
How to Add a Gallery in Squarespace: Sections, Blocks and Pages
Image galleries in Squarespace can be created using Gallery Sections (7.1) or Gallery Blocks (7.0 and 7.1). Here's how to choose and use the right option for your needs.
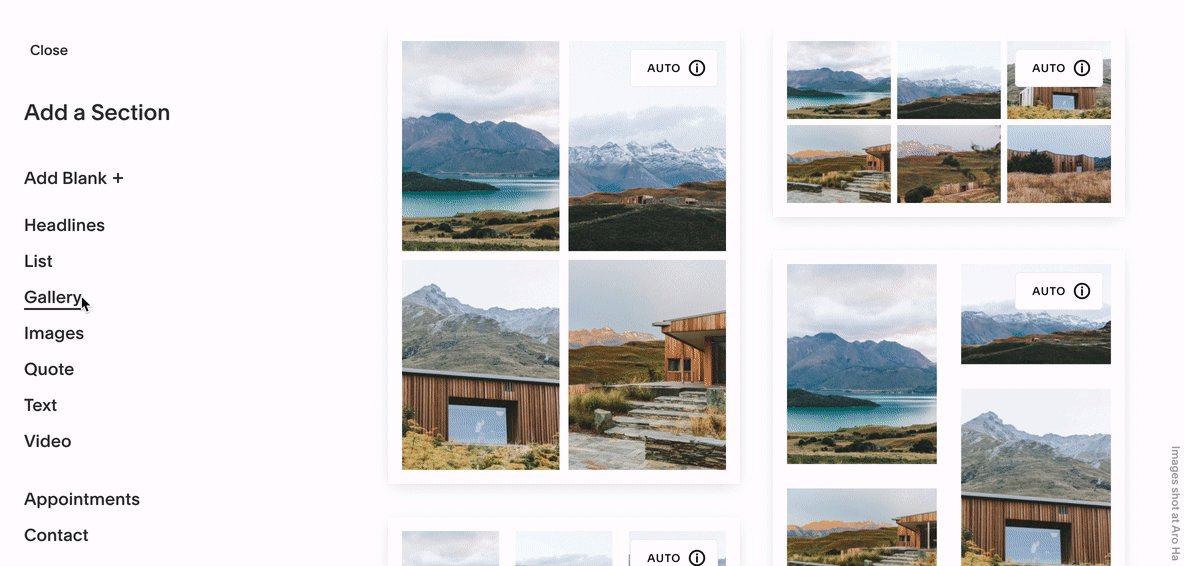
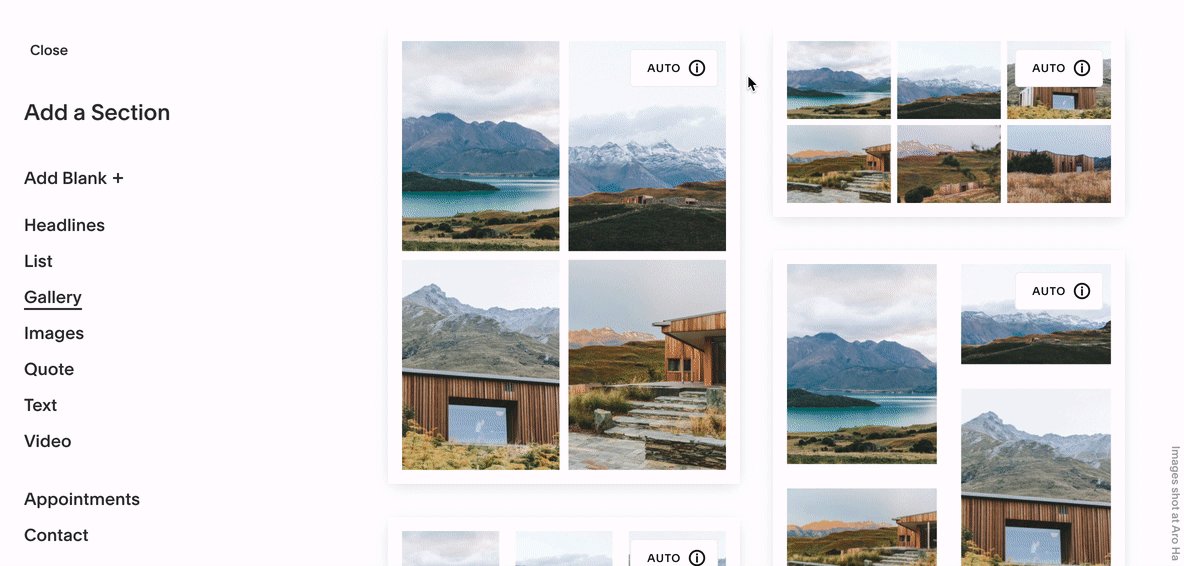
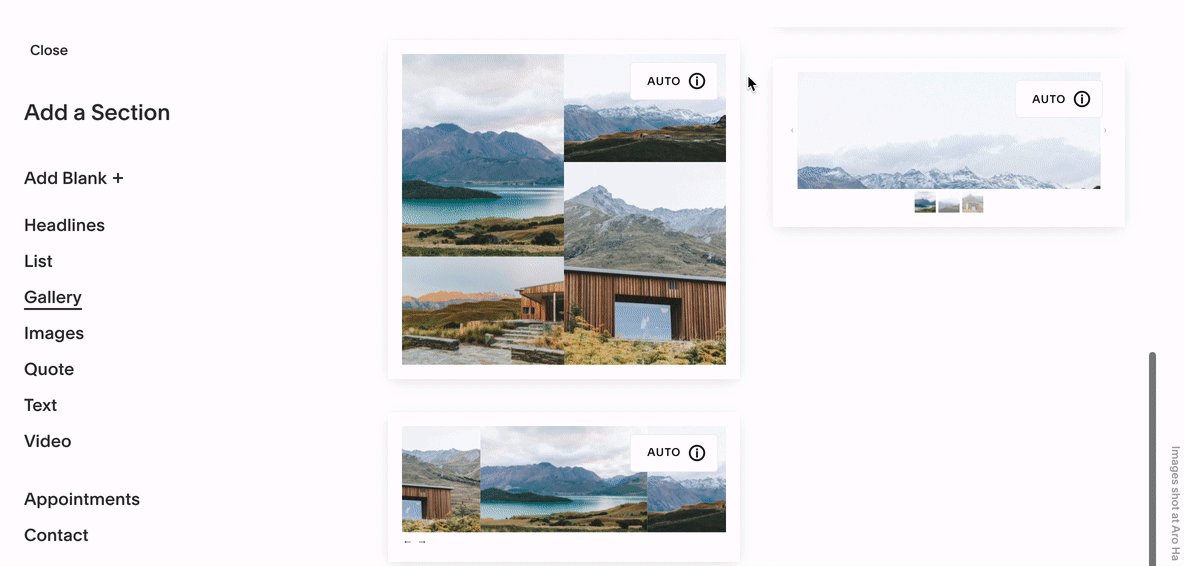
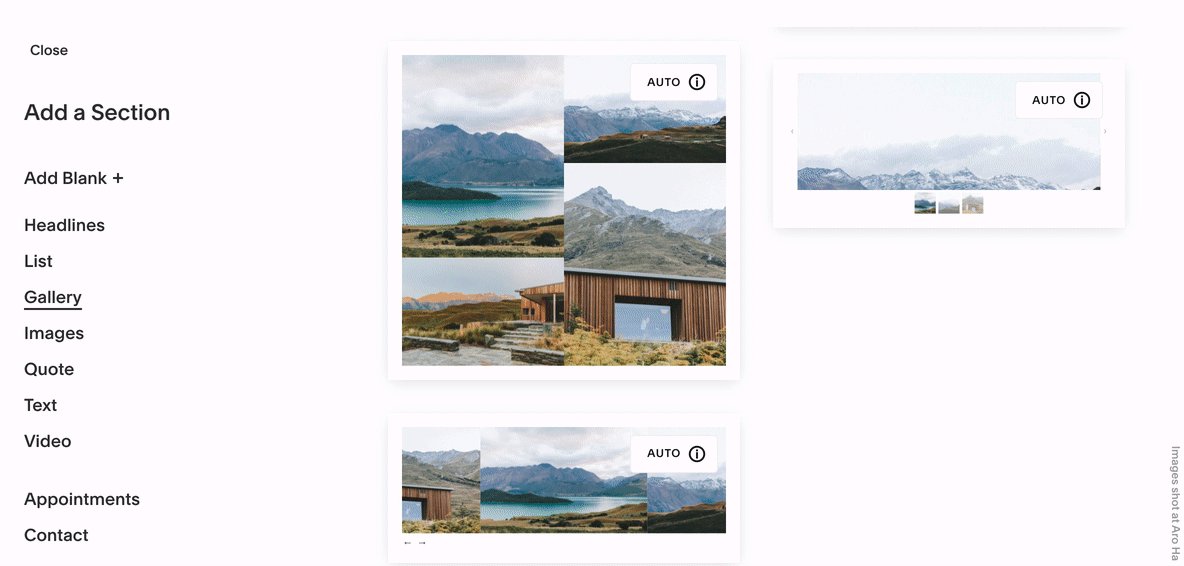
Gallery Sections (Squarespace 7.1)
- Available on any page (except blog posts and events)
- Supports images only (no videos)
- Layouts:
- Grid (Simple, Strips, Masonry)
- Slideshow (Simple, Full, Reel)

Squarespace Site Builder
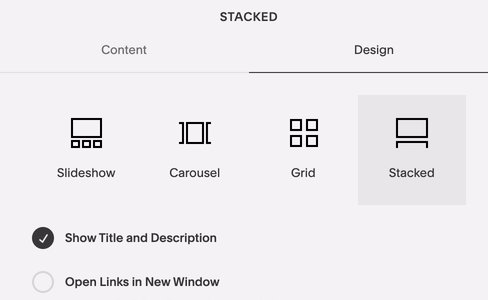
Gallery Blocks
- Available in blog posts, event descriptions, and product information
- Supports images and videos
- Layouts:
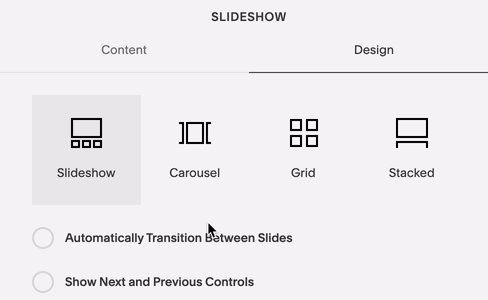
- Slideshow
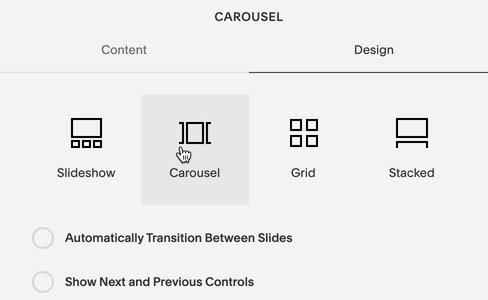
- Carousel
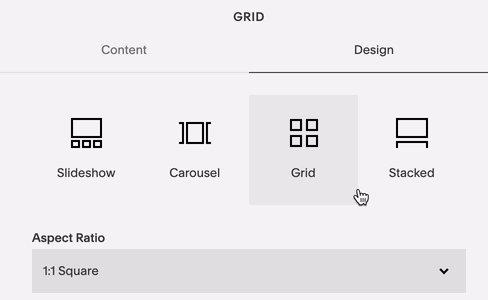
- Grid
- Stack

Gray slideshow button
Gallery Pages (Version 7.0 Only)
- Template-specific designs
- Supports images and videos
- Layouts vary by template (slideshow, slider, grid, stacked)
- Special features like URL deeplinks and social sharing
Choosing the Right Gallery Type:
- Gallery Sections: Best for main page layouts in 7.1
- Gallery Blocks: Ideal for content areas and flexibility across templates
- Gallery Pages: Perfect for template-specific features and social sharing
Mobile Optimization Tips:
- Optimize image file sizes
- Avoid excessive images in single galleries
- Consider breaking content into multiple galleries
- Check mobile preview before publishing
Remember: Large image files or too many images can slow down your site, especially on mobile devices. Consider organizing images into multiple galleries by project or category for better performance.
Related Articles

Squarespace Circle: Understanding Membership Statuses & Points

