
Advanced Mobile Styling Options in Squarespace 7.0
Mobile-specific styles in Squarespace version 7.0 templates offer additional customization options for responsive design. Here's what you need to know about these special mobile features:
Accessing Mobile Style Options
- Use device view to preview mobile changes
- Press Ctrl + F (Command + F on Mac) to search for "Mobile"
- For font scaling options, search for "Min"
Template-Specific Mobile Features
Aviator:
- Toggle background image visibility
- Adjust logo size (except info pages)
Brine:
- Configure one or two mobile navigation bars
- Fixed top bar option
- Custom header icon styles and placement
- Adjustable mobile breakpoint width
- Store page styling options
Farro:
- One or two mobile navigation bars
- Fixed top bar option
- Custom header icon styles and placement
- Store page styling options
- Index page thumbnail grid title visibility
- Site title color and font customization
- Optional mobile-specific logo with adjustable height
Skye:
- Font scaling
- Store page styling options
- Logo/site title toggle
Tremont:
- Font scaling
- Multi-device size settings (computer, tablet, smartphone)
- Store page styling options
- Custom site title font and size
- Mobile navigation background color adjustment
York:
- Font scaling
- Top mobile navigation bar
- Custom header icon styles
- Store page styling options

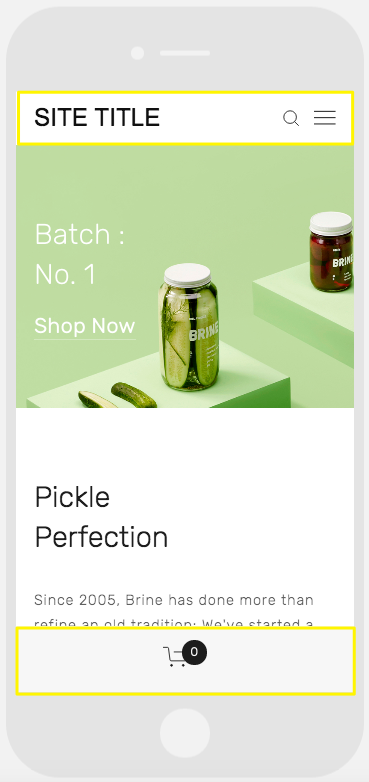
Mobile online store interface
Key Mobile Style Features:
Scaling Fonts:
- Manually set maximum and minimum sizes for titles, headings, and text
- Ensures readability across devices
Logo Size:
- Adjust logo size specifically for mobile displays
- Recommended to use smaller sizes to prevent crowding
Mobile Navigation Bars:
- Display at top or bottom of mobile site
- Contain site title/logo, shopping cart, and search
- Customizable colors and element placement
- Support for up to two bars in some templates
Store Page Styling:
- Custom mobile styles for item titles, prices, and sale prices
- Template-specific store page enhancement options
Related Articles

How to Switch from Marquee to Brine Template: Migration Guide