Creating a Header in Squarespace: Guide and Best Practices
Building a site header is essential for consistent navigation and branding across your website. Here's how to create an effective header:
Basic Header Setup
- Open the header editor:
- Click "Edit" in top-left corner
- Hover over header and select "Edit site header"
- Add core elements:
- Site title or logo
- Navigation links
- Optional elements: buttons, shopping cart, social icons, language selector

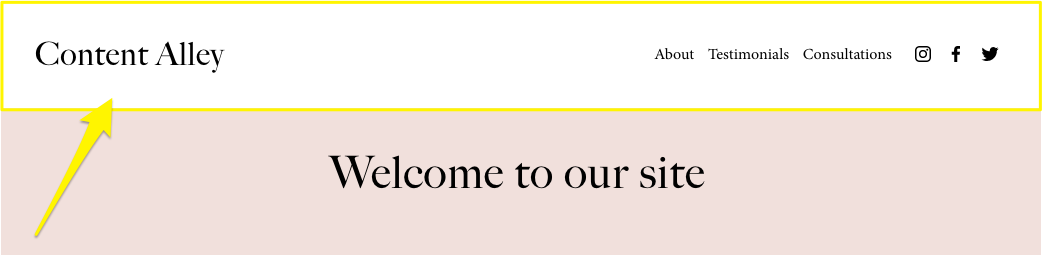
Squarespace navigation menu
Desktop Header Configuration
- Layout settings:
- Choose between Full or Inset width
- Adjust padding and spacing
- Set link arrangement
- Style options:
- Add drop shadows
- Include borders
- Set background colors
- Enable fixed positioning
Mobile Header Optimization
-
Switch to mobile view using the Mobile icon
-
Customize mobile-specific elements:
- Menu icon style
- Expanded menu appearance
- Link spacing
- Font sizes
Background Style Options
- Solid: Single color background
- Gradient: Faded overlay effect
- Adaptive: Transparent overlay
Additional Features
- Add a call-to-action button:
- Enable button in "Add elements"
- Customize text and link
- Style using site theme settings
- Header visibility:
- Option to hide on specific pages
- Manage through Pages panel settings
Key Considerations
- Maintain consistency across all pages
- Ensure mobile responsiveness
- Test navigation accessibility
- Keep loading times optimal
- Consider fixed positioning for better user experience
Remember to save changes after each major modification and test the header across different devices and screen sizes.
Related Articles

Squarespace Circle: Understanding Membership Statuses & Points