Report Malware Issues & Security Concerns
Optimize your images to minimize unwanted cropping and enhance their appearance on your website.
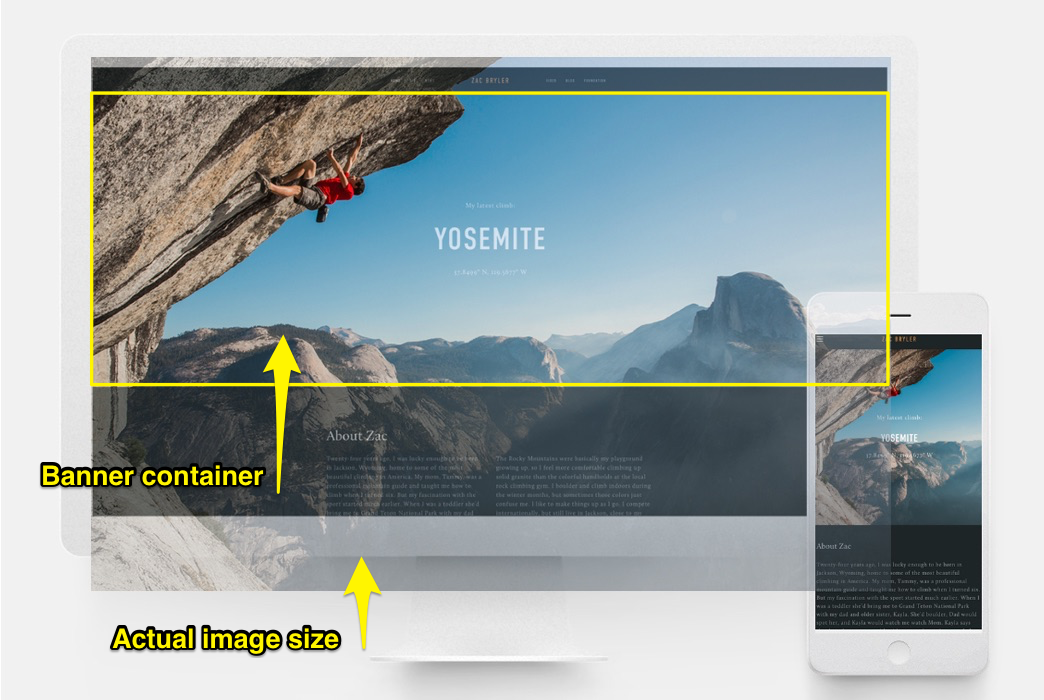
Understanding Automatic Cropping
Images are displayed in containers that control their layout. When loaded, images either:
- Fill the container completely, with potential cropping
- Conform to their original dimensions within container limits

Climber on rocky wall
Image Block Optimization
For Intuitive Editor:
- Fill setting: Images crop when resized
- Fit setting: Images maintain original ratio while resizing
For Classic Editor:
- Use cropping handle for adjustments
- Double-click handle to reset original crop
- Add spacing blocks for resizing without cropping
- Use focal point for centering
Banner Image Tips
- Maintain consistent aspect ratios across banners
- Adjust content overlay to control banner height
- Modify banner size settings
- Use focal point for optimal centering
- Check mobile appearance regularly
Background Images Best Practices
- Adjust section height/width to control cropping
- Images can repeat, fill browser width/height, or fill completely
- Keep images under 2500 pixels for mobile compatibility
- Use site style settings for consistent display
Gallery Management
For Sections:
- Upload images directly to gallery
- Use Gallery tab for display controls
- Choose appropriate format (Slideshow, Grid, Carousel, Stacked)
- Adjust thumbnail ratios and layouts as needed

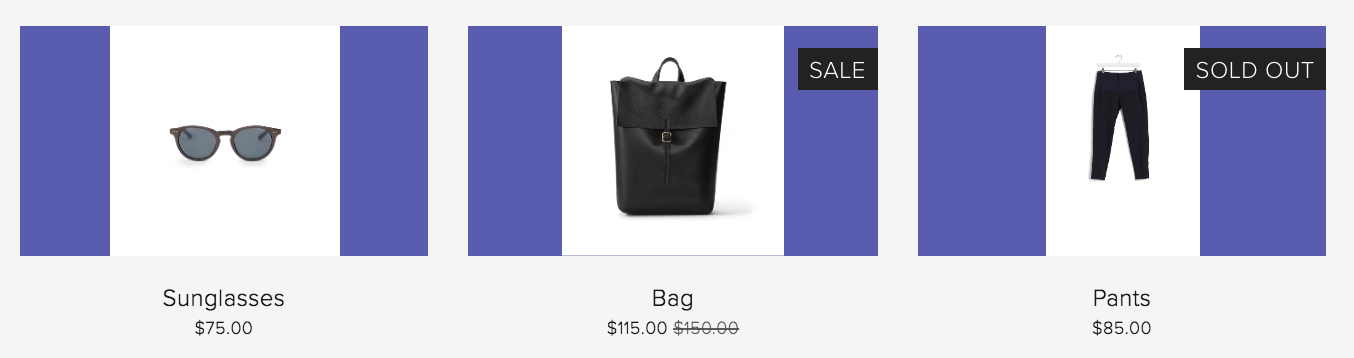
Black leather backpack with buckle
Store Page Optimization
Product Images:
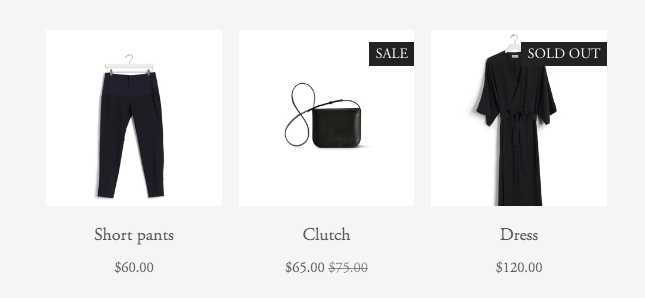
- Use consistent image ratios
- Pre-crop images before upload
- Apply automatic cropping settings
- Adjust product item size
- Set image ratios in Products: Styles Layout

Black dress on hanger
Landing Page Considerations
- Expect some cropping, especially on mobile
- Consider image height and browser width
- Choose appropriate layouts
- Test across different devices
- Optimize focal points for all screen sizes
Related Articles

How to Choose the Best Squarespace Template for Your Website