How to Enable and Customize a Notification Bar in Squarespace
A notification bar displays important messages site-wide, perfect for announcements, promotions, or updates. Here's how to set it up and customize it effectively.
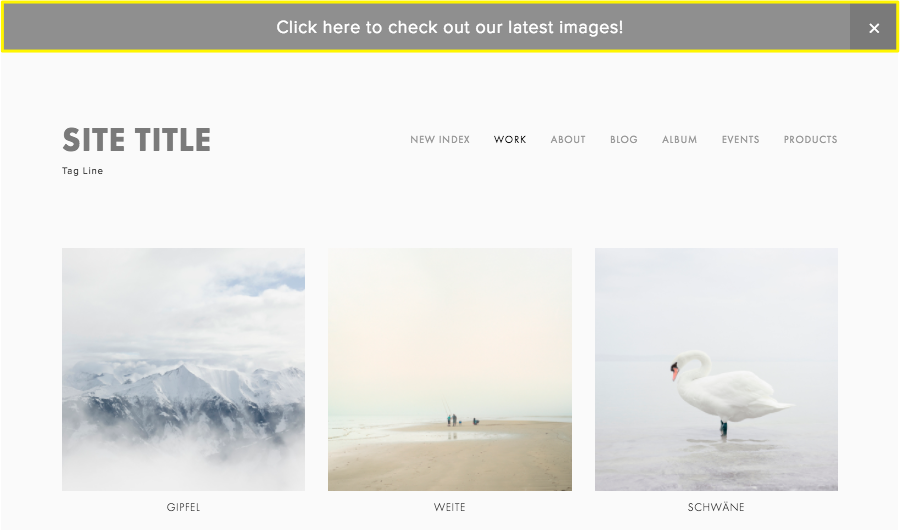
Adding a Notification Bar:
On Computer:
- Open "Notification Bar" panel
- Select "Enable announcement bar"
- Enter your message (supports bold, italic, and links)
- Optional: Add a clickthrough URL
- Click Save to publish
On Mobile App:
- Tap More > Marketing > Announcement Bar
- Enable "Show" option
- Enter your message
- Optional: Add links via "Link" button
- Tap Save

Snowy mountains with serene landscape
Styling Options:
Font Customization:
- Navigate to Site Styles > Fonts
- Click Allocate styles
- Select Notification Bar > Text
- Choose predefined style or custom
- Save changes
Color Customization:
- Go to Site Styles > Colors
- Click header theme's pencil icon
- Adjust Background and Text colors
- Save changes
Important Notes:
- Appears on all pages except Landing Pages
- Matches header color theme by default
- When header is transparent, matches following section's theme
Managing Visibility:
- Use Reset Visibility button to restore bar after testing
- Editing and saving changes restores visibility for all visitors
Disabling the Bar:
On Computer:
- Open Notification Bar panel
- Select "Disable announcement bar"
On Mobile:
- Tap More > Marketing > Announcement Bar
- Toggle off "Show"
- Save changes
