
How to Create a Promotional Text Box in Squarespace Classic Editor
A promotional box helps highlight important text by creating a visually distinct section within your content. Here's how to create one in Squarespace's classic editor.
Create the Text Block:
- Add a new text block with your promotional content
- Format the text using the dropdown menu
- For version 7.1 sites, use paragraph formatting options
- For version 7.0 sites, use heading formats
- Include important keywords for SEO benefit

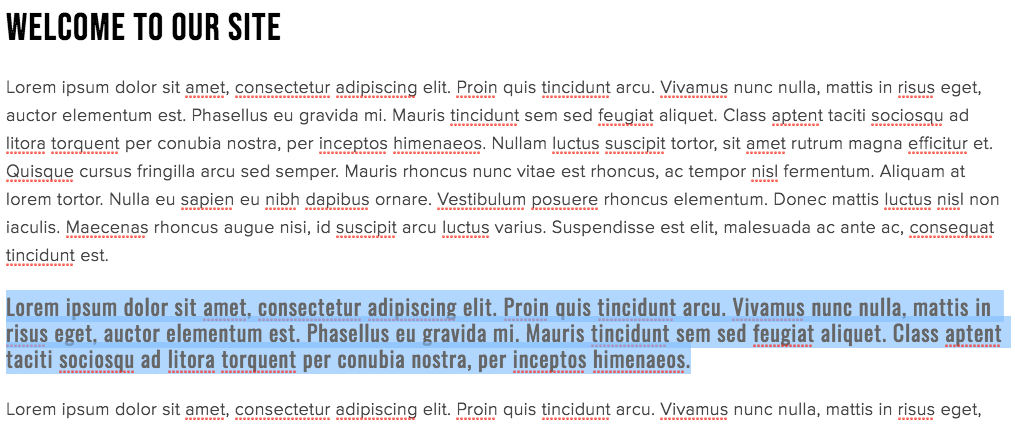
Text input field example
Position the Promotional Box:
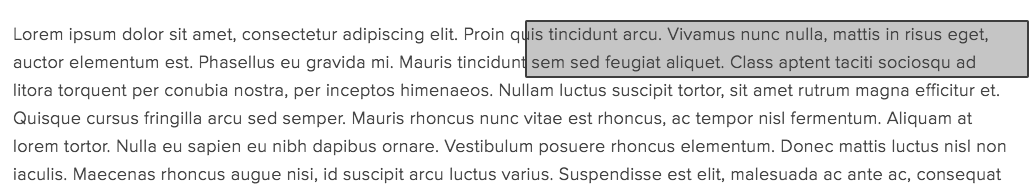
- Hover over the block edge until cursor becomes a hand icon
- Click and drag the block to desired location
- Use the gray guide box to position accurately
- Drop the block in place

Accessibility text box
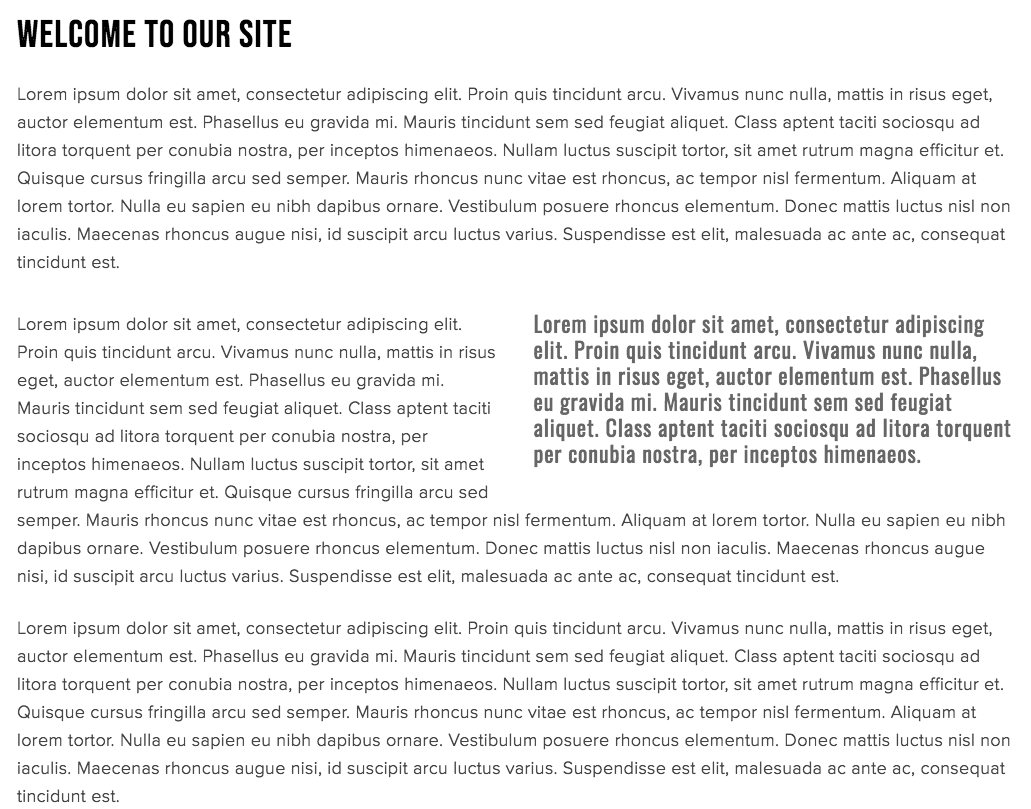
Final result example:

"Lorem ipsum text example"
Style Your Promotional Box:
Version 7.1:
- Open site styles
- Click on font for typography changes
- Click Colors for color adjustments
- Save changes
Version 7.0:
- Return to site panel
- Go to Design > Site Styles
- Adjust formatting based on chosen text style
Additional Tips:
- Use promotional boxes for key information, quotes, or customer testimonials
- Any block type can be floated within text blocks
- Format can match any text block styling
- Great for breaking up long content sections
- Differs from standard block quotes by offering more formatting flexibility
Related Articles

How to Connect a Squarespace Domain to Your Website

