
Edit URLs and Slugs in Squarespace: A Complete Guide
URL slugs are the exact addresses of pages or collection items on your website. They automatically generate based on page titles but can be customized for better organization and SEO.
Key Formatting Rules:
- Use lowercase letters only
- Length: 3-250 characters (3-200 for blog posts, events, and products)
- Only hyphens (-) allowed as special characters
- Must be unique across active pages
- Cannot use reserved slugs like 'cart', 'checkout', 'search'
Finding URL Slugs:
- Use Full Preview mode
- Check in private/incognito browsing
- Access page/item settings directly
Changing URLs for Different Content Types:
Pages:
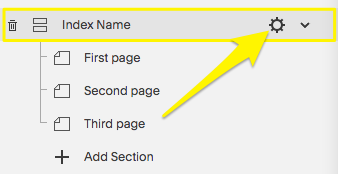
- Open Pages panel
- Hover and click settings
- Update URL Slug field
- Save changes
Blog Posts:
- Access blog post settings
- Edit Post URL field
- Use variables (%t, %m, %d, %y) for consistent formatting
Products:
- Open store page
- Access product settings
- Edit URL under SEO and URL section
- Use format: /product-url (no additional slashes)

Dropdown settings menu
Best Practices:
- Create 301 redirects after URL changes
- Update all internal links
- Keep URLs short and memorable
- Avoid reusing deleted product URLs
- Maintain consistent URL structure across similar content
Remember to update all internal links and set up redirects when changing URLs to prevent broken links and maintain SEO value.
Related Articles

How to Transfer a Third-Party Domain Between Squarespace Sites

