
Understanding and Working with Image Aspect Ratios
Aspect ratios define the proportional relationship between an image's width and height. They're written as width:height (e.g., 3:2) and determine the shape of your images.
Common Aspect Ratios:
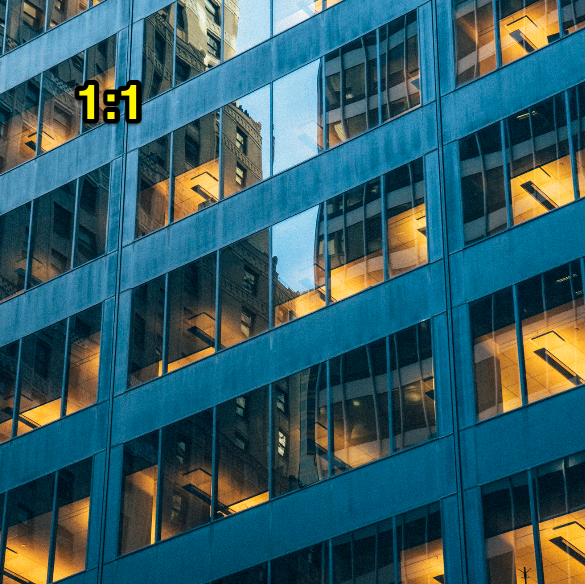
- Square (1:1): Equal width and height (e.g., 500px × 500px)
- Portrait (2:3): Height is 1.5 times the width (e.g., 500px × 750px)
- Landscape (3:2): Width is 1.5 times the height

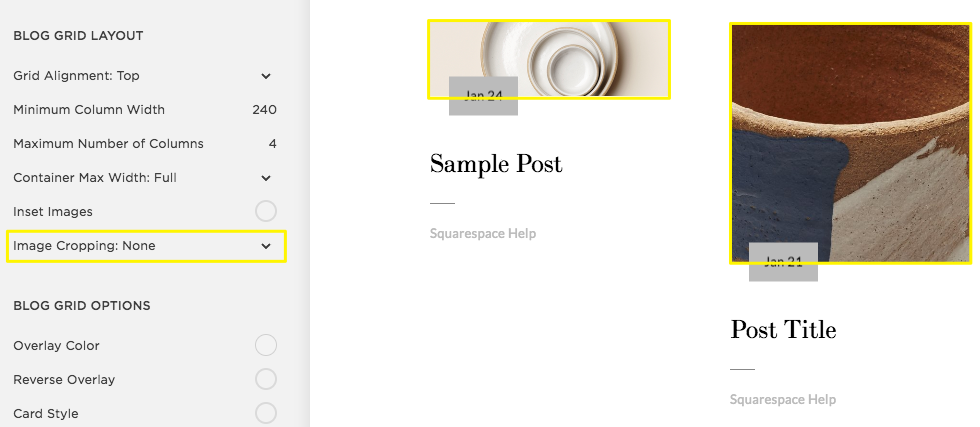
Ceramic bowls on a white background

No image cropping
Cropping Tips:
- Use built-in image editors for preset aspect ratios
- For custom ratios, use third-party editing tools
- Crop the shorter side based on the longer side
- Never enlarge images as it reduces quality
Section Banners:
- No preset aspect ratios due to responsive design
- Follow banner image formatting guidelines
- Maintain consistent ratios for uniform appearance
- Adjust banner height in template settings
Video Aspect Ratios:
- Direct uploads maintain original ratio
- Most players use 16:9 format
- Embedded videos follow preview image ratio
- Background videos auto-crop to fill space
Converting Aspect Ratios to Percentages:
- 100% = Square (1:1)
- Below 100% = Landscape
- Above 100% = Portrait
- Calculate exact ratio: (height ÷ width) × 100
Common Ratio Examples:

Reflective blue office building with glass facade

Modern office building with glass facade

Illuminated office building at night

Illuminated office building at night

Modern office building with glass facade
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

