
How to Add an Image Gallery in Squarespace: Complete Guide and Options
Squarespace offers several methods to display multiple images in an organized layout. Here's a comprehensive guide to your gallery options:
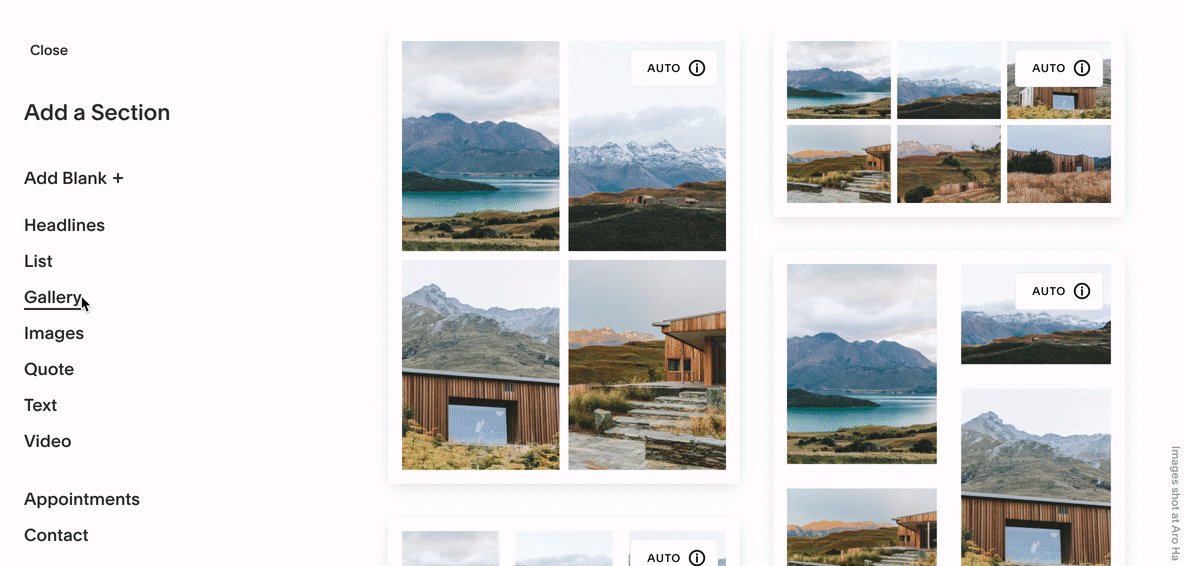
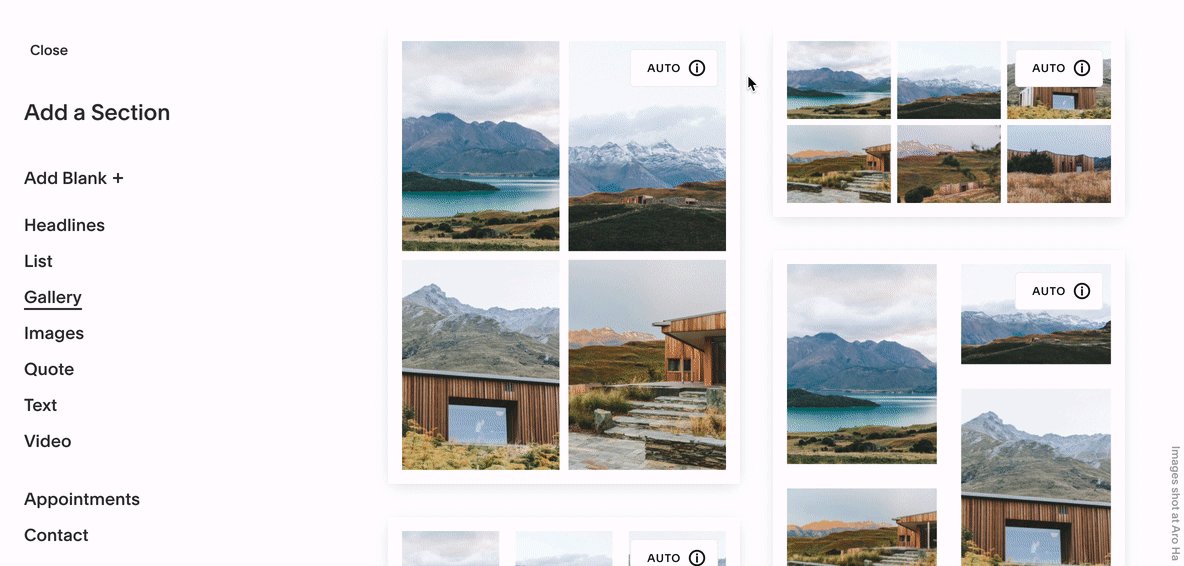
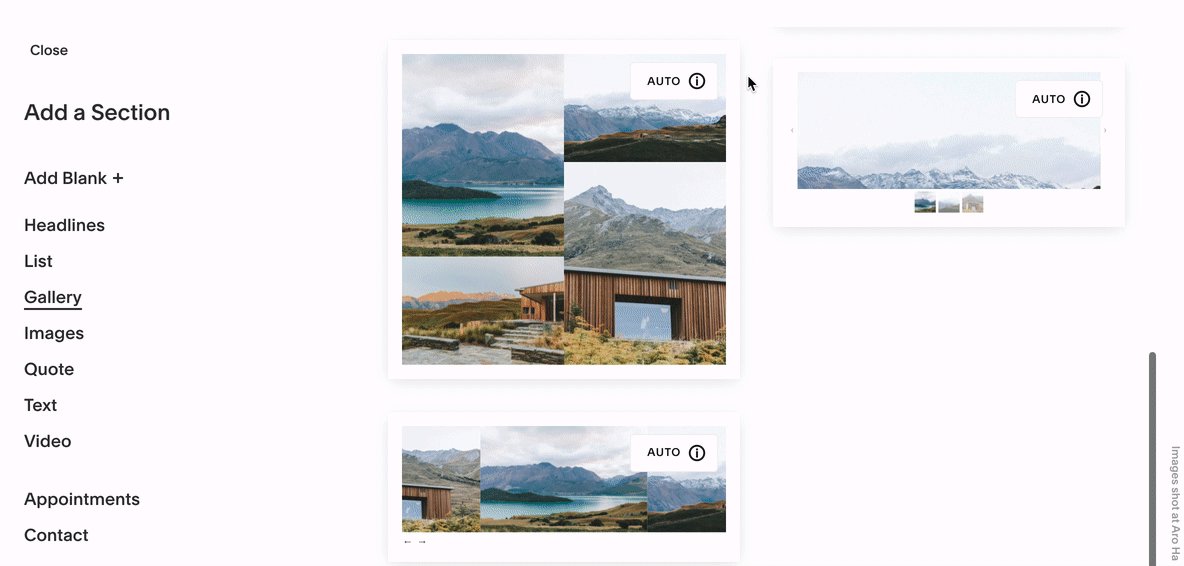
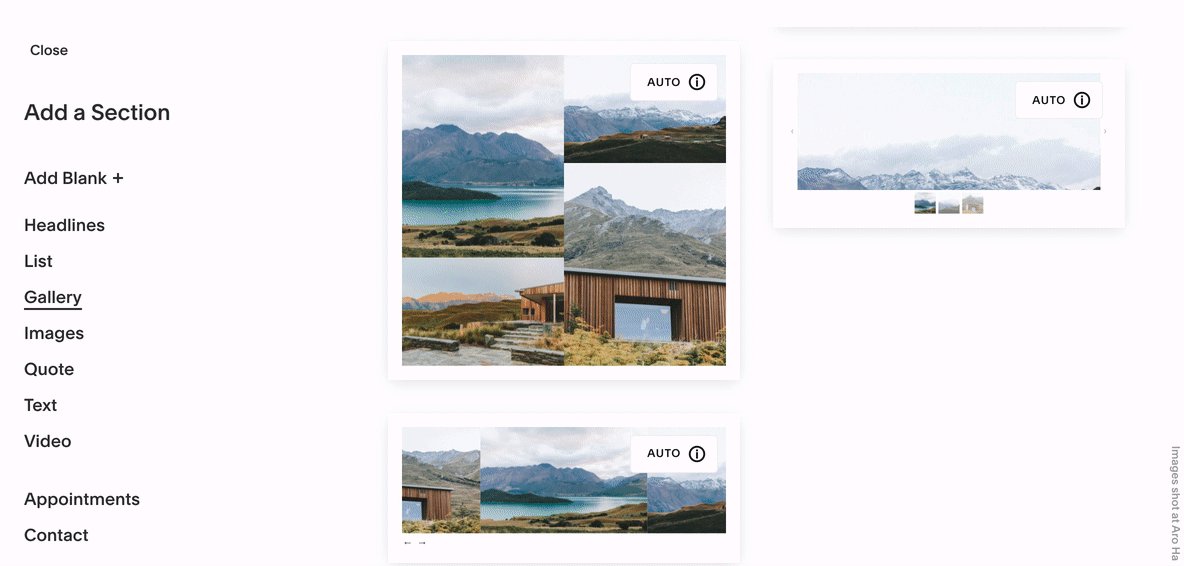
Gallery Section (Version 7.1)
- Available on any page (not in blog posts or events)
- Supports image uploads and stock images (no video support)
- Offers two main layouts:
- Grid (Simple, Strip, Masonry)
- Slideshow (Simple, Full, Reel)

Beautiful landscape of lake and mountains
Gallery Block (Version 7.0 & 7.1)
- Flexible placement alongside other content
- Supports images, stock photos, and videos
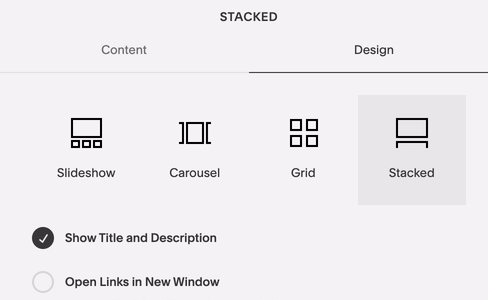
- Four layout options:
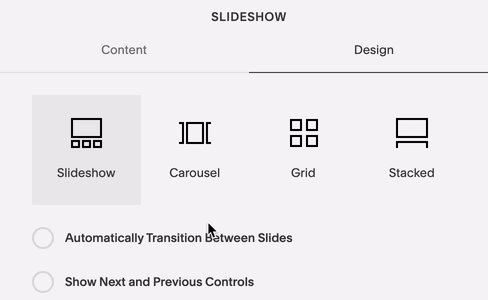
- Slideshow
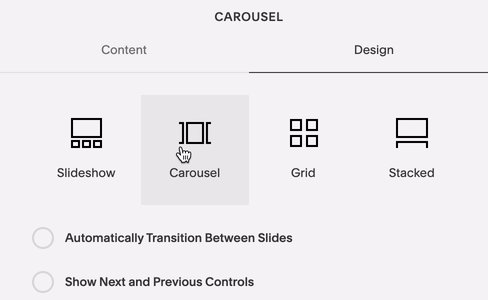
- Carousel
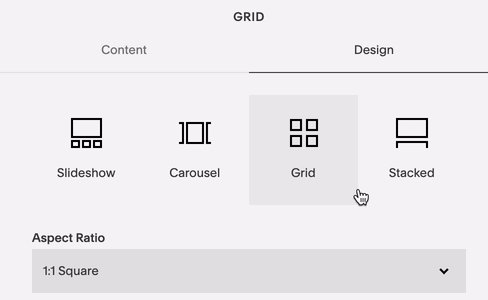
- Grid
- Stack

Admin panel slideshow settings screen
Gallery Page (Version 7.0)
- Template-specific designs
- Supports images, stock photos, and videos
- Features slideshow, slider, grid, and stack layouts
- Unique template-specific features
Key Differences:
Gallery Block Benefits:
- Consistent across templates
- Combines with other content blocks
- Flexible placement options
- Can display images from Gallery Pages
Gallery Page Benefits:
- Template-specific features
- Image sharing capabilities
- Index Page compatibility
- Works with Summary Blocks
Mobile Display Tips:
- Gallery appearance varies by format and template
- Optimize image sizes for faster loading
- Consider categorizing images into separate galleries
- Follow image formatting guidelines for mobile-friendly display
Choose your gallery type based on:
- Your Squarespace version
- Desired placement location
- Required features
- Template compatibility
- Mobile display needs
Related Articles

Squarespace Circle: Understanding Membership Statuses & Points

