
Comprehensive Guide: Changing Fonts and Typography in Squarespace
Changing fonts in Squarespace allows you to customize your website's text style, size, color, and spacing. The platform offers over 600 Google fonts and 1,000 Adobe fonts for customization.
Key Font Features:
- Changes apply site-wide for consistent styling
- Text scaling adapts to different screen sizes
- Options to customize weight, line height, and letter spacing
- Built-in font packages available for faster loading
Changing Fonts in Version 7.1:
- Open Site Styles and click Fonts
- Select Change on current font package
- Choose from Sans-serif, Serif, or Mixed styles
- Set base font size
- Save changes
Changing Fonts in Version 7.0:
- Access Site Styles panel
- Click desired font adjustment
- Select from dropdown menu
- Search specific fonts if needed
- Click Save to apply

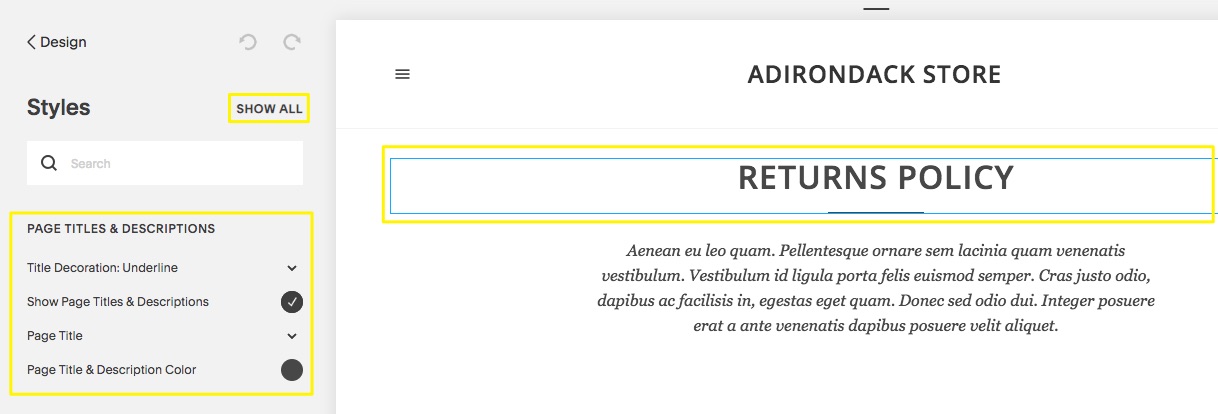
Return Policy Template
Font Styling Options:
- Weight: Controls thickness
- Line Height: Adjusts space between lines
- Letter Spacing: Changes character spacing
- Text Transformation: Sets capitalization
- Size: Adjusts text dimensions
Custom Adobe Fonts (Version 7.0):
- Create web project in Adobe
- Copy project ID

Project ID with Timestamp
- Add ID to Developer Tools
- Apply fonts through Site Styles
Troubleshooting Tips:
- Use paste without formatting (Ctrl/Cmd + Shift + V)
- Ensure font weight is above 100 for mobile visibility
- Check domain settings if fonts appear different when logged in
- Remove any conflicting JavaScript
- Verify Adobe Fonts project settings for special characters
For optimal performance:
- Maintain consistent fonts throughout
- Consider mobile readability
- Use built-in font packages for faster loading
- Test across different devices and browsers
- Keep font weights appropriate for all screen sizes
Related Articles

How to Connect a Squarespace Domain to Your Website

