
How to Create and Customize Your Website's Header Design
Creating a website header is essential for consistent navigation and branding across your site. Here's how to create and customize an effective header:
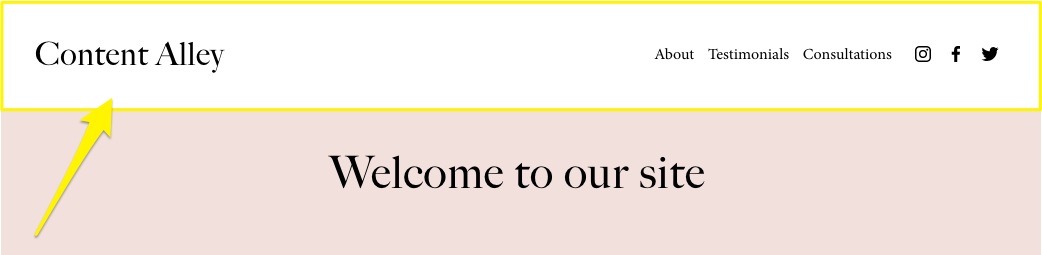
Core Header Elements
- Site title or logo
- Navigation menu
- Optional elements: cart icon, social icons, CTA button
- Consistent across all pages
- Located at top of site

Welcome to our site
Creating Your Header
- Edit Navigation Links:
- Click "Edit" in upper left
- Hover over header, select "Edit Site Header"
- Click navigation links and pencil icon
- Drag to reorder links
- Set Desktop Layout:
- Choose layout style
- Adjust width (Full or Insert)
- Set padding and spacing
- Add effects (drop shadow, border)
- Set background style
- Enable fixed position if desired
- Configure Mobile Layout:
- Switch to mobile view
- Select mobile-specific layout
- Customize menu display
- Choose menu icon style
- Adjust font settings
Background Style Options
- Solid: Single color background
- Gradient: Fades into first section
- Adaptive: Transparent overlay
Additional Features
- Add CTA Button:
- Click "Add Elements"
- Enable button
- Customize text and link
- Set button style
- Optional Elements:
- Social links
- Shopping cart
- Account identifier
- Language options
- Search bar
- Header Visibility:
- Option to hide on specific pages
- Control through Page Settings
Customization Tips:
- Maintain consistent branding
- Ensure mobile responsiveness
- Keep navigation simple
- Test across devices
- Consider fixed position for better user experience
Remember to save all changes and test functionality across different devices and page types to ensure consistent performance.
Related Articles

How to Choose the Best Squarespace Template for Your Website