
Squarespace Gallery Guide: How to Display Image Collections in Version 7.0 and 7.1
A gallery in Squarespace allows you to showcase multiple images in an organized, visually appealing layout. The available options depend on your Squarespace version and where you want to display the images.
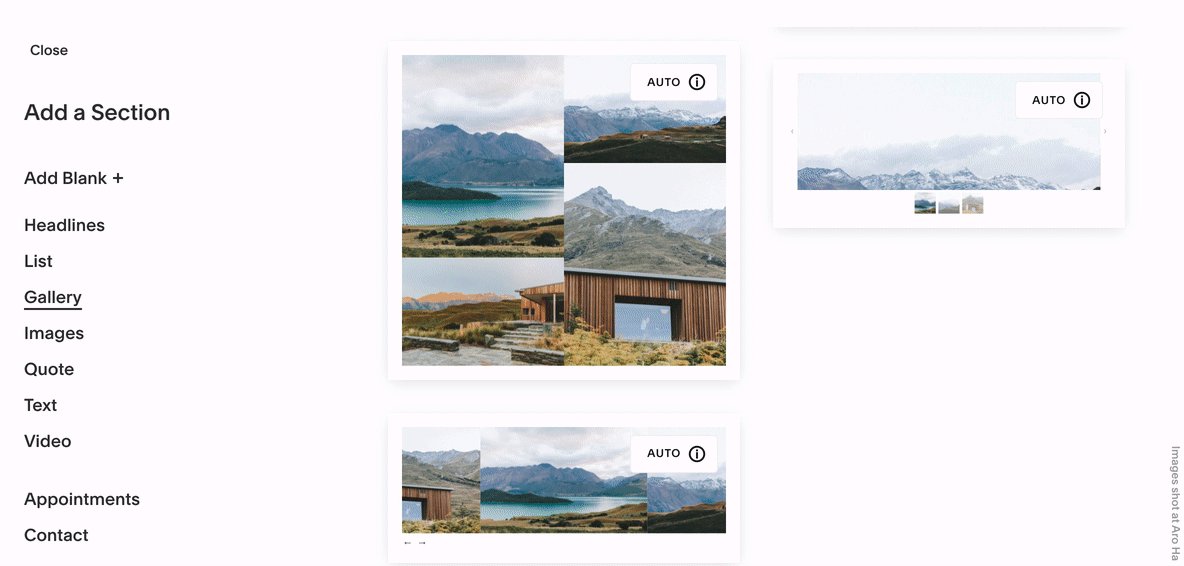
Gallery Sections
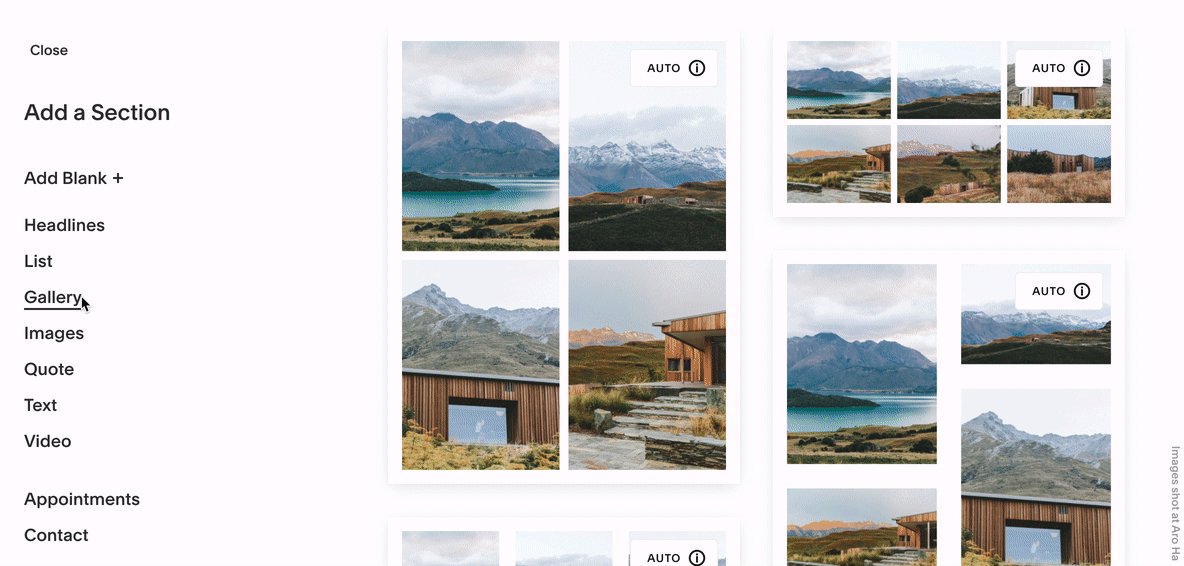
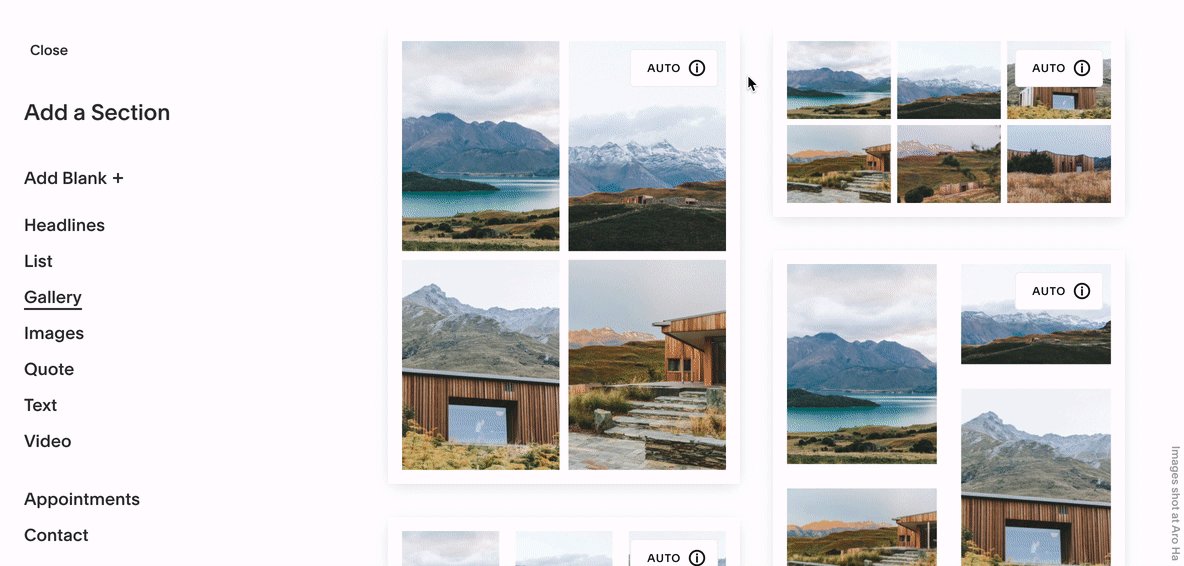
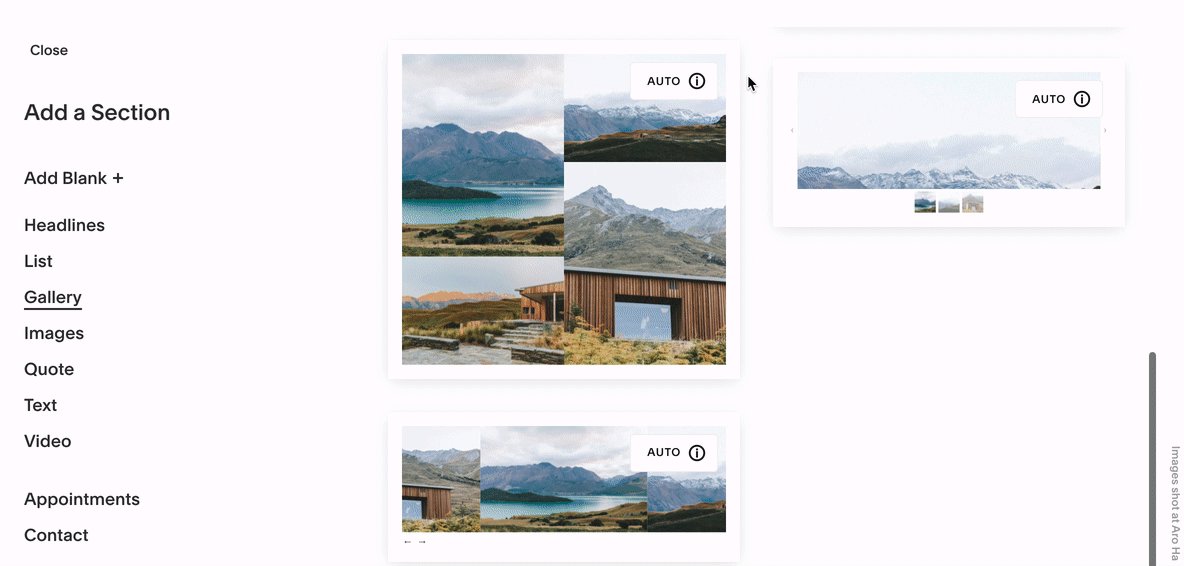
Gallery sections are the primary method for displaying multiple images in Squarespace 7.1. They can be added to any page and support both images and stock photos (no videos). Available layouts include:
- Grid: Simple, Stacked, Card
- Slideshow: Simple, Full, Film

No image available at the link
Gallery Blocks
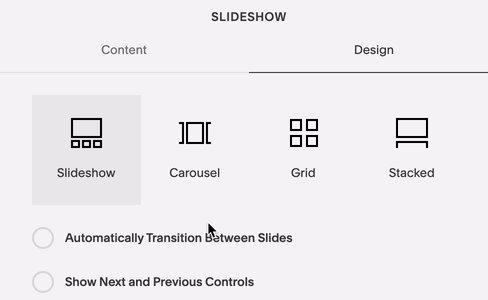
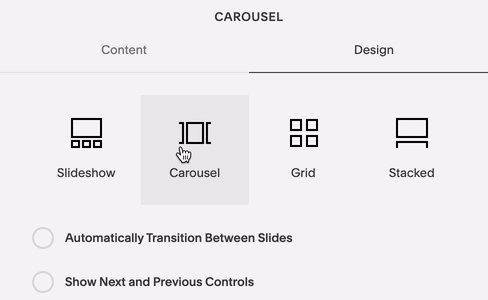
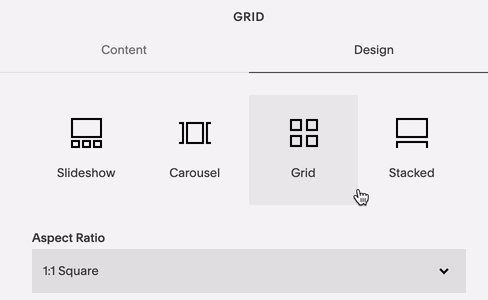
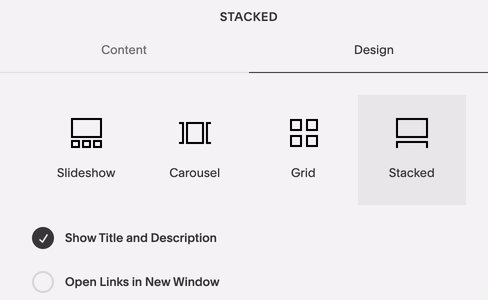
Gallery Blocks support both images and videos, with four layout options:
- Slideshow
- Carousel
- Grid
- Stack
These blocks can be added to blog posts, event descriptions, and product information in version 7.1, or any section with block content in version 7.0.

Drop-down menu for slideshow options
Gallery Pages (Version 7.0)
Gallery pages offer template-specific designs with various layouts:
- Slideshows
- Sliders (carousel)
- Grid
- Stacked
Key Features Comparison:
Gallery Blocks advantages:
- Consistent across all templates
- Compatible with other content blocks
- Can be added to any content area
- Can display images from existing Gallery Pages
Gallery Pages benefits:
- Template-specific special features
- Direct image sharing options
- Index Page compatibility
- Summary Block integration
Mobile Optimization Tips:
To ensure optimal performance on mobile devices:
- Monitor the number of images per gallery
- Optimize image file sizes
- Consider splitting content into multiple galleries by category
- Follow Squarespace's image formatting guidelines
Remember to choose your gallery type based on your specific needs, template limitations, and desired functionality.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

