
Website Button Guide: How to Add and Design Effective Call-to-Action Buttons
Here's your concise guide to adding buttons to your website:
Buttons enable visitors to interact with your content through clear visual cues. For maximum impact, use brief, action-oriented text like "Donate" or "Take Action."
Types of Website Buttons:
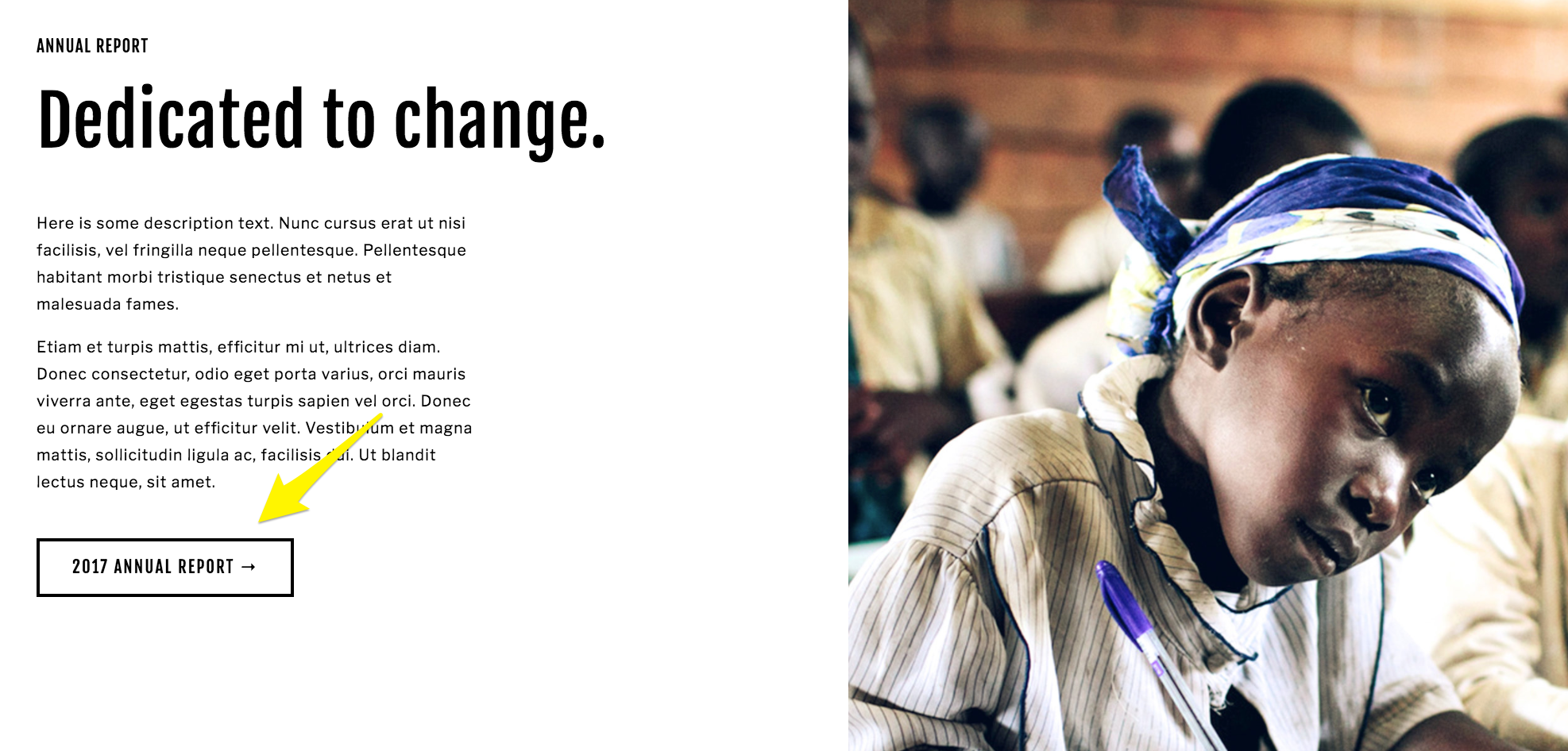
Button Blocks
- Most versatile option for calls-to-action
- Can be added to any section
- Links to content, files, emails, or phone numbers

African girl studying in the classroom
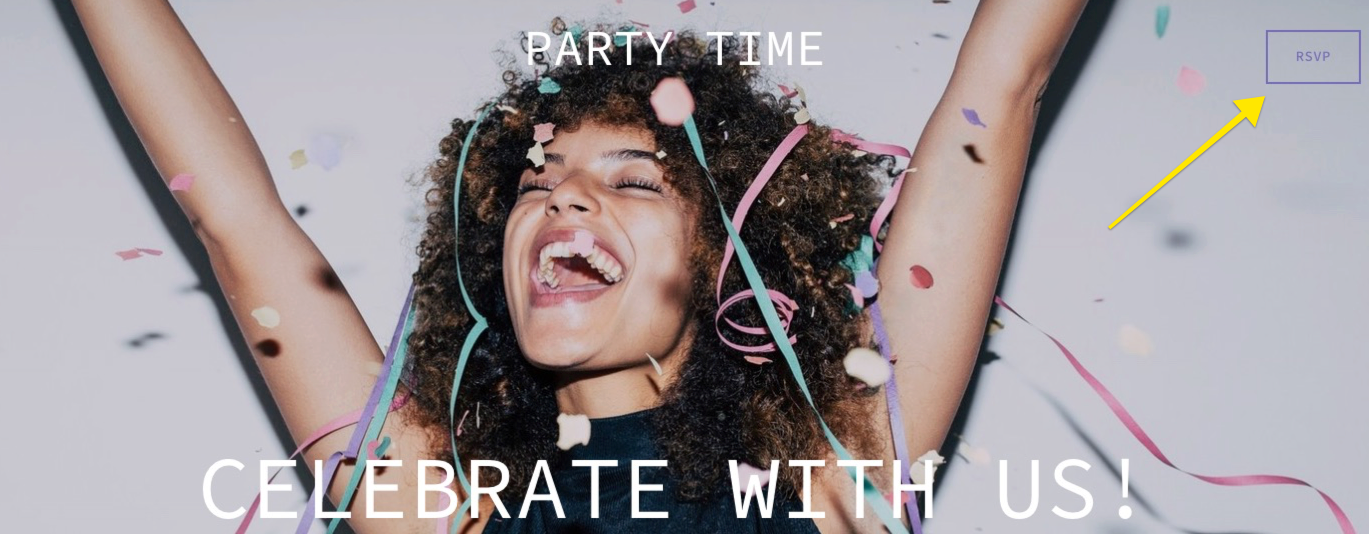
Header Buttons
- Placed at page top for immediate visibility
- Encourages quick visitor action

Woman celebrating with pink confetti
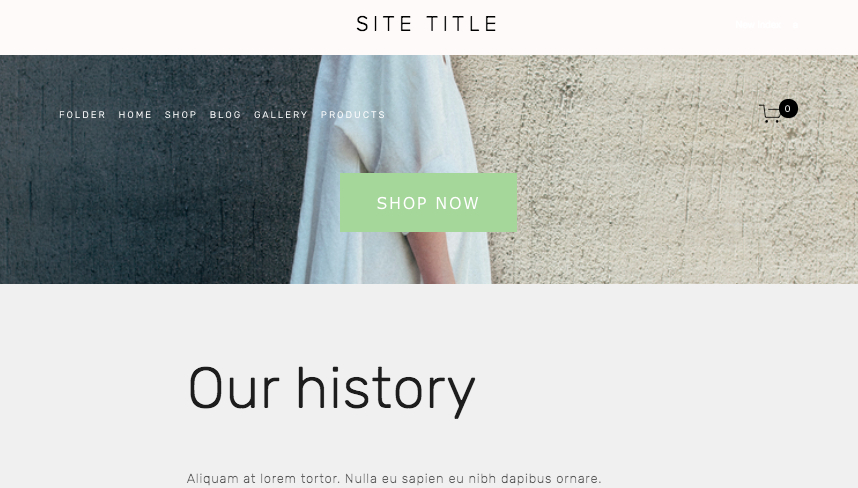
Banner Buttons
- Stand out against background images
- Ideal for primary calls-to-action
- Implementation varies by site version

Woman in white dress against wall
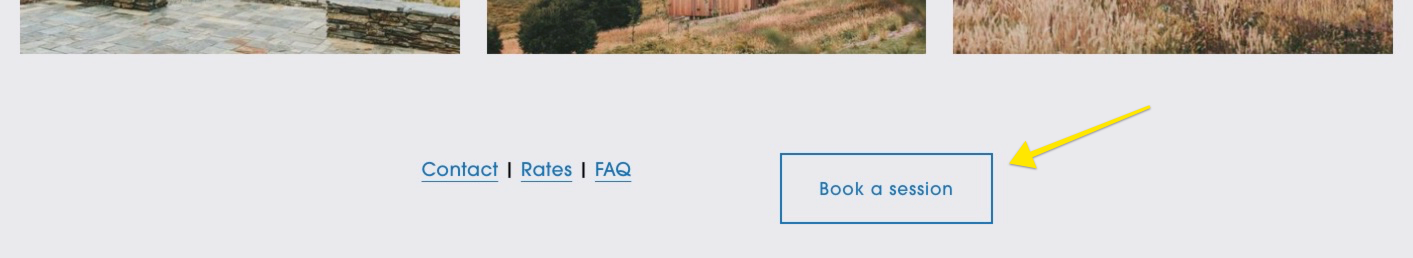
Footer Buttons
- Located at bottom of site
- Perfect for important information or secondary actions

Yellow arrow pointing right
Smart Design Buttons
- Organize multiple calls-to-action
- Can be added to individual elements or entire sections

Mountain landscape with alpine lake
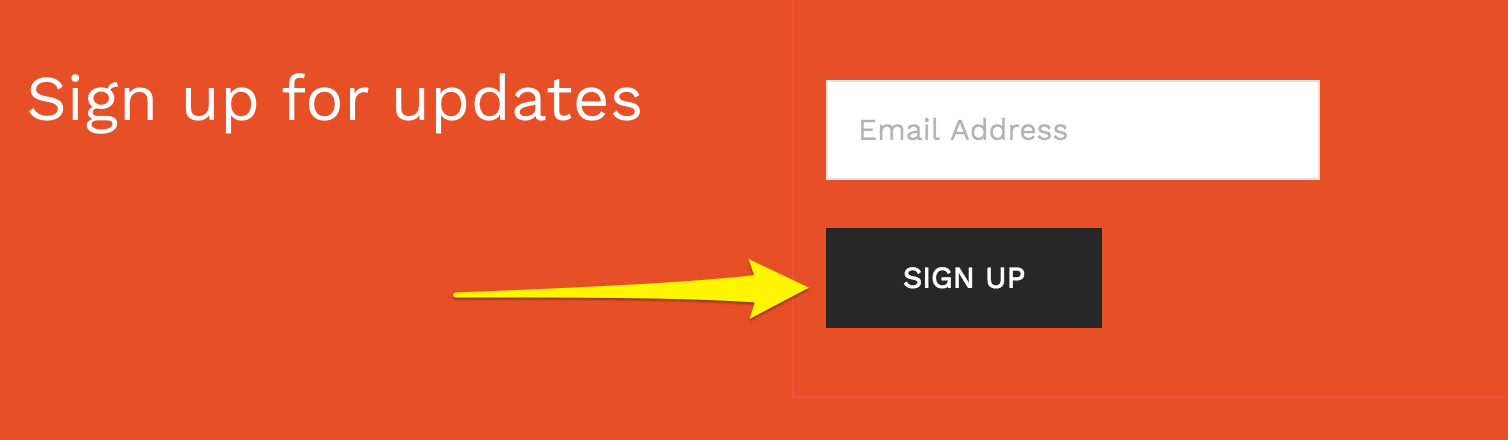
Form and Newsletter Buttons
- Default "Submit" or "Sign Up" text
- Customizable button text

Registration button for updates
Additional Button Types:
- Commerce and donation buttons
- Image block buttons
- Popup promotional buttons
- Pinterest Save buttons
Customization Options:
- Background color
- Font
- Shape
- Size
- Keep text under 25 characters for optimal display
Analytics Features:
- Track button click rates
- Compare button effectiveness
- Monitor Add to Cart interactions
- Analyze style and position impact over time
Version 7.0 Additional Options:
- Content sidebar buttons
- Homepage buttons
- Page header buttons
- Social share buttons
Related Articles

Circle Membership: Benefits and Discounts Guide at Squarespace

