
Add Anchor Links to Squarespace Index Pages in Version 7.0
Starting sections in version 7.0 have a unique URL structure for creating anchor links without custom code. These links allow direct navigation to specific sections on index pages.
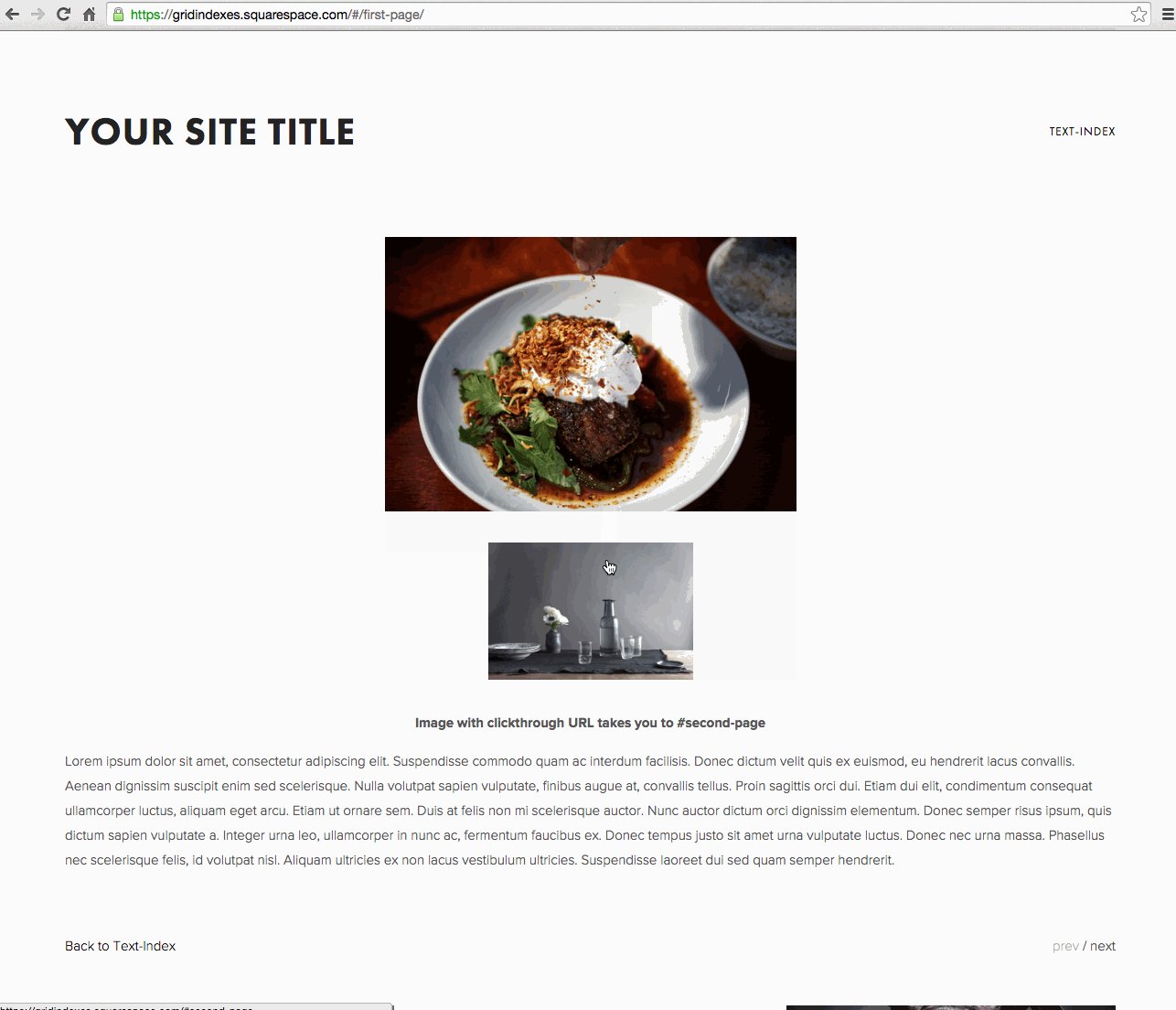
For instance, the Hayden template demo site uses this feature to scroll directly to the "Moreau" section when clicking "View our work."
Compatible Template Families
- Bedford - Full support
- Brine - Note: Ajax loading may affect anchor links; consider using built-in index navigation
- Pacific - Requires "-section" suffix in links
Creating Anchor Links: Step-by-Step Guide
- Get the Section Slug
- Hover over the desired index section in Pages panel
- Open page settings
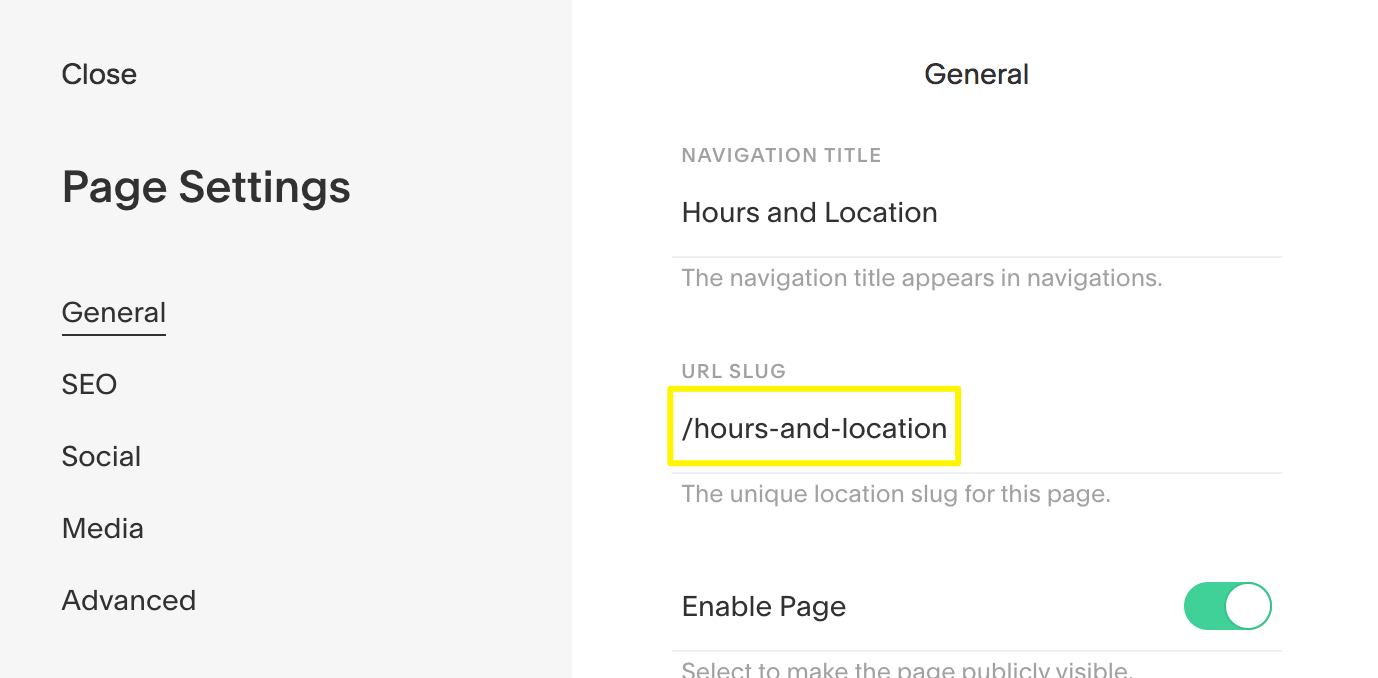
- Copy the URL slug

URL slug field highlighted
- Create Your Link
- Add link in desired location
- Click link icon in text block toolbar
- Format the Link
- Paste copied slug
- Add # before slug (example: #hours-and-location)
- Disable "Open link in new tab"
- For Pacific, Charlotte, Horizon, and Naomi: Add "-section" suffix
- Add Index Slug (if linking from different pages)
- Copy index page slug
- Add between two forward slashes before anchor link
- Format: /index-slug/#section-slug
Example Applications
Multiple section linking in Brine template:

Three jars of pickles
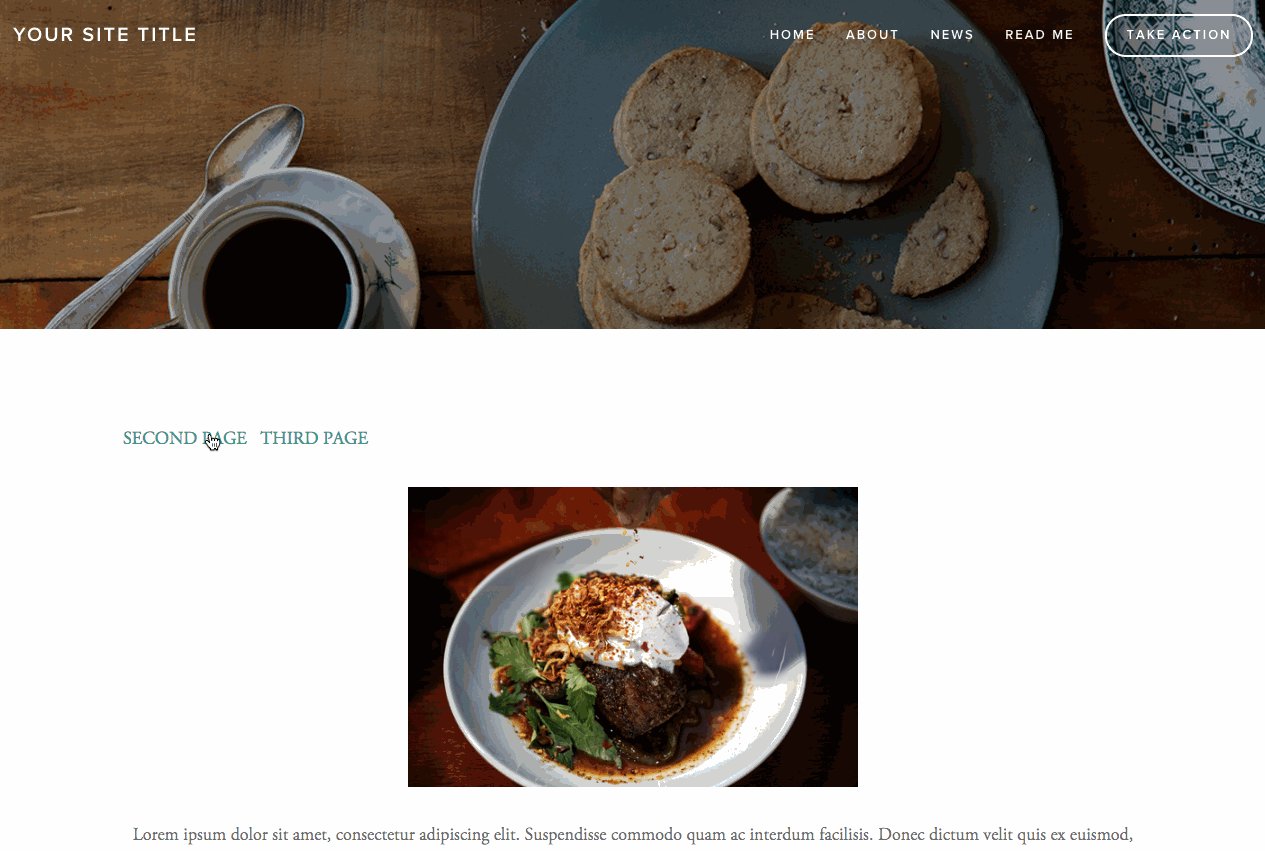
Navigation setup in Bedford template:

Hot coffee and breakfast plate
Grid Index Pages
Supported templates:
- Avenue
- Flatiron
- Montauk
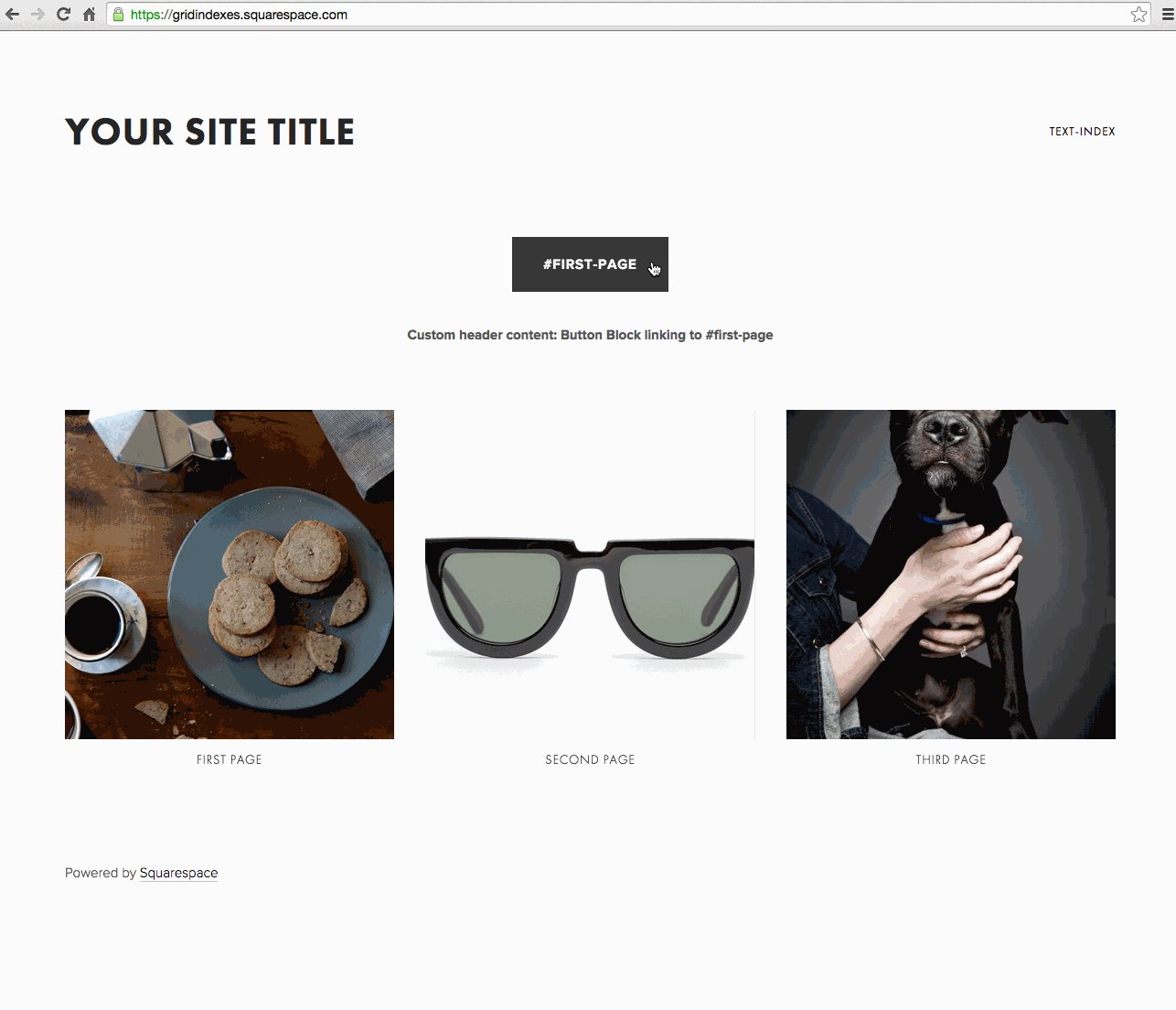
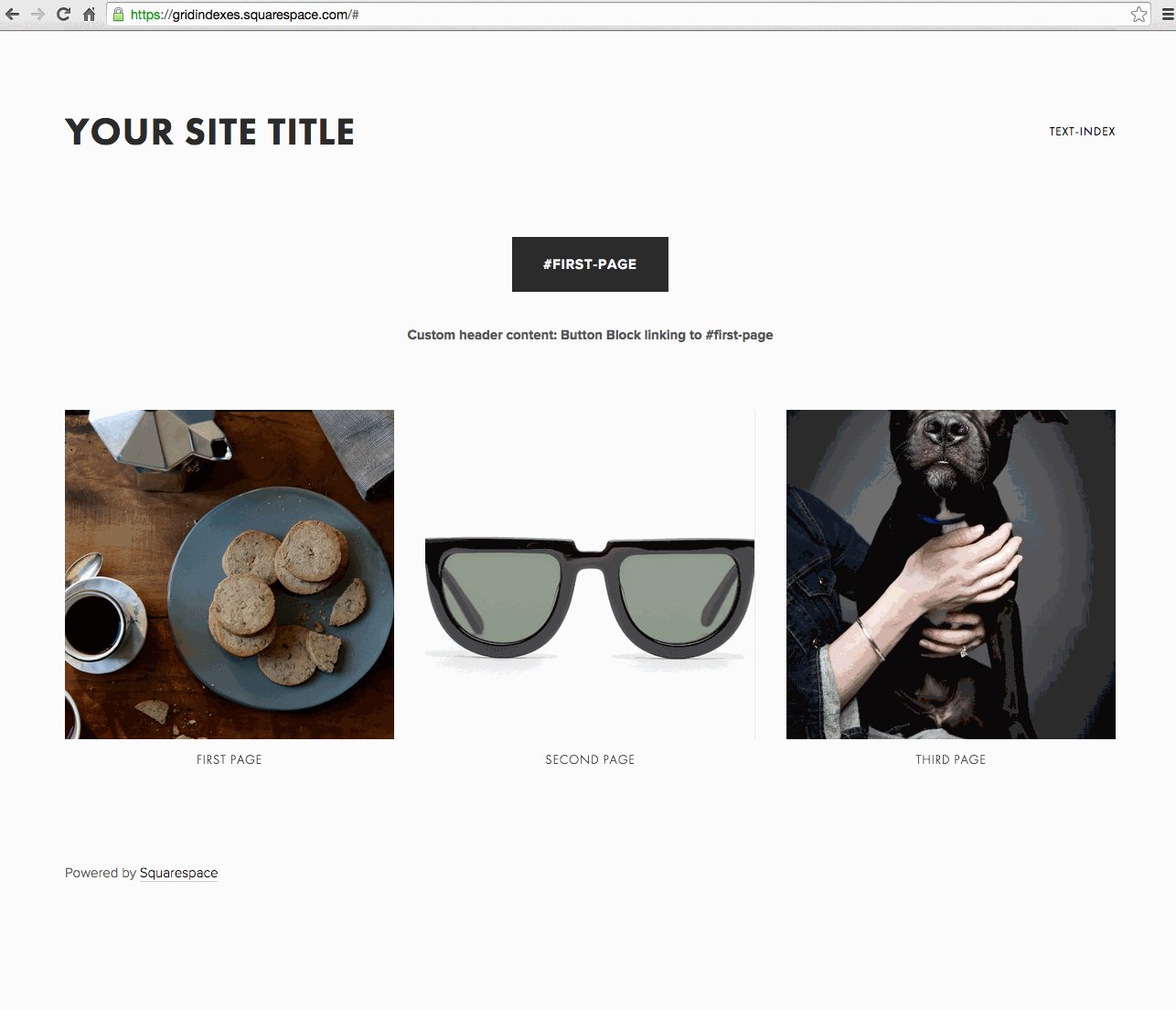
Example in Avenue template:

Three shop sections in mobile view
Troubleshooting Tips
- Verify correct index page slug inclusion
- Check Ajax settings in Brine family templates
- Confirm current slugs match anchor links
- Ensure proper link format and syntax
Related Articles

How to Connect a Squarespace Domain to Your Website

