
Create and Style Your Website Header: A Complete Guide
Creating a header is crucial for your site's navigation and branding. Here's how to set it up effectively:
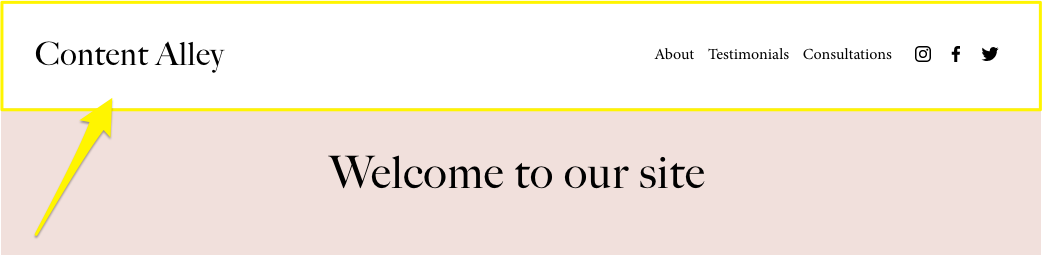
Basic Header Setup
- Access header editor:
- Click Edit in upper left corner
- Hover over header and select "Edit site header"
- Add essential elements:
- Site title or logo (click title/logo then pencil icon)
- Navigation links (automatically pulled from Pages panel)
- Additional elements via "Add elements" button:
- Call-to-action button
- Social media icons
- Shopping cart
- Customer account login
- Language selector

Welcome in white text
Desktop Design Settings
- Layout options:
- Choose between Full or Boxed width
- Adjust padding and spacing
- Set fixed position (stays at top while scrolling)
- Style elements:
- Add drop shadow
- Include borders
- Set background colors/gradients
- Adjust font styles
Mobile Design Settings
- Switch to mobile view:
- Click mobile icon in upper right
- Customize mobile-specific layout
- Adjust menu appearance
- Mobile-specific features:
- Configure collapsed menu icon
- Set menu overlay colors
- Adjust link spacing
- Customize button placement
Background Style Options
- Solid Color:
- Choose from custom colors or site palette
- Adjust opacity
- Add blur effects
- Gradient:
- Fade into first section
- Select custom gradient colors
- Adapted:
- Transparent background
- Overlays first section
- Changes per page based on section styles
Additional Features
- Header button options:
- Edit text and link
- Choose button type
- Customize styling
- Position within header
- Social media integration:
- Add social icons
- Customize size and style
- Set link destinations
- Hide header option:
- Available per page
- Access through page settings
- Toggle "Show header" option
Remember to save changes after each modification. Test your header across different devices to ensure consistent appearance and functionality.
Related Articles

How to Create Your First Squarespace Website: A Step-by-Step Guide

