
Create Contact Page for Your Website
Here's a concise guide on how to create an effective contact page:
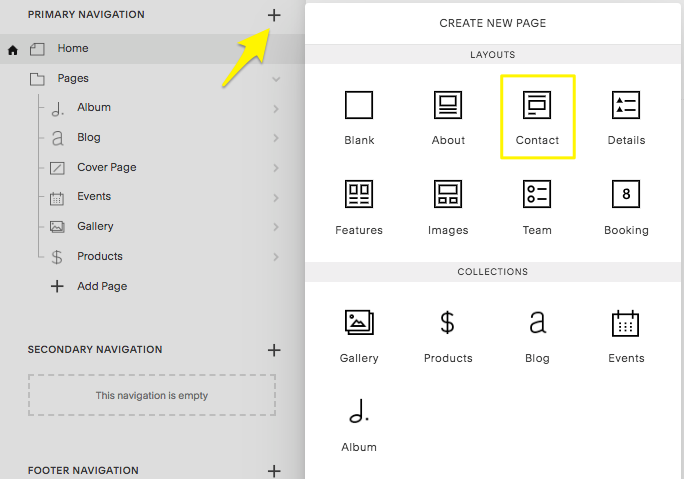
Using Pre-Made Contact Layouts
- Open Pages menu and click +
- Select Page Layouts (v7.1) or Contact (v7.0)
- Choose a layout template
- Enter page title
- Click Edit to customize content

Square Contact Icon
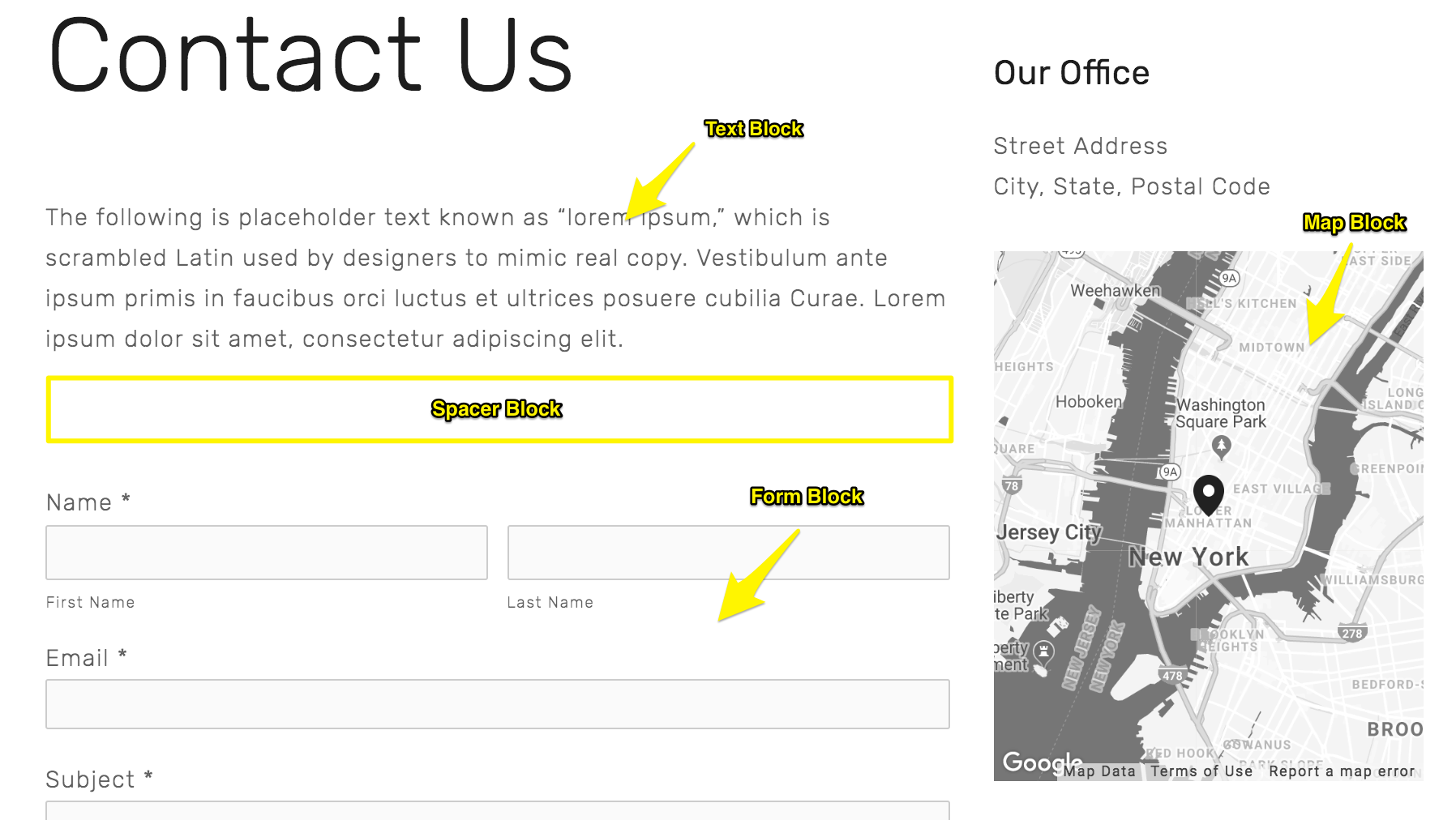
Contact Layout Components
- Text blocks for business information
- Map blocks for location
- Form blocks for visitor inquiries
- Spacer blocks for visual organization

Recommended Alt Text for Website Builder Blocks
Setting Up Forms
- Customize with various field types
- Add confirmation messages
- Configure form submissions to:
- Google Drive
- MailChimp
- Zapier

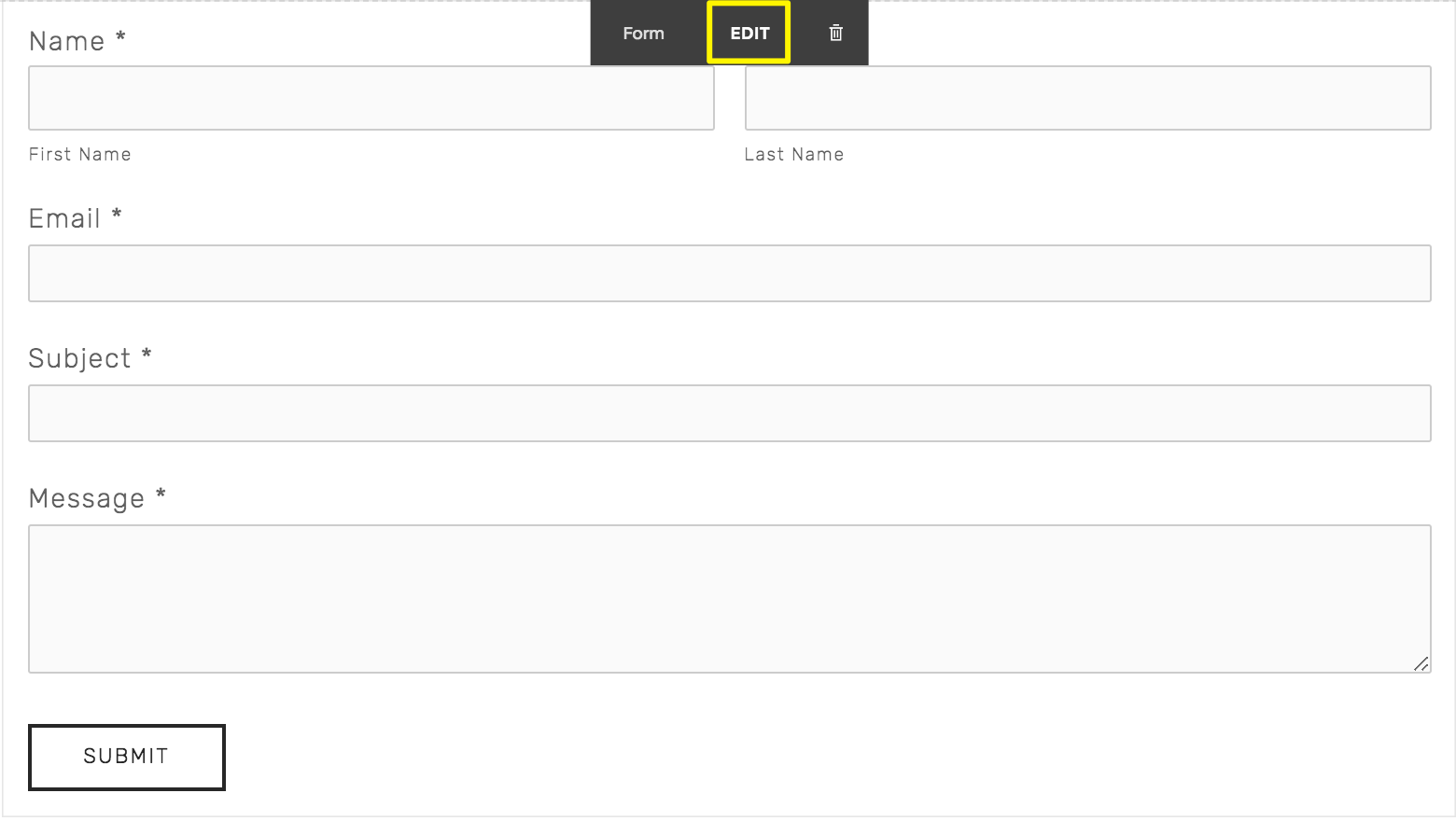
A Form with Submit Button
Adding Location Details
- Insert Google Map block
- Enter business address
- Enable clickable directions
- Add multiple locations using separate map blocks

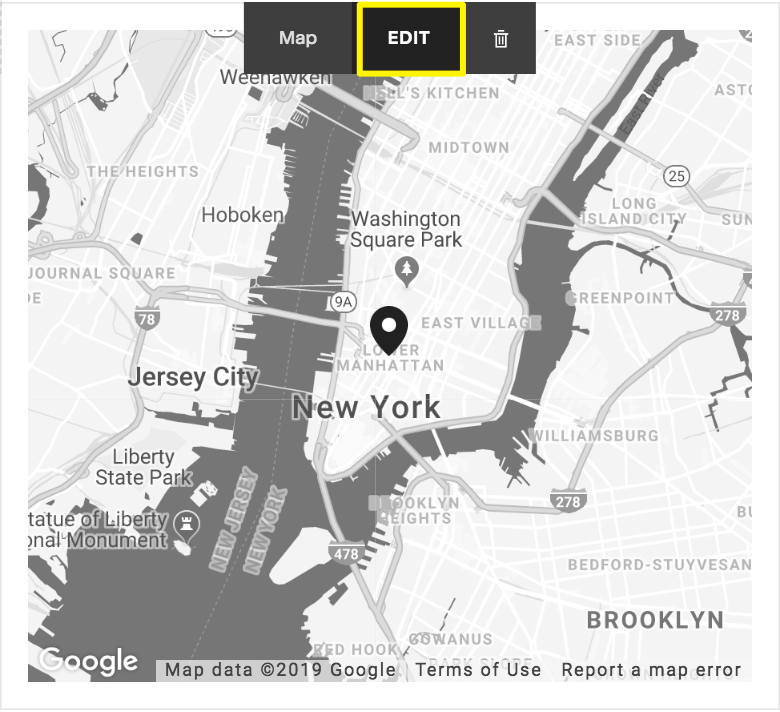
Map of New York City
Additional Features
-
Business Information
- Add business hours
- Include contact details
- Create clickable email/phone links
-
Newsletter Integration
- Add subscription forms
- Connect to email marketing services
- Streamline subscriber collection
-
Social Media Integration
- Add social media buttons
- Link to business profiles
- Include relevant platforms
Optimizing Contact Accessibility
- Add contact info to website footer
- Create mobile-friendly info bar
- Customize shop email notifications
- Enable direct customer replies
Remember to save changes after customizing your contact page layout and testing all interactive elements.
Related Articles

Squarespace Circle: Understanding Membership Statuses & Points