SEO Guide: How to Style Your Checkout Page with Squarespace
Customer checkout pages can be styled to match your site's design, including adjustments to header alignment, text, background colors, and buttons. Here's how to customize your checkout page:
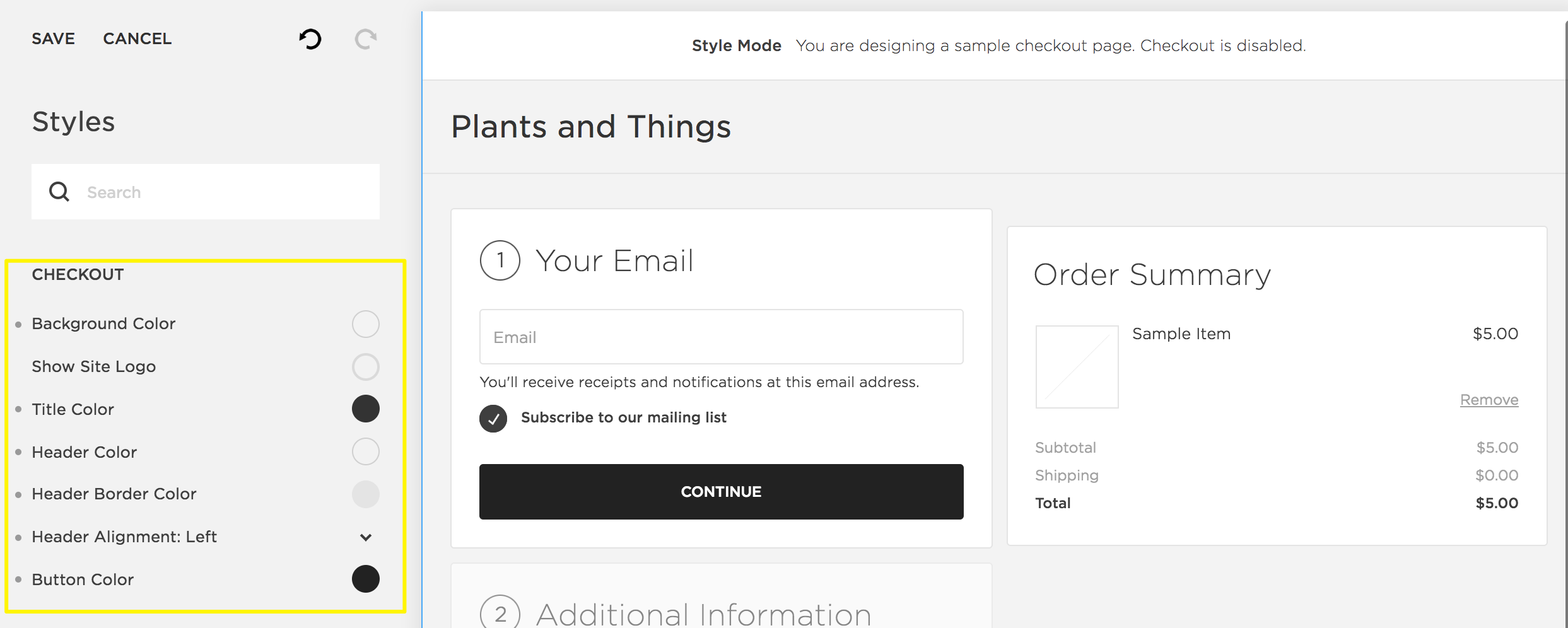
Styling the Checkout Page
- Navigate to Pages panel > System Pages > Checkout
- Use style tweaks to customize:
- Background Color
- Site Logo Display
- Title Color
- Header Color and Border
- Header Alignment (Left, Center, Right)
- Button Color (avoid transparent or white)

Squarespace checkout style configuration
Post-Checkout Pages
Order Status Page (Physical, Digital, and Service Products):
- Displays order details and account creation option
- Fixed white background and standard font
- Cannot be customized in Site Styles
Order Confirmation Page (Subscriptions, Gift Cards, and Memberships):
- Shows "Order Confirmed" text and order number
- Matches site styles
- Styling follows these conventions:
- "Order confirmed" text: Follows Heading 1
- Order number/confirmation text: Follows Paragraph 2
- Download information: Follows Heading 3
Additional Customization Options
You can further enhance the checkout experience by:
- Enabling Apple Pay
- Adding gift message fields
- Including delivery instructions
- Displaying terms and policies
- Adding newsletter subscription options
- Including a continue shopping button
Note: Header content modifications are limited, but version 7.0 templates (Avenue, Farro, Five, Wexley, York) display content from default 404 pages on order confirmation pages.
Related Articles

How to Enable and Manage Express Checkout