
Customize Your Site's Checkout Area Design: A Complete Guide
A purchase-friendly checkout flow starts with a well-designed checkout page that matches your brand identity. Here's how to customize your checkout area effectively:
Basic Setup
-
Access the checkout editor:
- Navigate to Pages menu
- Scroll to System Pages
- Select Checkout
-
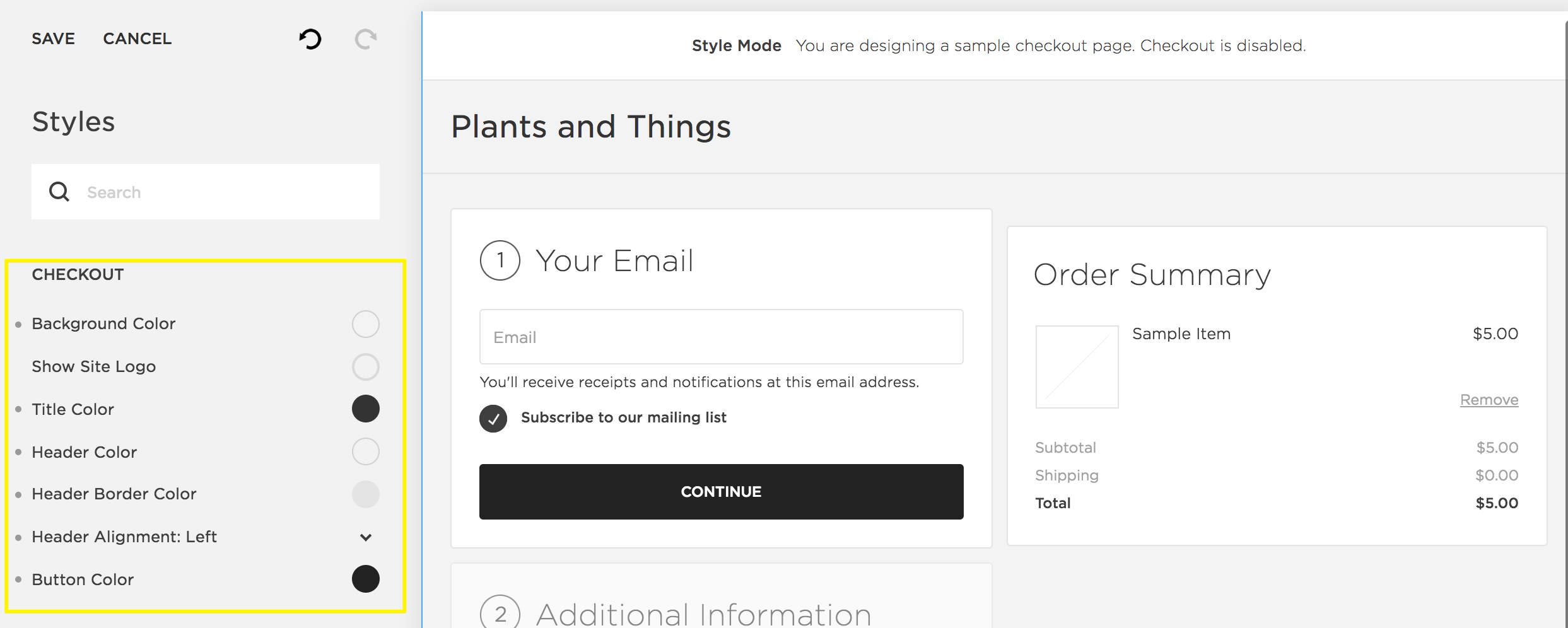
Customize key elements:
- Background color
- Logo display
- Title color (when logo is hidden)
- Header colors and alignment
- Button colors (avoid transparent/white)

Screenshot of Squarespace Design Styles
Post-Purchase Pages
Order Status Page (Physical products, digital items, services):
- Shows complete order details
- Includes account creation option
- Uses standard white background
- Non-customizable design
Order Confirmation Page (Subscriptions, gift cards, memberships):
- Displays "Order Confirmed" text and order number
- Matches website styling
- Customizable text elements:
- "Order Confirmed" - matches Heading 1
- Order number - matches Paragraph 2
- Download information - matches Heading 3
Template-Specific Features
Some templates (Avenue, Farro, Five, Wexley, York) display 404 page content on:
- Order confirmation pages
- Cart pages
- Search results
To remove unwanted header content, edit your default 404 page or create a custom one.
Enhancement Options
Improve your checkout experience with:
- Apple Pay integration
- Gift message fields
- Delivery instructions
- Terms and policies
- Newsletter subscription option
- Custom confirmation messaging
Remember: While customizing, customers can still make purchases. Changes become visible after saving.
Related Articles

How to Connect a Squarespace Domain to Your Website