
Create a Link Anchor in Squarespace 7.0: Step-by-Step Guide
Adding anchor links to version 7.0 Index pages is straightforward and helps visitors navigate directly to specific sections. Here's how to do it:
Basic Steps:
- Get the section slug:
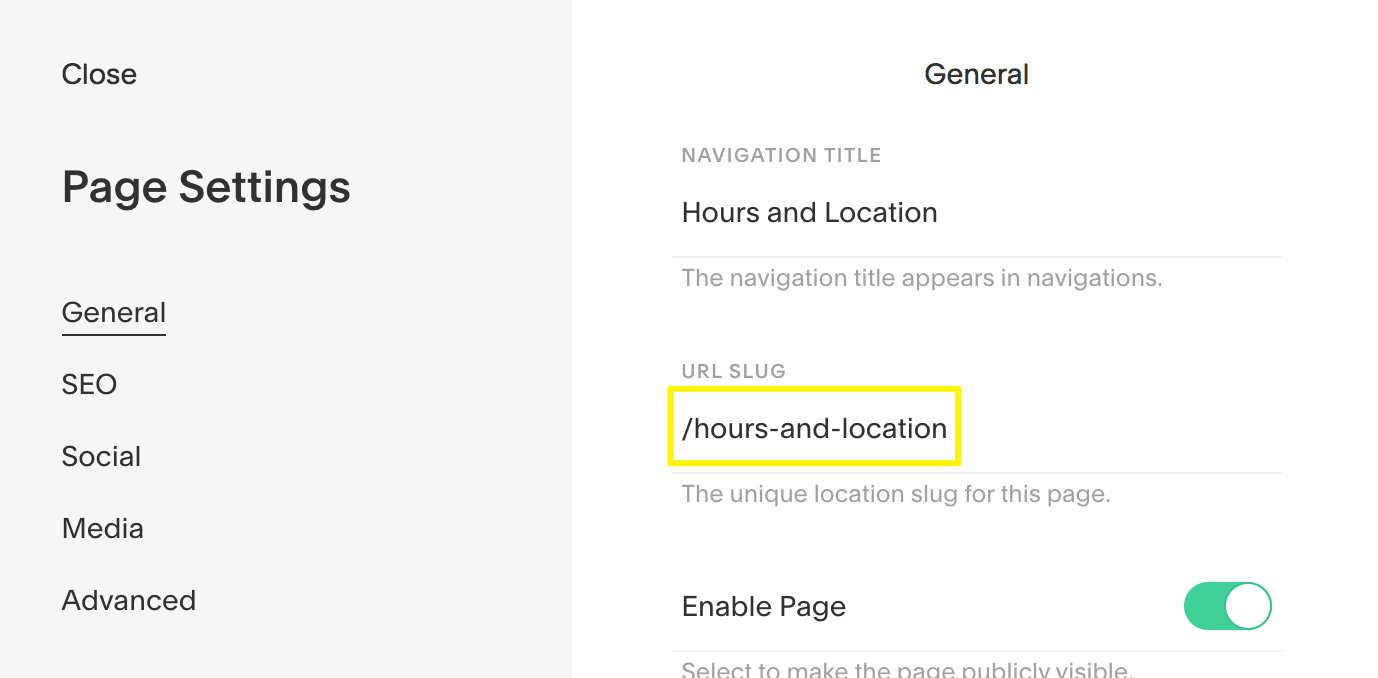
- Open Page Settings for the target Index section
- Copy the URL slug
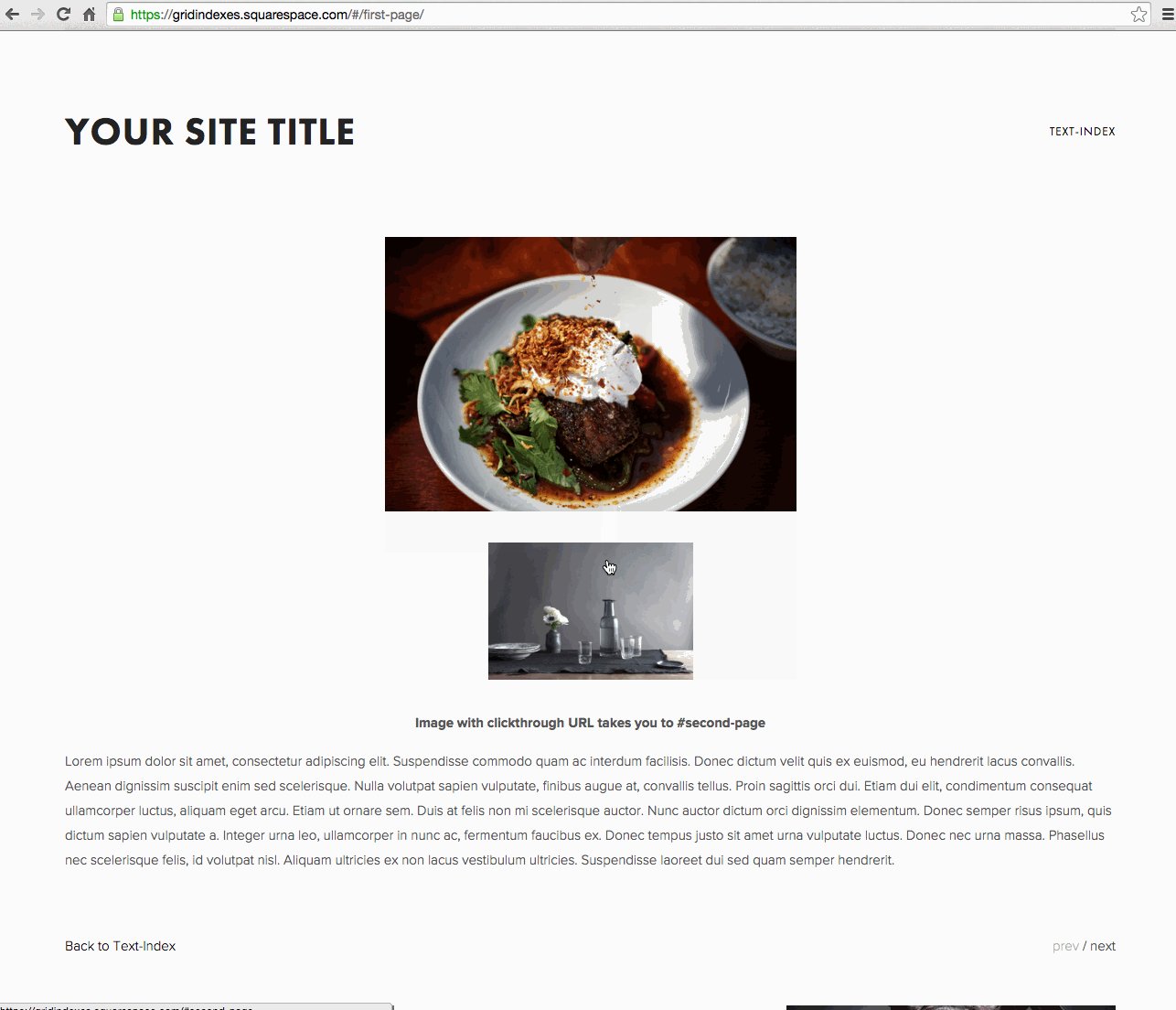
- Create the anchor link:
- Add the link where needed (text, button, or image)
- Paste the copied slug
- Add # before the slug (example: #hours-and-location)
- Uncheck "Open in new tab"
- For external page links:
- Add Index page slug between forward slashes
- Format: /index-page-slug/#section-slug/
Special Template Requirements:
Pacific, Charlotte, Horizon, and Naomi:
- Add -section to end of anchor link
- Example: #hours-and-location-section
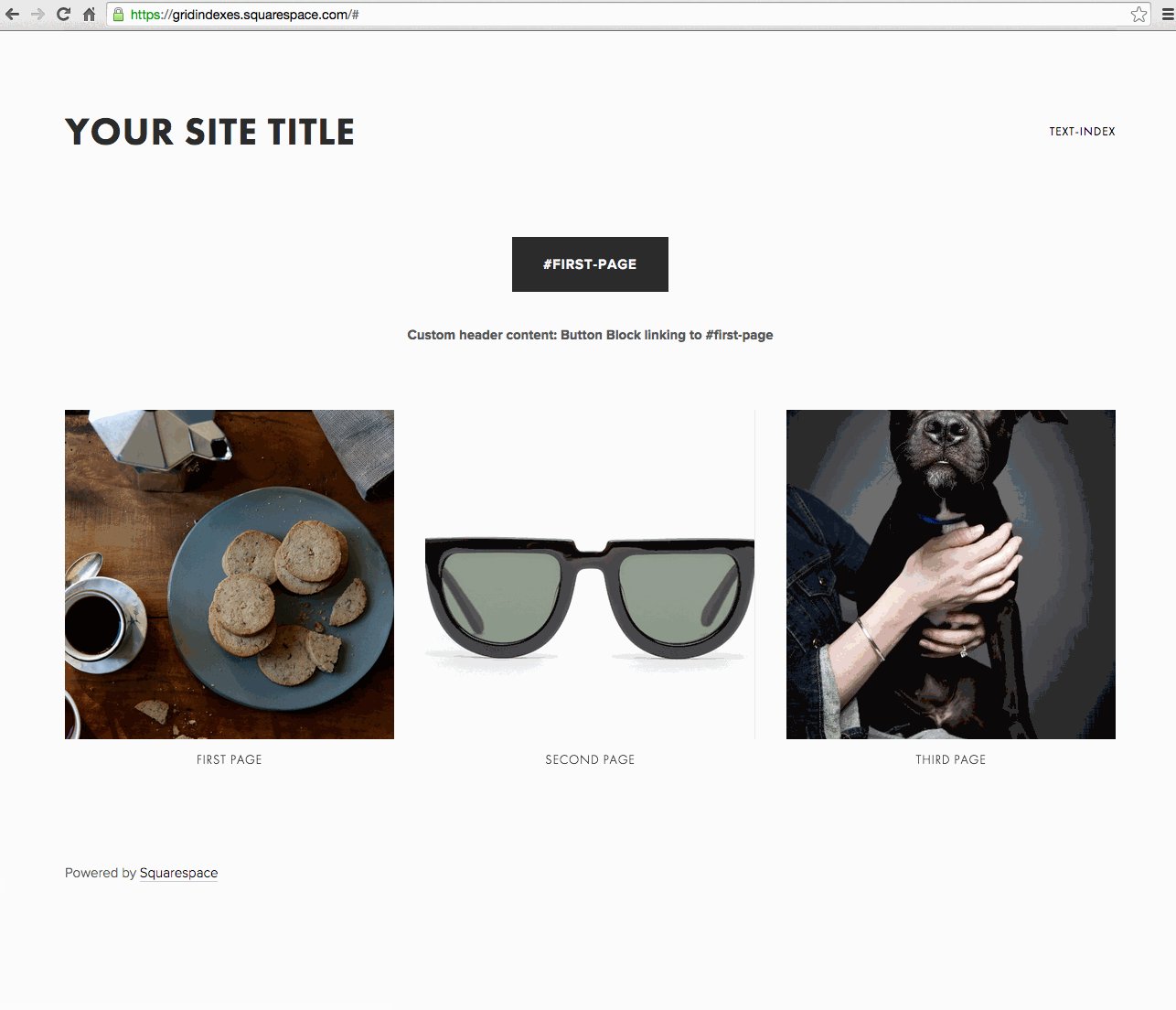
Grid Index Templates (Avenue, Flatiron, Montauk):
- Use standard anchor link format
- Works best for navigation and cross-page linking

Highlighted URL Field
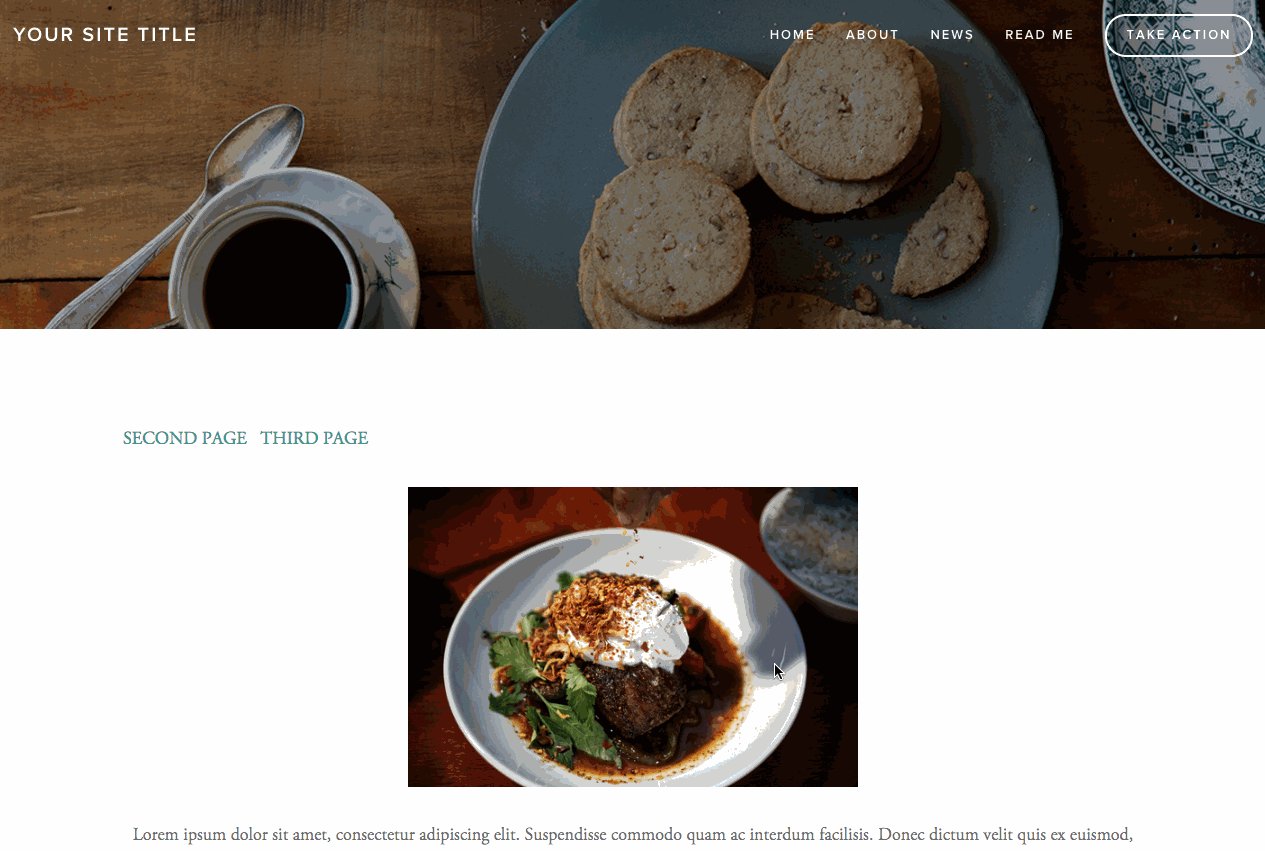
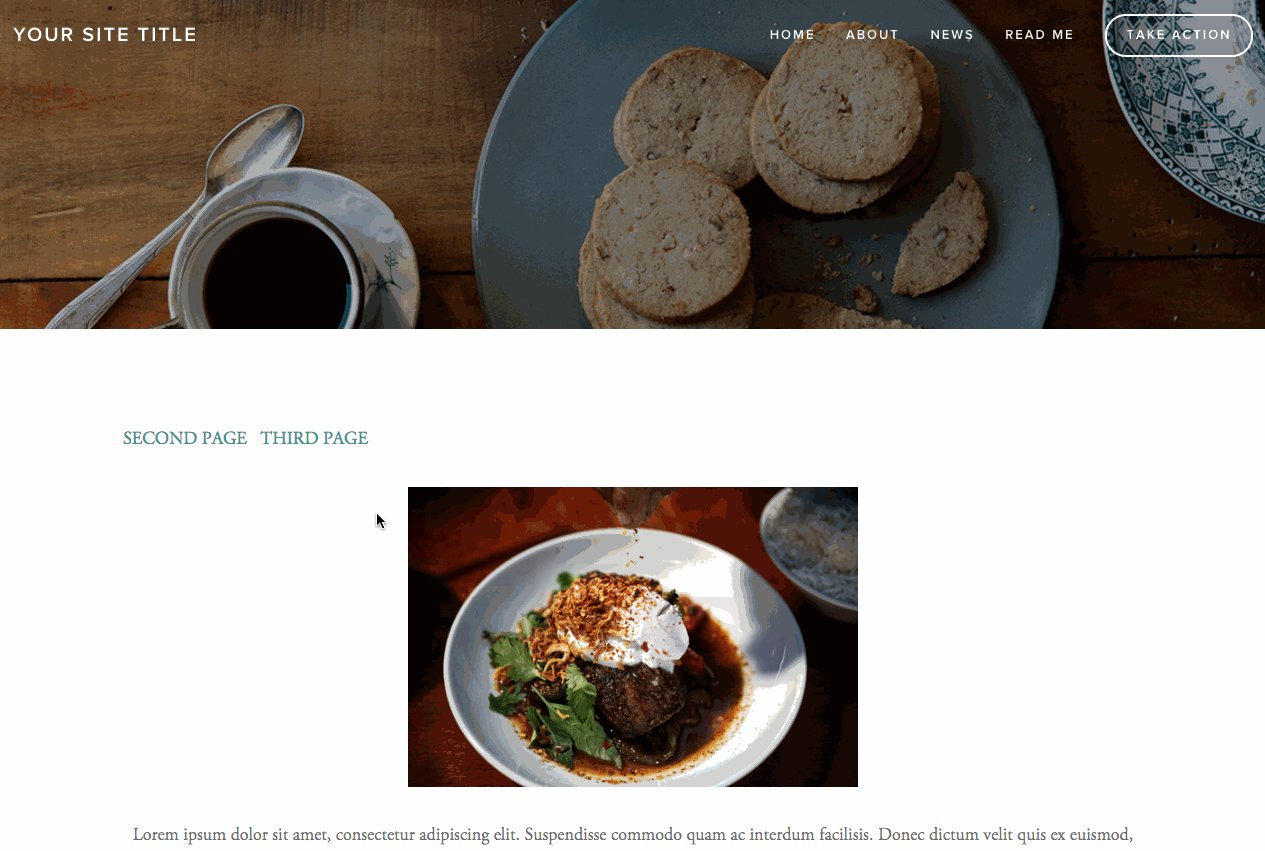
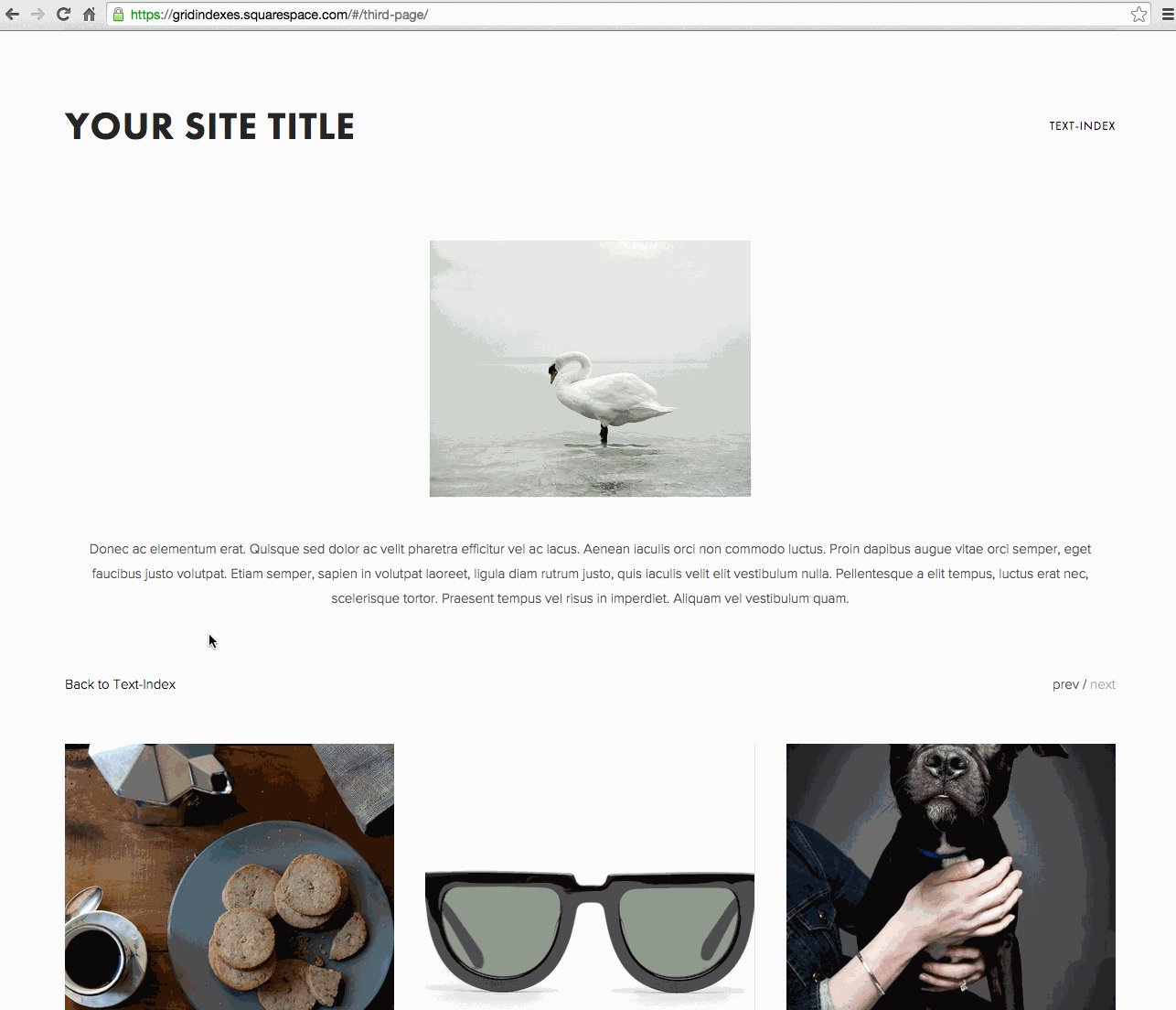
Example Applications:

Three jars of homemade preserves

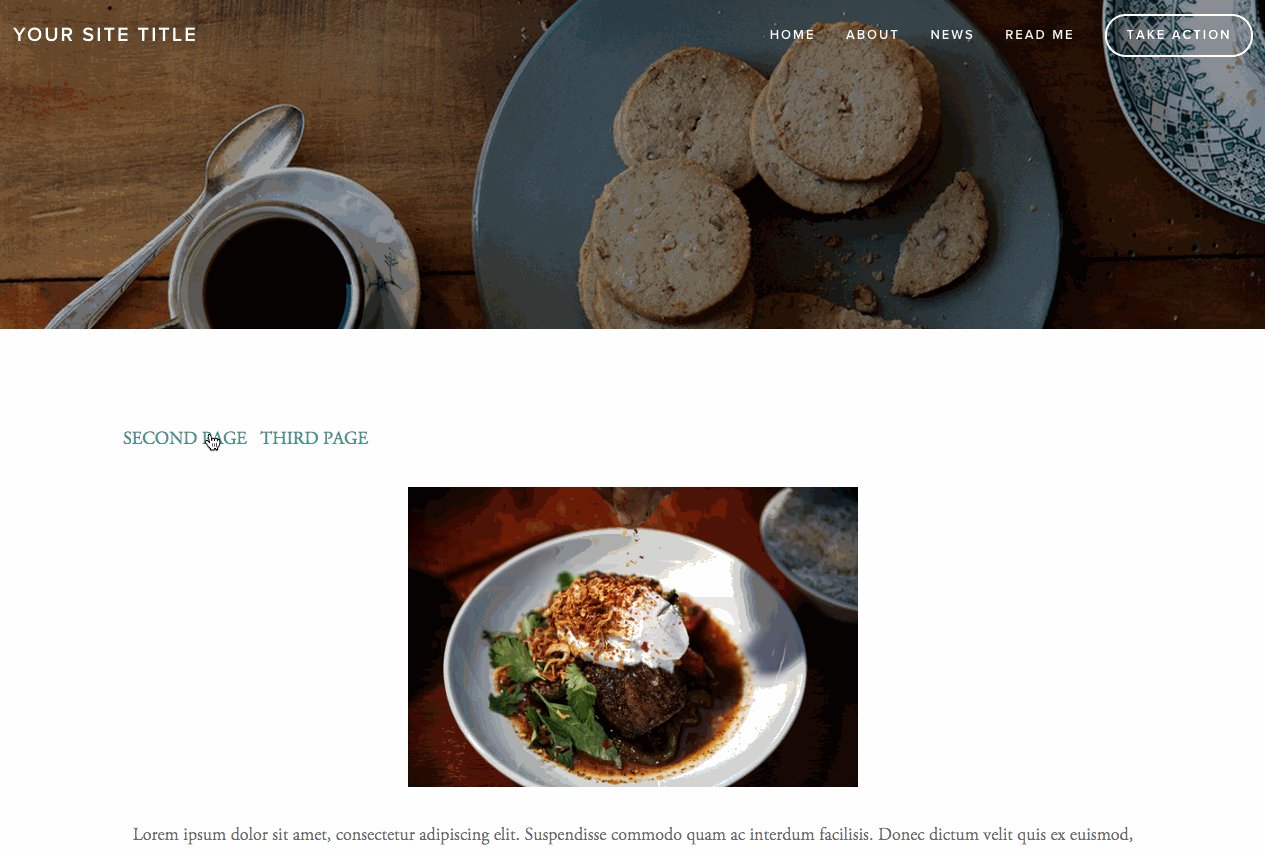
Plate with brunch and coffee

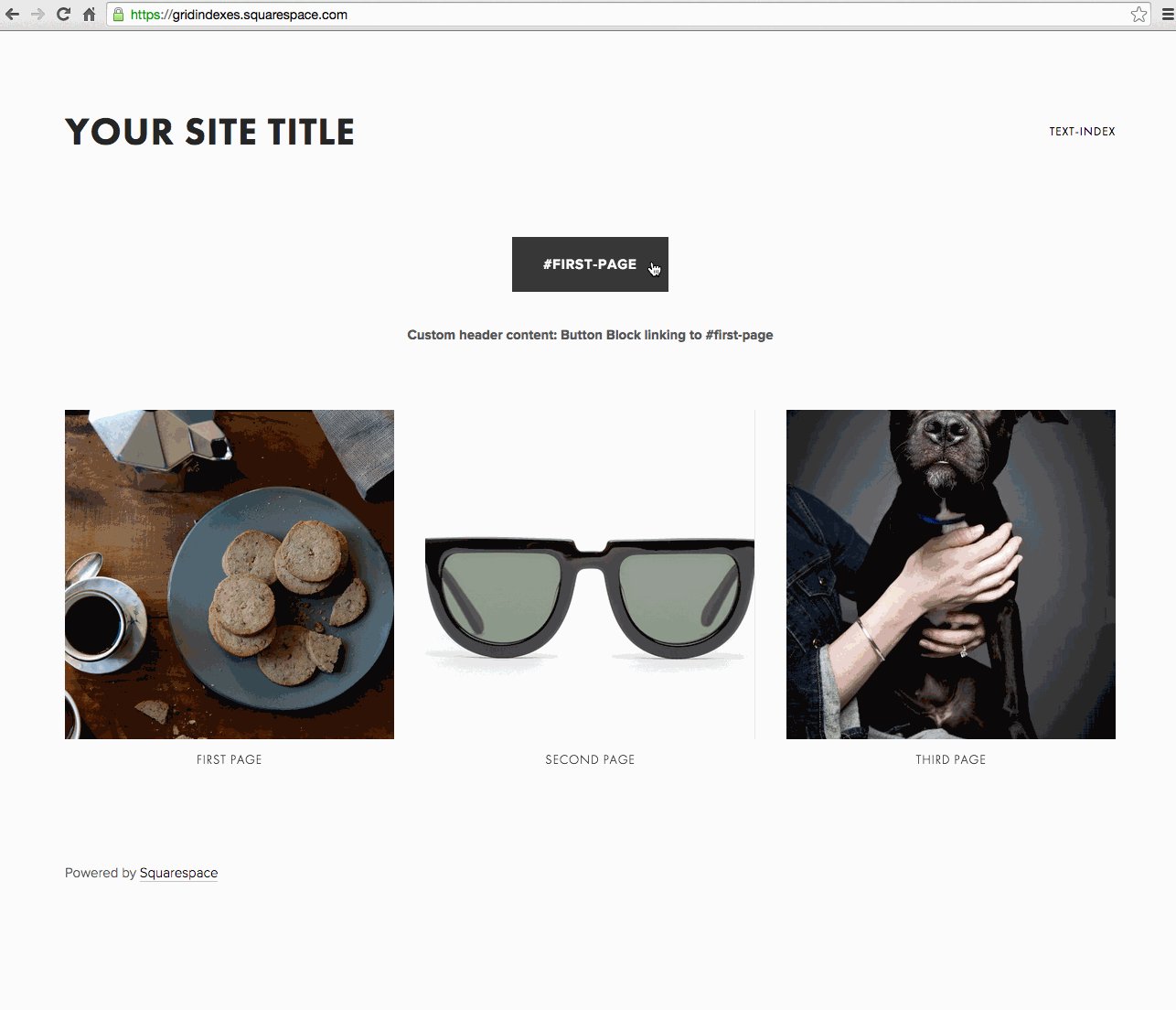
Three images displayed on the page
Troubleshooting Tips:
- Verify index page slug inclusion with both / symbols
- For Brine templates, disable Ajax if mobile issues occur
- Update anchor links if slugs change
- Check template compatibility (works best with stacked index pages)
Templates with Best Support:
- Bedford
- Brine (may have Ajax conflicts)
- Pacific (requires -section suffix)
Related Articles

How to Connect a Squarespace Domain to Your Website

