
SEO-Friendly Guide: How To Find and Change URL Slugs in Squarespace
A URL slug is the specific address of a page or collection item on your website, automatically created from the page title. For example, a page titled "About" becomes "yourdomain.com/about".
Finding URL Slugs
- Use Full Preview mode to see the URL in the address bar
- Access the site in private/incognito mode
- Check page or item settings directly
URL Formatting Guidelines
- URLs are automatically converted to lowercase
- Length: 3-250 characters (3-200 for blog posts, events, and products)
- Only dashes (-) allowed as special characters
- Cannot reuse deleted product URLs
- Certain slugs are reserved for system use (e.g., cart, checkout, search)

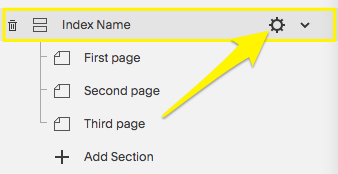
Web page with a yellow arrow
Changing URLs for Different Content Types
Pages:
- Open Pages panel
- Hover over page and open settings
- Update URL Slug field
- Save changes
Blog Posts:
- Edit individual post URLs in post settings
- Set default URL format using variables (%t for title, %m for month, %d for day, %y for year)
Products:
- Access store page
- Open product settings
- Edit URL under SEO and URL section
- Apply changes
Best Practices
- Create 301 redirects after changing URLs to prevent broken links
- Use short, memorable URLs
- Update all internal links after URL changes
- Avoid using reserved slugs
- Maintain consistent URL structure across your site
Important Notes
- Collection page URLs become reserved and cannot be used in other pages
- URL changes don't automatically redirect traffic
- Uppercase letters in URLs may cause 404 errors
- Random strings are assigned if content is saved without a title
Follow these guidelines to maintain an organized, SEO-friendly URL structure that enhances user experience and site navigation.
Related Articles

How to Transfer a Third-Party Domain Between Squarespace Sites

