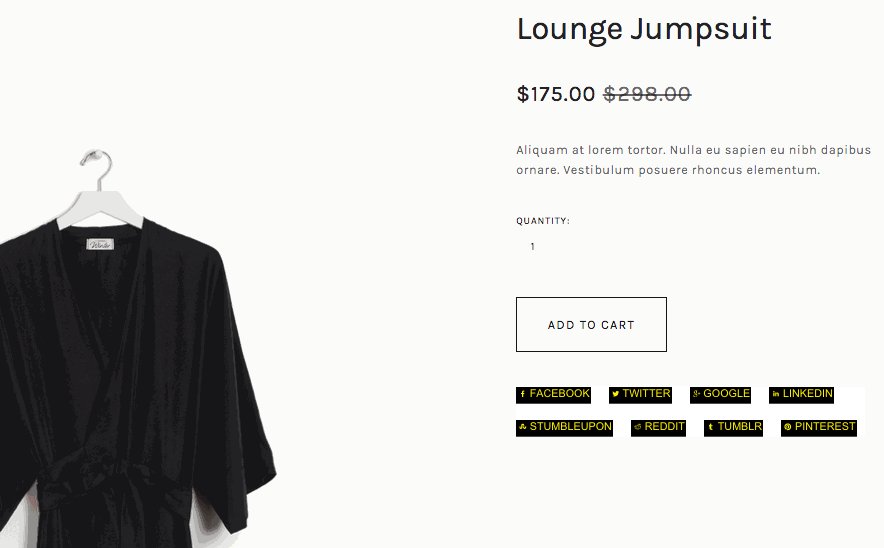
- Products: Below descriptions and Add to Cart buttons
Customizing Share Buttons:
- Navigate to Site Styles panel
- Scroll to Share Buttons section
- Adjust:
- Size
- Spacing
- Color
- Style (icon only, solid, outline, or embossed)

Black dress on hanger
To hide Share buttons:
- Remove all: Uncheck all social media sites in Share buttons panel
- Products only: Uncheck "Show Share buttons" in Site Styles
- Blog pages: Adjust settings in Site Styles per template family
- Album/Events: Check "Hide link to share" for Albums or uncheck "Show social media buttons" for Events
Important notes:
- Facebook shares may appear in friends' News Feeds based on settings
- Pinterest sharing requires featured images
- Advanced Share buttons available in Brine, Farro, Skye, Tremont, and York templates
- Template-specific settings may vary
For additional social media integration:
- Add social media icons to headers/footers
- Embed social media content using blocks
- Connect social media accounts through Connected Accounts
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

