
How to Add the Facebook Like Button to Your Squarespace Site: Step-by-Step Guide
Adding a Facebook Like button to your website allows visitors to share content directly on their Facebook feed. Here's how to implement it:
Prerequisites
- For Version 7.1: Follow this guide as there's no built-in option
- For Version 7.0: Either use the built-in Share button or follow these steps
Step-by-Step Installation
-
For Version 7.0 Users:
- Open "Share Buttons" panel
- Uncheck Facebook from sharing options
-
Generate the Button Code:
- Visit Facebook Like Button Configurator
- Get the code from both fields provided
-
Add the SDK Code:
- Open your site's Code Injection panel
- Paste the Javascript SDK code into the "Header" field
- Save changes
-
Place the Like Button:
- Open the page/post editor
- Insert a Code Block
- Paste the Like button code

Code Injection settings screen
Adding Post-Specific Like Buttons
- Configure Blog Settings:
- Go to Pages panel
- Open blog page settings
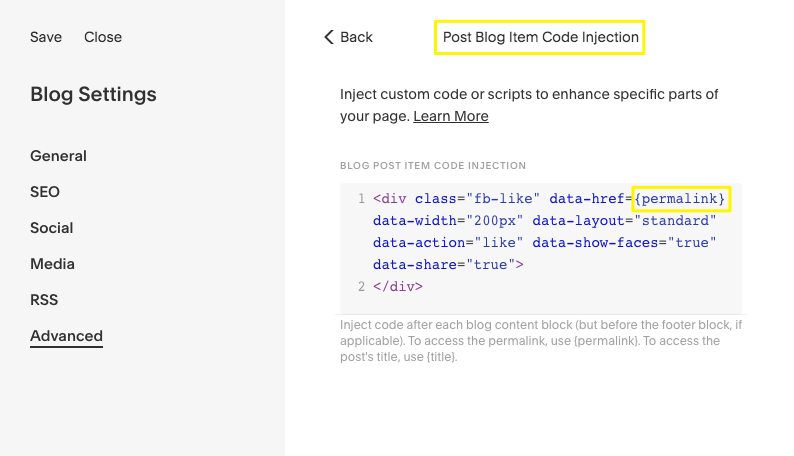
- Navigate to Advanced tab
- Paste Like button code in "Blog Post Item Code Injection"
- Replace site URL with "{permalink}"
- Save changes

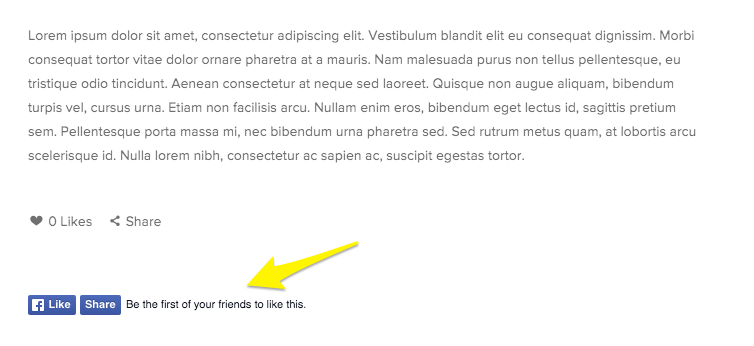
Facebook Like icon
Important Notes:
- Code may appear inactive while logged in
- View in private/incognito mode to test
- Functionality not guaranteed across all templates
- May require updates with platform changes
Additional Resources:
- Review custom code best practices
- Consult Facebook's developer documentation
- Visit Squarespace Forum for community support
- Consider hiring a Squarespace Expert for custom implementation
Related Articles

How to Connect a Squarespace Domain to Your Website

