
Format Pull Quotes in Squarespace Classic Editor: Step-by-Step Guide
Wrapping text in Squarespace pulls quotes forward to create visually appealing, impactful highlights within your content. Here's how to do it effectively:
Creating a Pull Quote
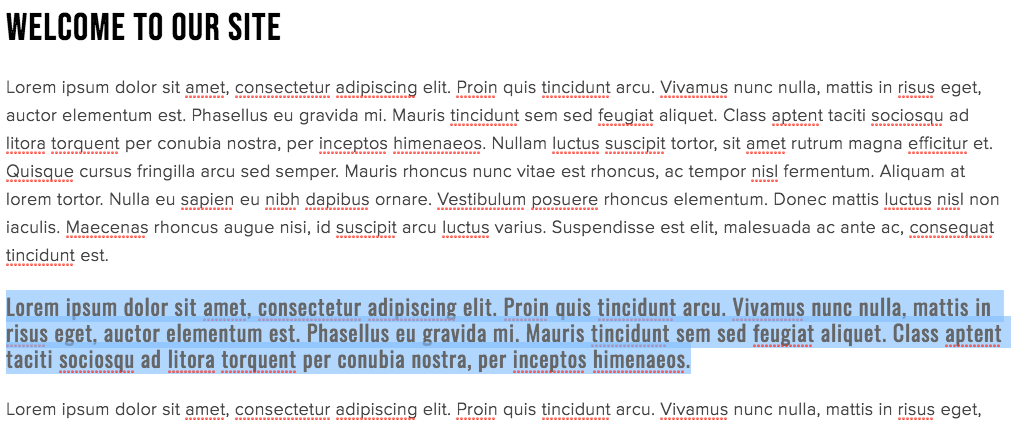
- Add the Text:
- Create a separate text block for your pull quote
- Format the text using the drop-down menu (use heading format for version 7.0)
- Include important keywords to benefit SEO

Welcome text placeholder
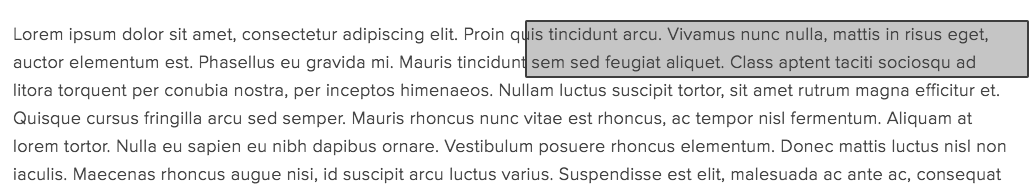
- Position the Quote:
- Hover over the block edge until you see a hand icon
- Click and drag to your desired location
- Use the gray guideline box for precise placement

Gray box with placeholder text
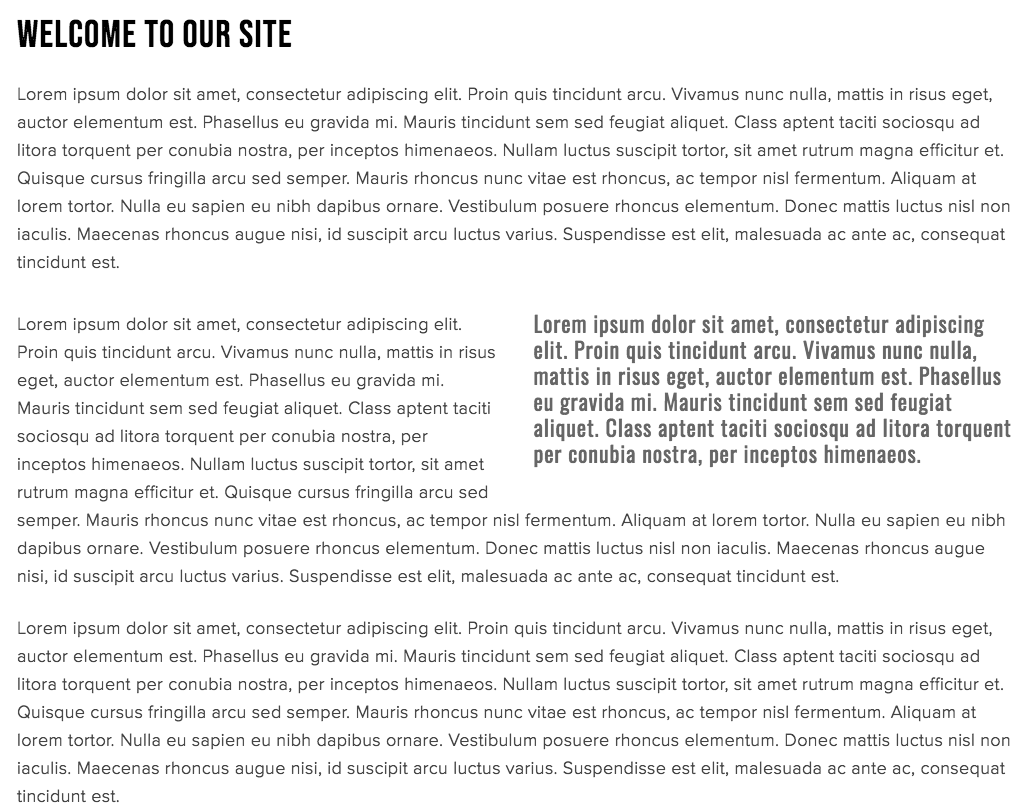
Final result example:

Placeholder text example
Styling Your Pull Quote
For Version 7.1:
- Open site styles
- Click Fonts for typography changes
- Click Colors for color adjustments
- Save changes when finished
For Version 7.0:
- Return to Website panel
- Click Design > Site styles
- Modify style tweaks as needed
Additional Tips:
- Pull quotes work best for important information, interview highlights, or testimonials
- Any block type can be floated in text, including images
- Format differently than regular text to create visual interest
- Use pull quotes to break up long text sections
- Ensure quoted content adds value to your page
You can apply this same wrapping technique to other blocks like images for varied layouts and improved visual flow.
Related Articles

How to Connect a Squarespace Domain to Your Website

