
Add Buttons to Your Website: A Complete Guide to Engaging User Actions
Buttons serve as visual cues that encourage visitors to interact with your website's content. Here's a comprehensive guide on adding and optimizing buttons across your site.
Button Block Basics
Button blocks are the most versatile option for adding calls to action. You can place them anywhere in the Intuitive Editor or classic editor, linking to:
- Internal content
- External websites
- Files
- Email addresses
- Phone numbers

Young African schoolgirl in class
Strategic Button Placement
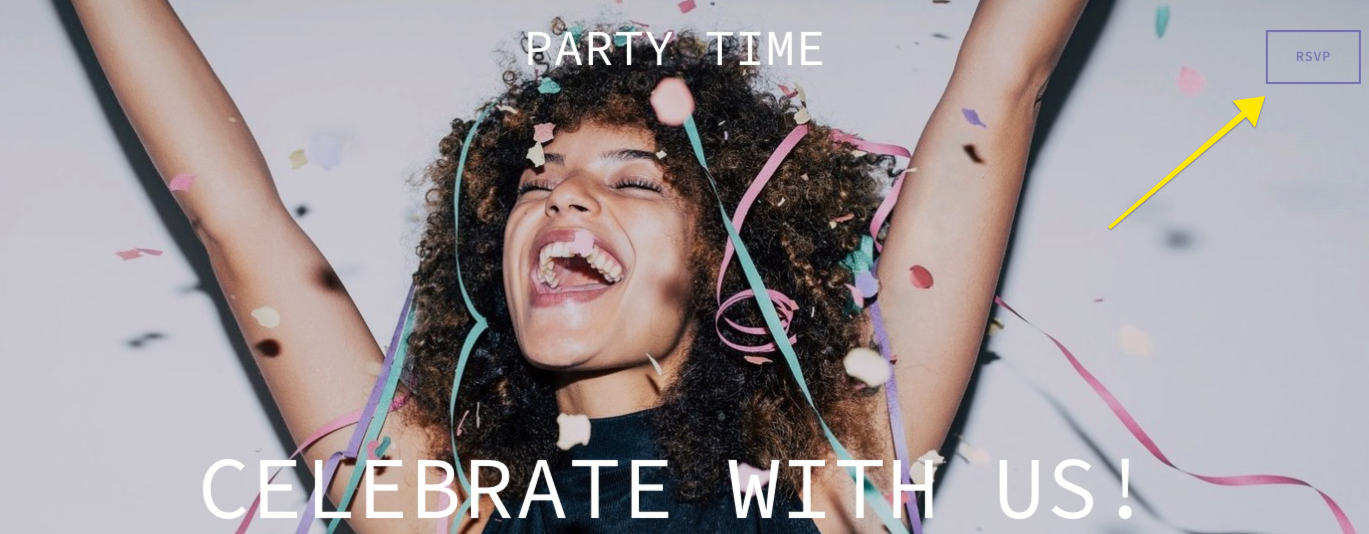
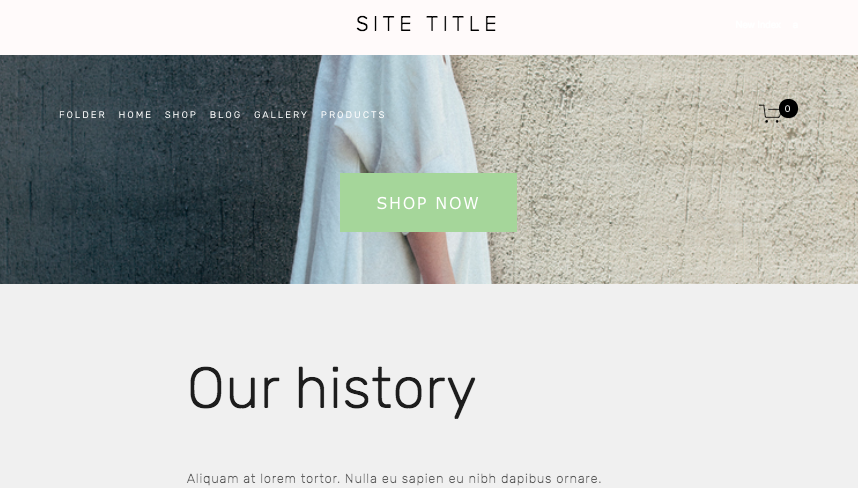
Header Buttons Place important calls to action at the top of your page for immediate visibility.

Joyful woman with confetti
Banner Buttons Add high-visibility buttons on background images or banners to capture attention instantly.

Woman in white dress against wall
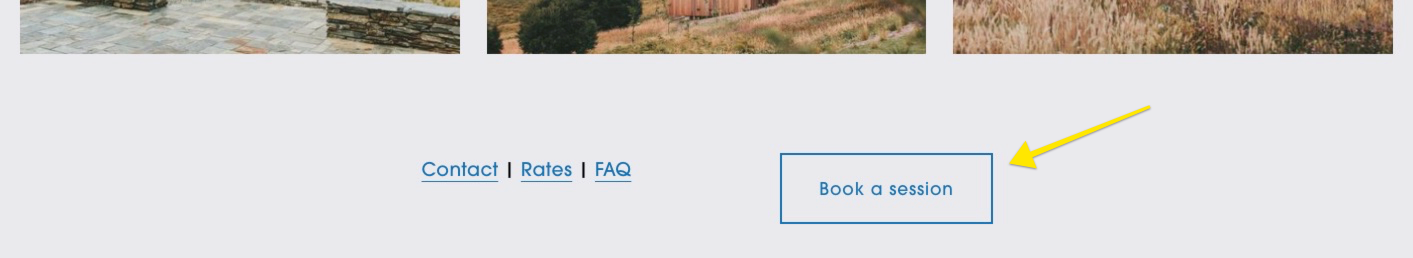
Footer Buttons Include buttons at the bottom for important information or final calls to action.

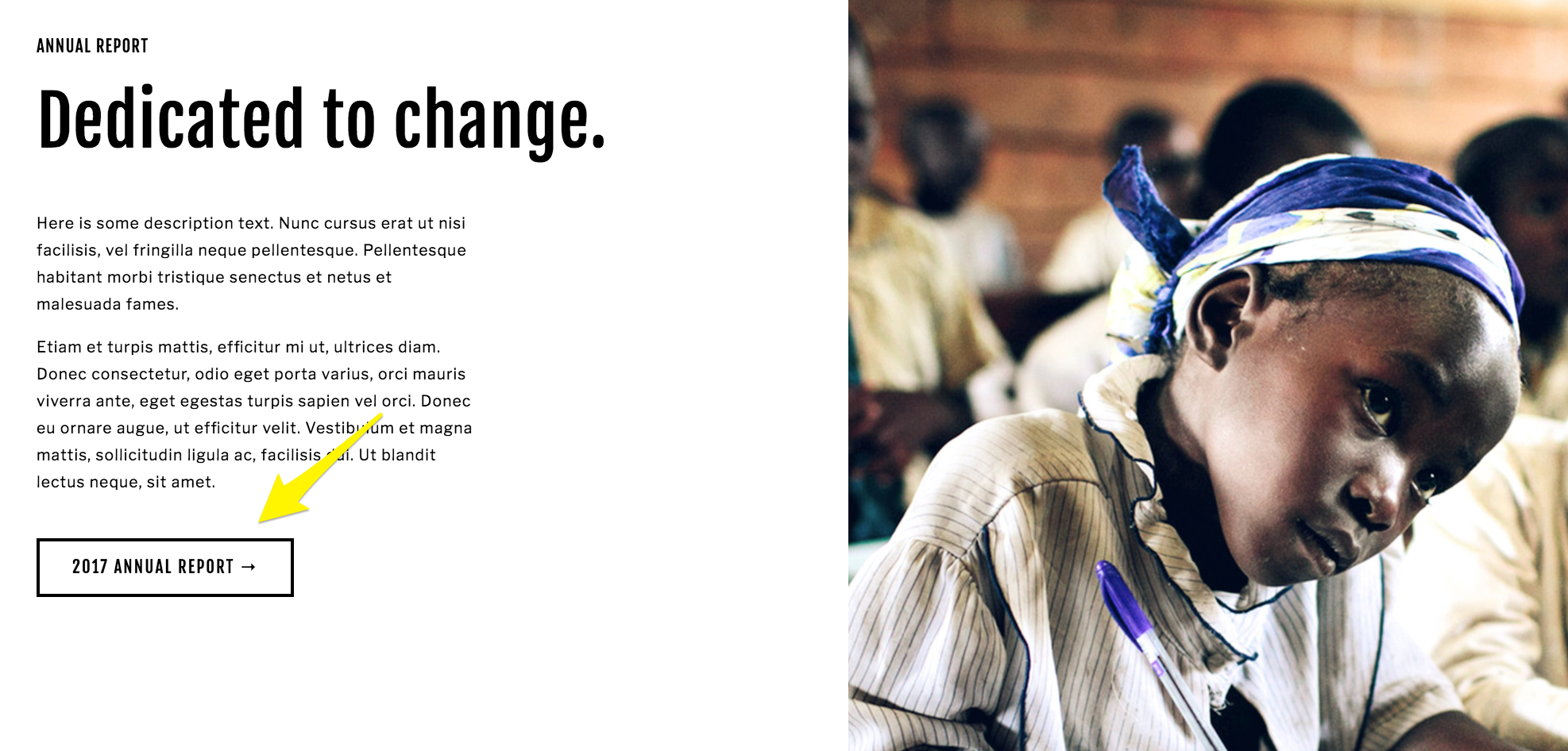
"Book a session"
Special Button Applications
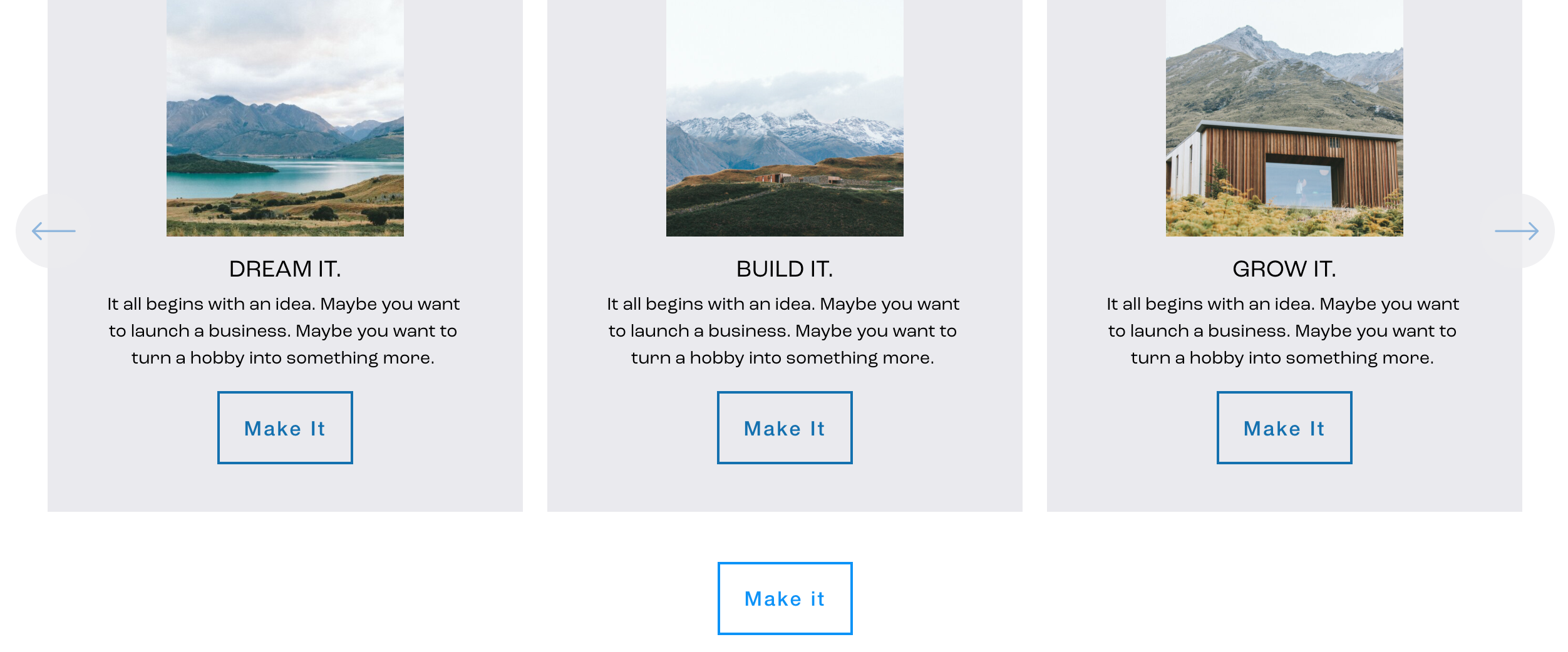
Automatic Layouts Create organized button displays for:
- Calls to action
- Project links
- Team showcases

Snowy mountain landscape
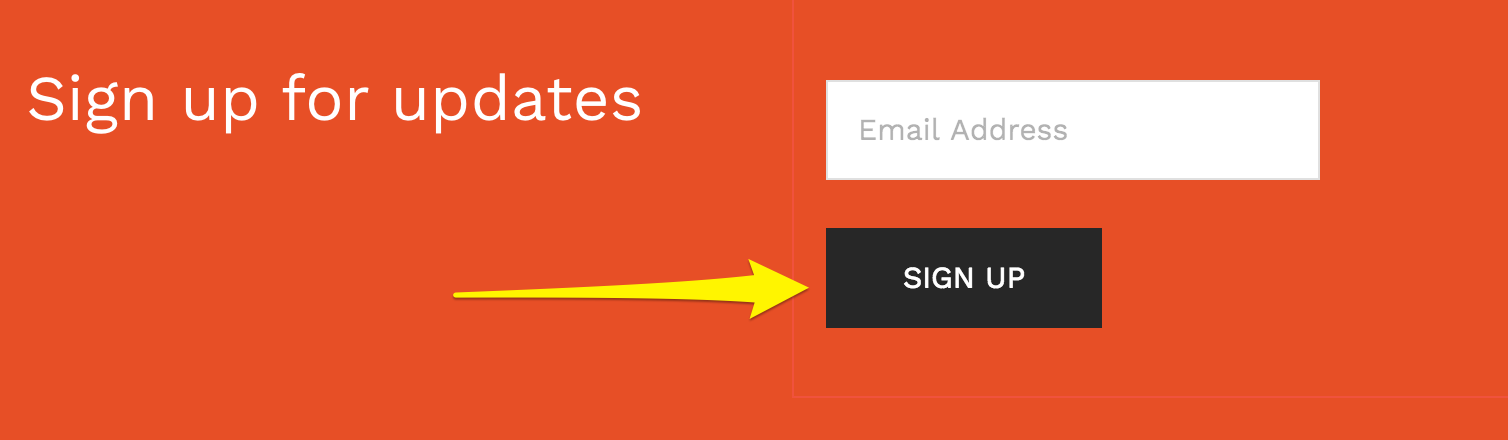
Form and Newsletter Buttons Customize default "Submit" or "Subscribe" buttons to encourage engagement.

Arrow pointing to sign-up button
Commerce Features
- Add to cart buttons
- Express checkout "Buy" buttons
- Donation buttons
- Promotional pop-up buttons
- Pinterest Save buttons
Customization Options
Modify button appearance with:
- Background color
- Font selection
- Shape variants
- Size adjustments
Best Practices
- Keep button text under 25 characters
- Use clear, action-oriented language
- Maintain consistent styling
- Track button performance through Analytics
Analytics Integration Monitor button effectiveness through:
- Form and button conversion tracking
- Funnel conversion analytics for e-commerce
- Click-through rate analysis
Related Articles

How to Choose the Best Squarespace Template for Your Website