
Guide to Creating Anchor Links in Squarespace: Step-by-Step Tutorial
Anchor links direct visitors to specific spots on your website using unique identifiers. Here's how to create them:
Step 1: Add Landing Point
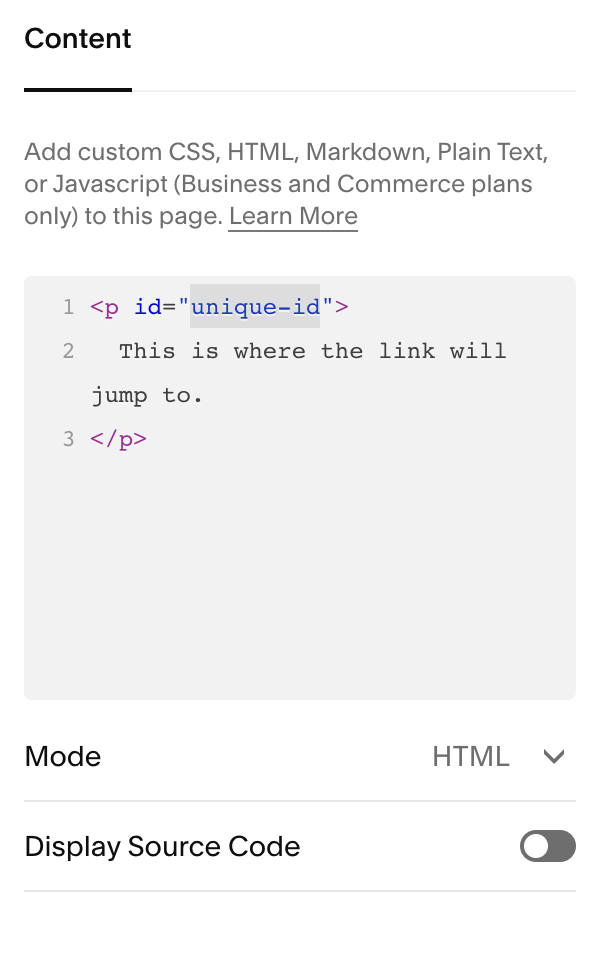
Add a code block where you want the link to lead and insert:
<div id="unique-ID">Your text here</div>
Note: Replace "unique-ID" with your chosen identifier (use hyphens instead of spaces).
Step 2: Create the Link
- Add your link text in a text block
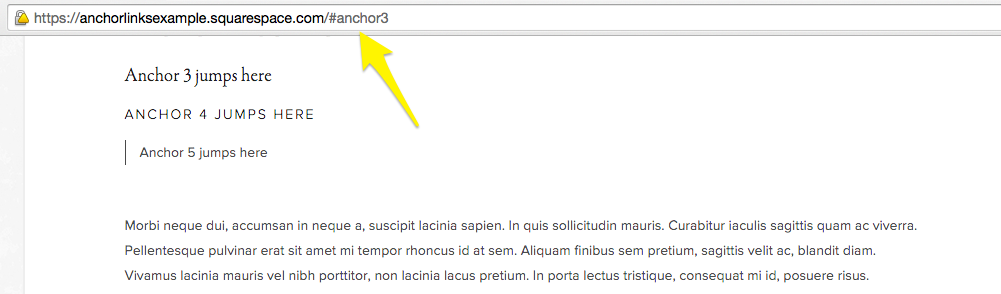
- Format the URL as:
https://yourwebsite.com/page-slug/#unique-ID
- Make sure the unique ID matches exactly (case-sensitive)

Squarespace Email Signature Settings
Step 3: Save and Publish
Click Save to activate your anchor link.
Common Use Cases:
- Link to page sections
- Create table of contents
- "Back to top" buttons
- Footer navigation

Yellow Arrow Down
Best Practices:
- Use unique IDs only once per page
- Maintain case sensitivity
- Include full URLs for cross-page links
- Test links while logged out

Latin Text Paragraph in Grey
Troubleshooting Tips:
- Verify URL format and spelling
- Check quotation marks (use straight quotes)
- Confirm unique IDs match exactly
- Test in incognito mode
- Ensure proper HTML formatting
Mobile Considerations:
- Behavior varies by device and browser
- Full URLs may cause page reloads
- Consider alternative formats for mobile-specific needs
Remember to update anchor links when changing domains or page slugs to maintain functionality.
Related Articles
7 Reasons Why WordPress and SEO Services Are Essential for Your Online Success

