
How to Use Summary Blocks: A Complete Guide to Content Organization
Summary blocks let you showcase content from Collection pages in various layouts across your site. They're perfect for highlighting blog posts, events, products, or videos in customizable displays.
Key features and uses:
- Display collection items on your homepage
- Show related content at the end of posts
- Create content indexes
- Change layouts without major style changes
- Link to featured content
Supported content types:
- Blog posts
- Events
- Products (Shop pages)
- Videos
- Images from Gallery/Portfolio pages (v7.0 only)

French press coffee maker
Adding a Summary Block:
- Click Edit on a page
- Add a Summary block
- Select content in the Content tab
- Customize layout in Design tab
- Save changes
Available layouts:
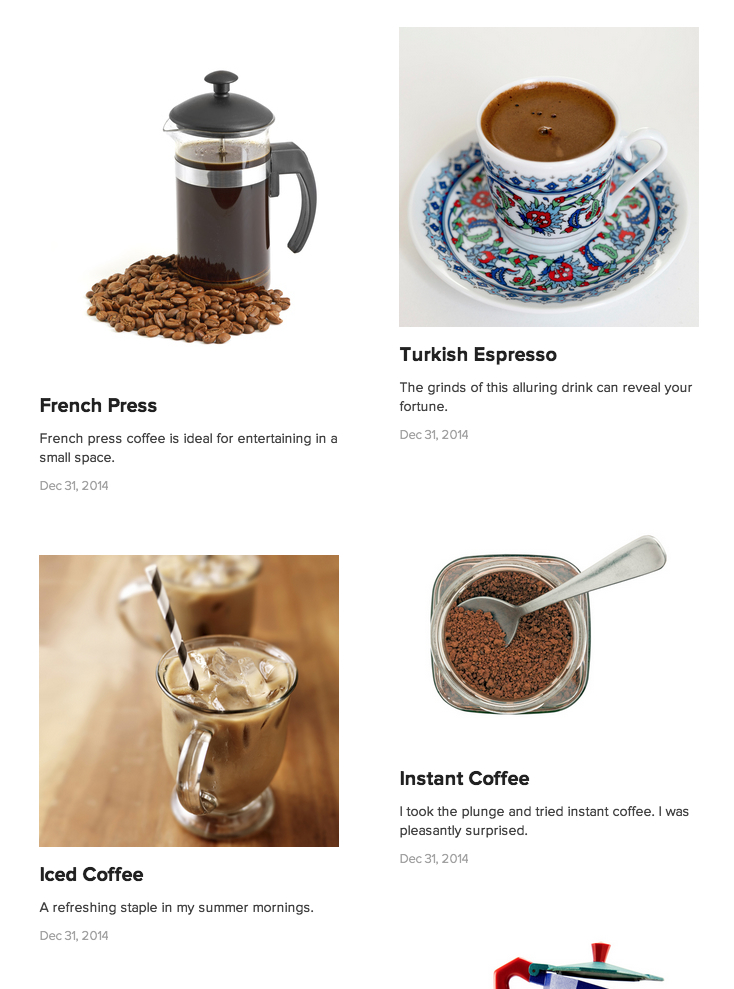
Wall: Mosaic-style grid with staggered rows

Glass coffee press
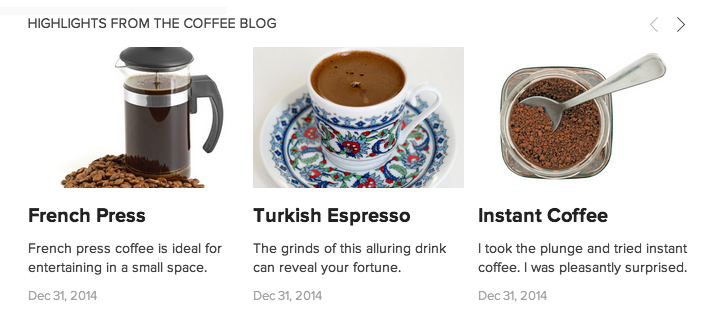
Carousel: Scrollable row of items

Squarespace help image
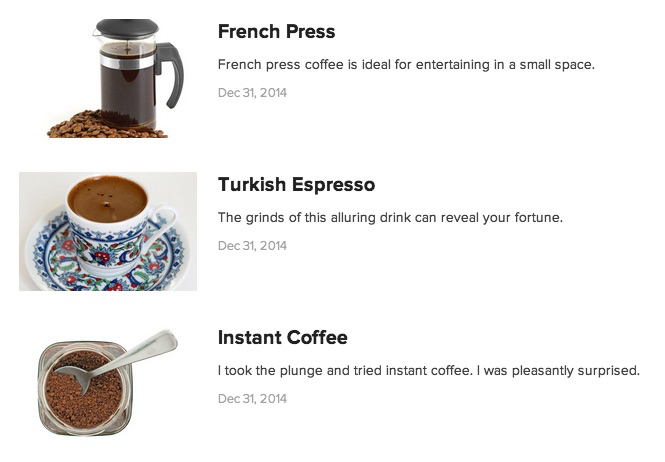
List: Single column with images beside text

Black coffee in a French press
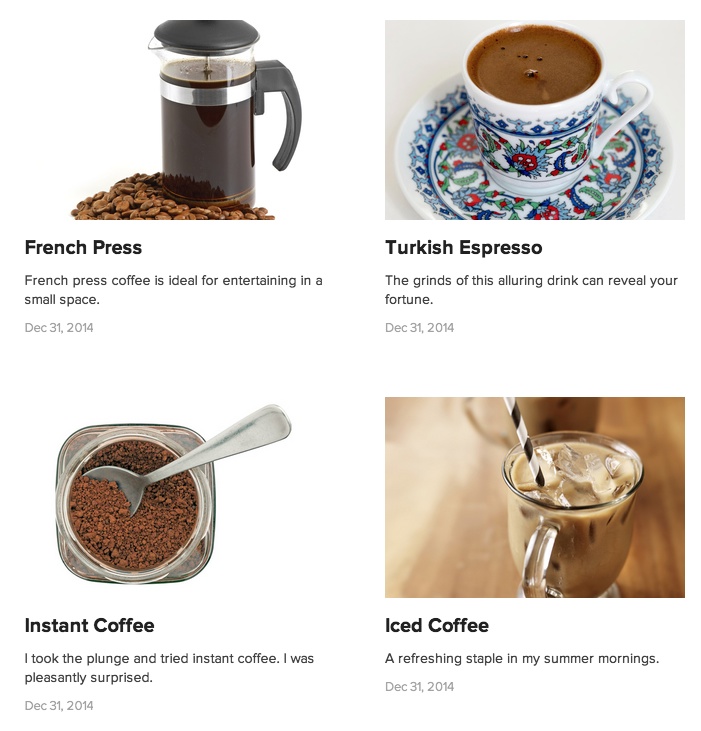
Grid: Uniform grid with equal spacing
Customization options:
- Number of items (up to 30)
- Text size and alignment
- Image display settings
- Metadata placement
- Background and stroke effects
- Layout-specific options
Mobile display: Layouts automatically adapt to mobile devices, maintaining readability and functionality while preserving design elements.
For displaying more than 30 items, create multiple Summary blocks and use tags to organize content in batches.
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

