
How to Add Custom Buttons to Your Website: A Complete Guide
Button blocks allow you to add clickable calls-to-action anywhere on your site. Keep button text concise and impactful, using single words like "Donate" or short phrases like "Take Action."
Common button placements include:
- Header buttons: Place important calls-to-action at the top for immediate visibility
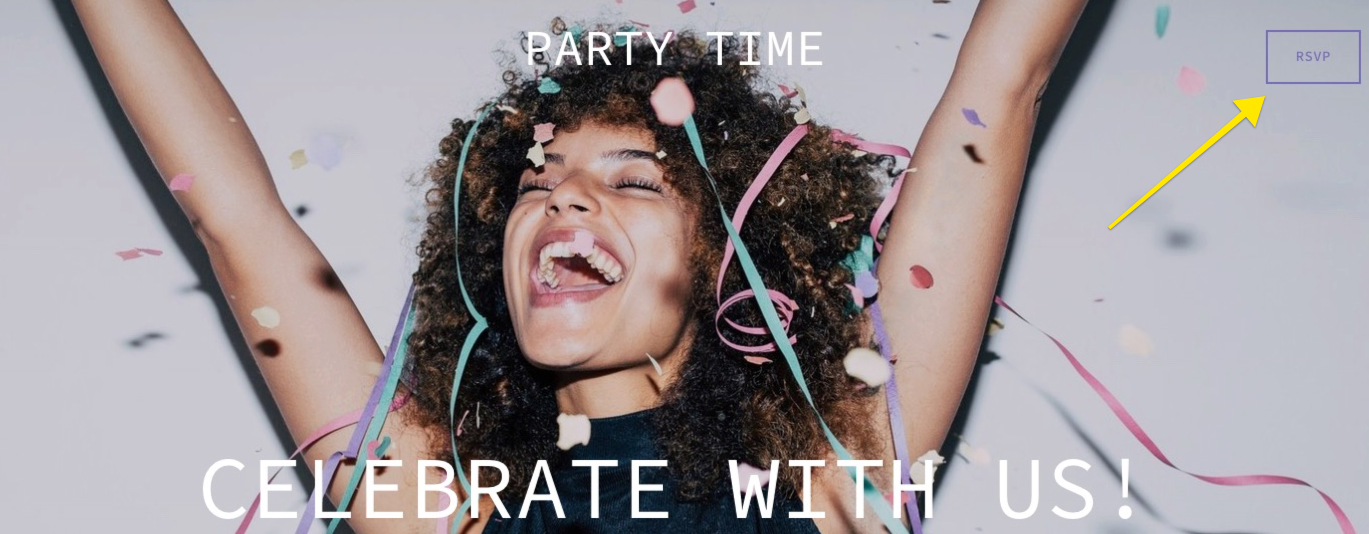
- Banner buttons: Stand out against background images for high-impact messaging
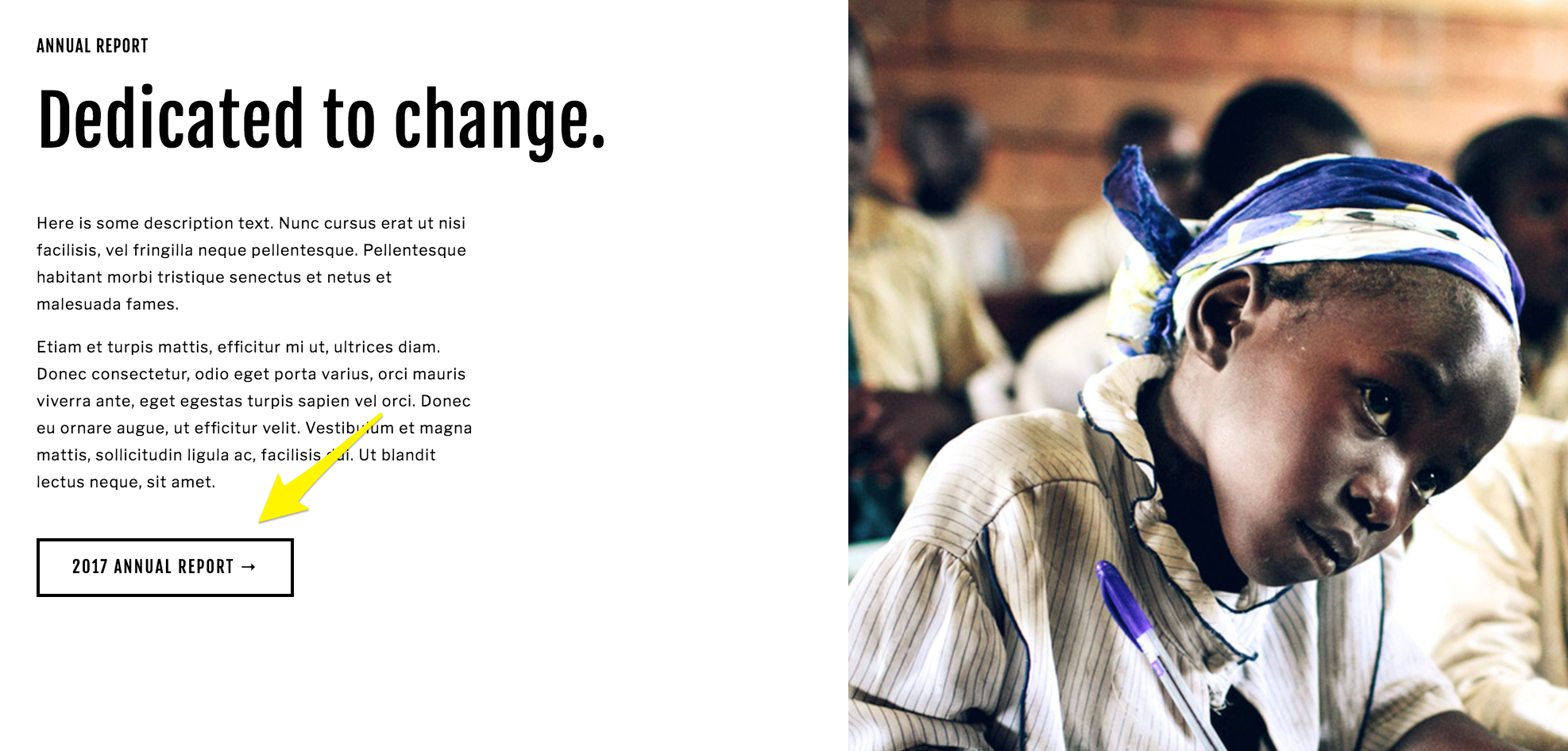
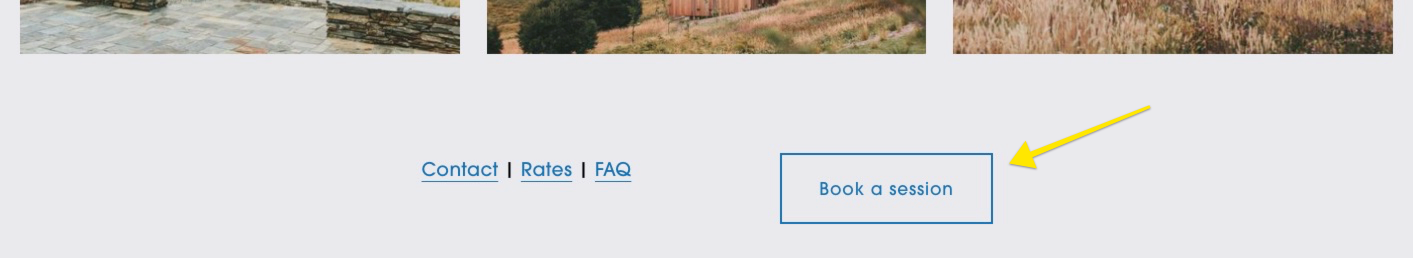
- Footer buttons: Guide visitors to key information after viewing main content
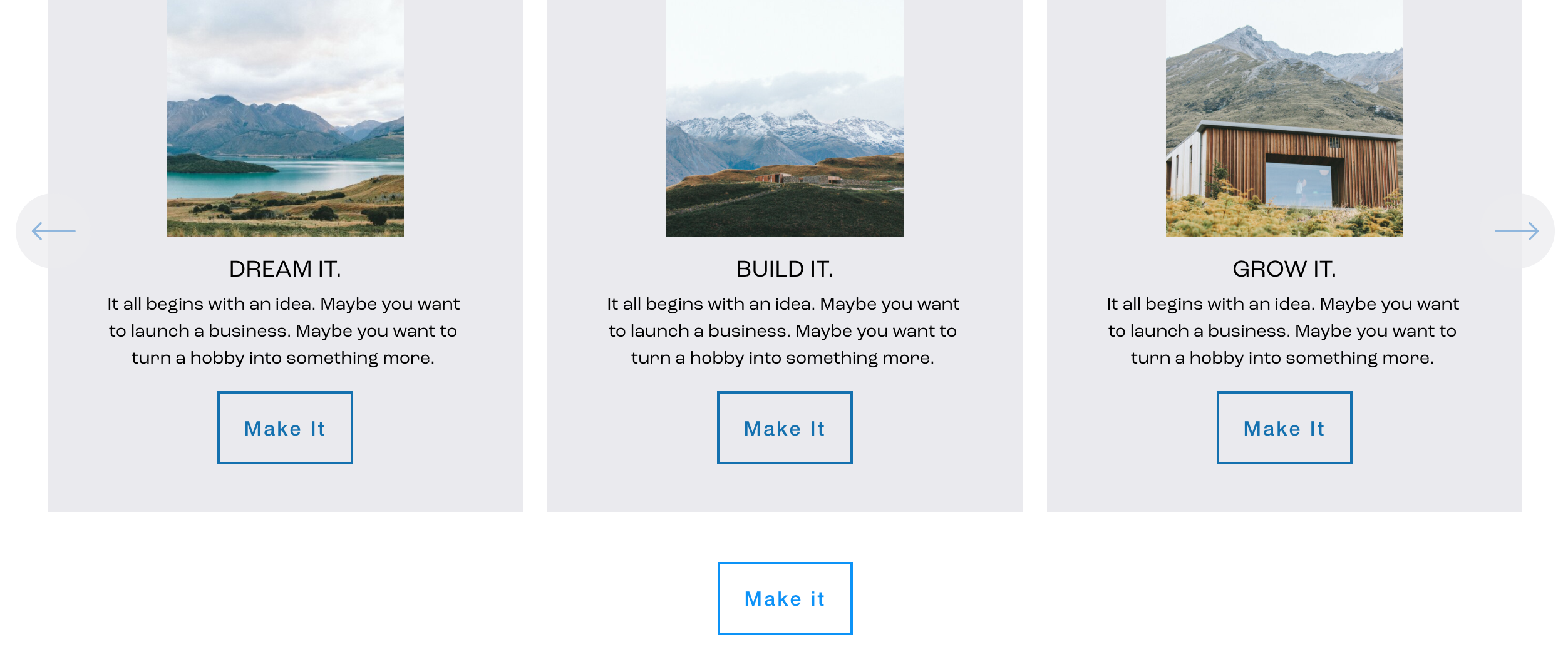
- Auto layout buttons: Organize multiple calls-to-action in columns and rows

Young African student at desk smiling

Woman joyfully tossing pink confetti

Beige wall with hanging white shirt

vineyard rows with distant trees

Snowy mountains reflected in calm lake
Special button types include:
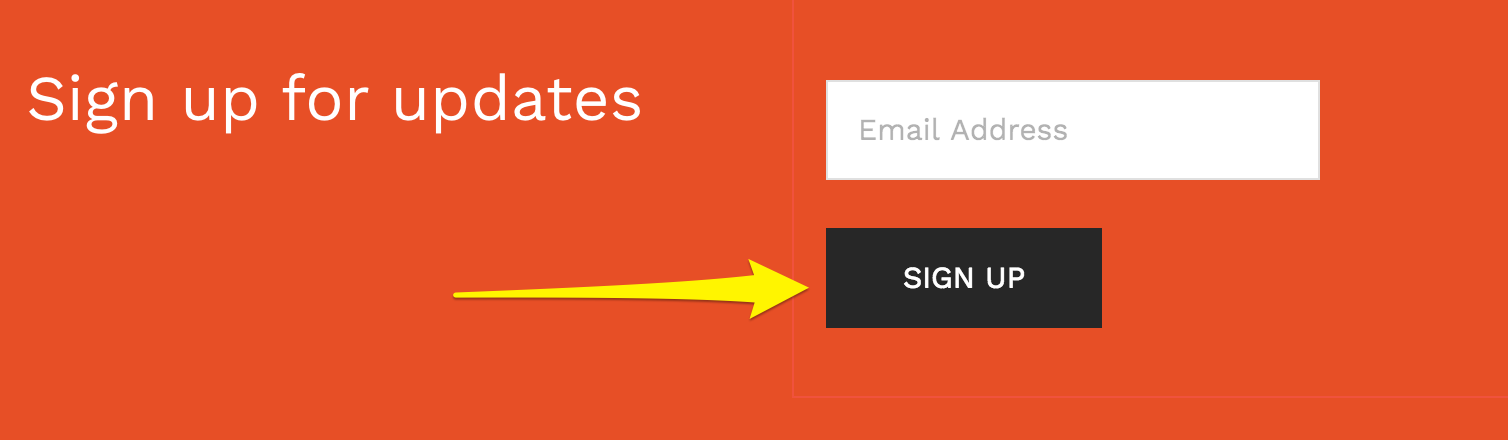
- Form and newsletter submission buttons
- Commerce buttons (Add to Cart, Purchase)
- Donation buttons
- Image block buttons
- Promotional pop-up buttons
- Pinterest Save buttons

Sign up button
Customize button styling with:
- Background color
- Font choice
- Shape
- Size
For optimal appearance, keep button text under 25 characters. Track button performance through Form & Button Conversions analytics to optimize placement and design for maximum engagement.
Related Articles

Guide: Troubleshooting Image Trimming Issues in Squarespace