
Guide: Troubleshooting Image Trimming Issues in Squarespace
Automatically resized images ensure optimal display across various browser sizes, but this can sometimes lead to unwanted trimming. Here's how to manage image trimming effectively across different site elements.
Image Block Optimization
- Original height-to-width ratio is maintained within layout constraints
- Use [Fill] for trimmed resizing or [Fit] to maintain aspect ratio
- Utilize trimming handles for precise adjustments
- Add space adjustment blocks to resize without trimming
- Set focal points to center important image elements
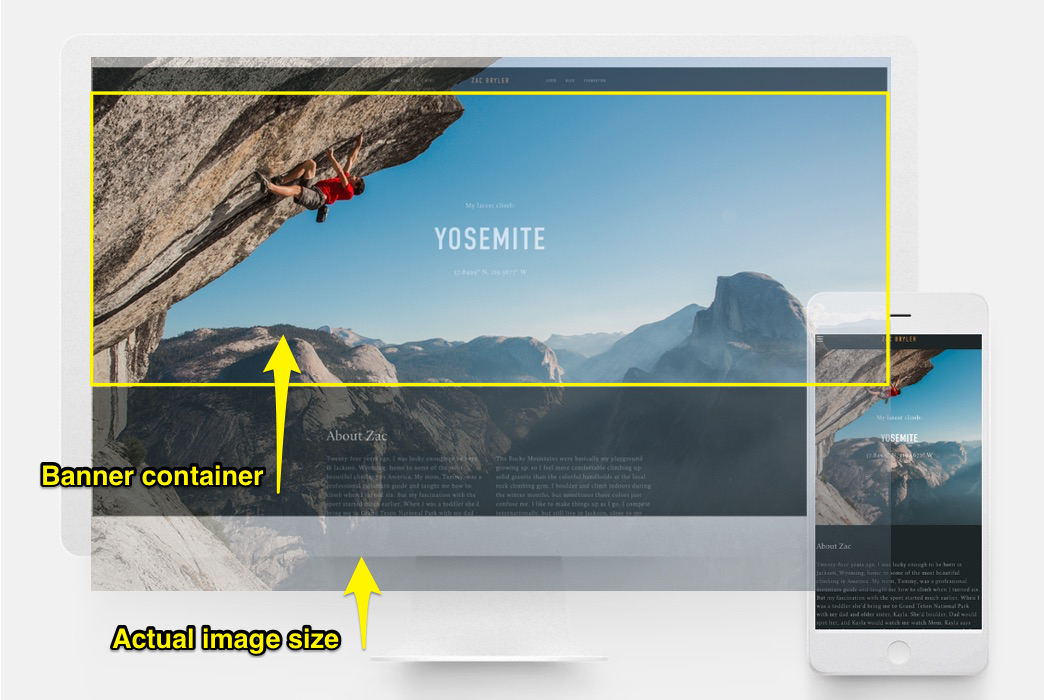
Banner Image Management
For optimal banner display:
- Maintain consistent aspect ratios
- Adjust content overlay (more content = taller banner)
- Customize banner size
- Use focal points for better centering
- Consider mobile display requirements

Person Rock Climbing
Background Images and Videos
Key considerations:
- Adjust section height/width to control display area
- Images can repeat, fit height/width, or fill screen
- Keep longest side under 2500 pixels for mobile compatibility
- Use site styles for display preferences
Gallery and Portfolio Settings
Gallery options:
- Slideshow: Match aspect ratios to avoid whitespace
- Grid: Use aspect ratios to maintain uniform shapes
- Carousel: Adjust height with trimming handle
- Stack: Images expand to page/column width
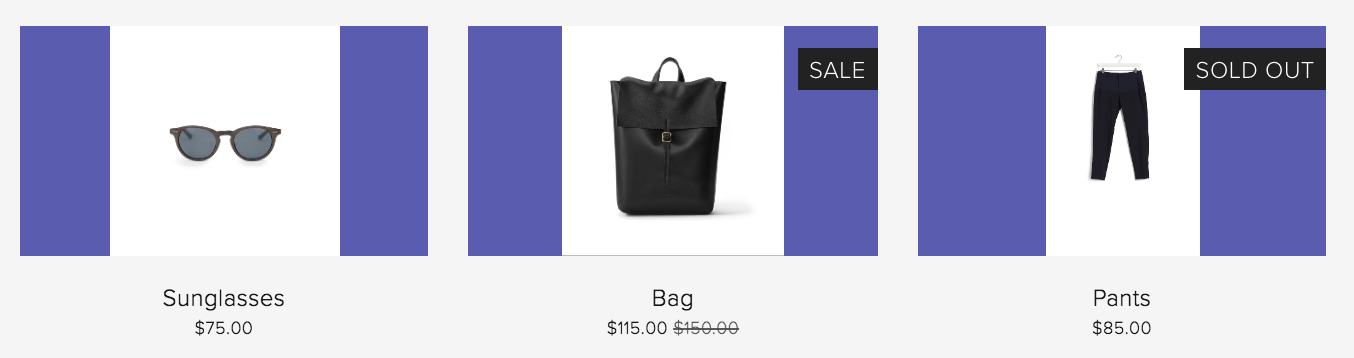
Store Page Image Management
Product image guidelines:
- Maintain consistent aspect ratios
- Use built-in editor for trimming
- Create custom layouts with product blocks

Black Leather Backpack
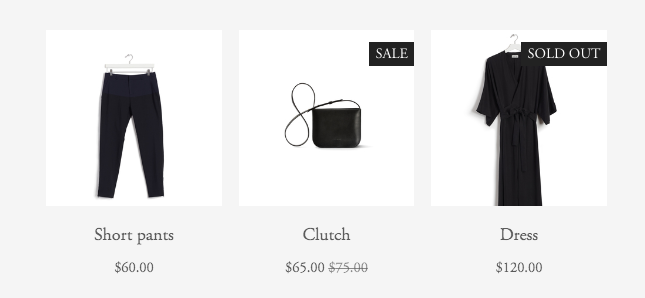
Advanced store features:
- Set uniform image shapes
- Adjust image aspect ratios
- Use focal points for optimal centering

Black Dress Hanging on Hanger
Cover Page Considerations:
- Expect some trimming, especially on mobile
- Trimming varies by image height and browser width
- Layout selection affects trimming behavior
Related Articles

How to Connect a Squarespace Domain to Your Website

