How to Change Fonts on your Website: A Comprehensive Guide to Font Customization
Changing fonts on your website lets you customize text style, size, color, and spacing. Here's a comprehensive guide to managing fonts in Squarespace.
Font Basics
- Collection includes 600 Google Fonts and 1,000 Adobe Fonts
- Font menus show recently used and popular options first
- Consistent fonts create cohesive website design
- Font appearance may vary across devices and browsers
- Most font changes affect entire website categories
Text Scaling
Version 7.1:
- Scales based on base font size
- Text blocks scale independently
Version 7.0:
- Scales based on browser size
- Some templates allow fine-tuning
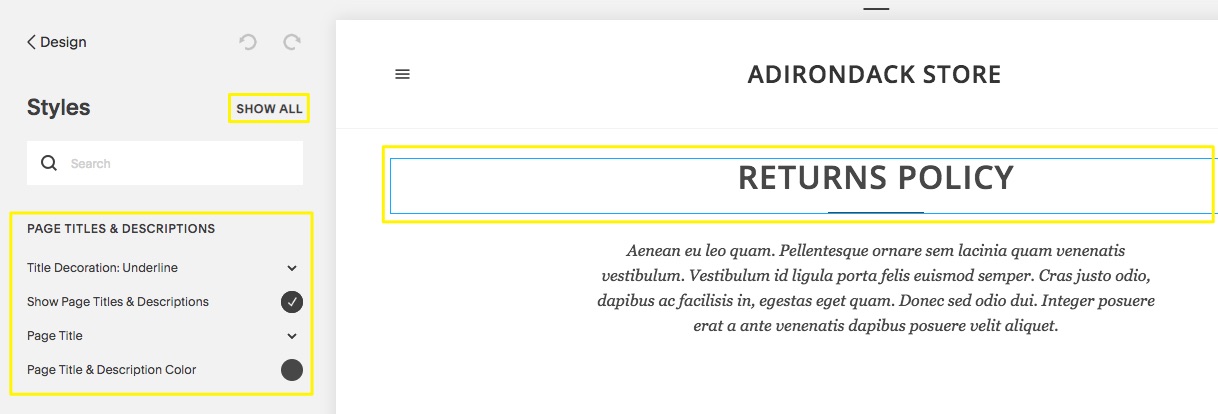
Changing Fonts
To modify all fonts:
- Open Website Styles
- Click Fonts
- Select font package (Sans-Serif, Serif, or Mixed)
- Set base font size
- Save changes
For specific font changes:
- Click Assign Styles
- Select text group
- Choose font style
- Adjust customization options
Finding Specific Fonts:
- Open Website Styles
- Navigate to desired text type
- Click Family
- Use search field or browse options
Font Formatting Options:
- Weight
- Line height
- Letter spacing
- Style
- Text transformation
- Size

Return Policy for Adirondack Store
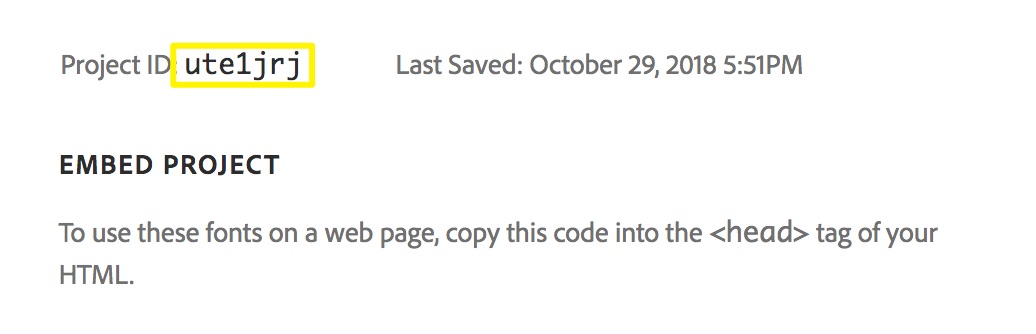
Custom Adobe Fonts (Version 7.0)
- Create web project in Adobe
- Copy project ID
- Add ID to Squarespace Developer Tools
- Use custom fonts in Website Styles

Embed project code snippet
Troubleshooting Tips:
- Use paste without formatting (Ctrl/Cmd + Shift + V)
- Ensure font weight is above 100 for mobile readability
- Check domain settings if fonts display differently when logged in
- Remove any conflicting JavaScript implementations
Note: If Google or Adobe removes fonts, existing text retains the font, but you can't reapply it after changing.
Related Articles

How to Connect a Squarespace Domain to Your Website

