
Guide to Managing and Editing URL Slugs in Squarespace
A URL slug is the exact web address of a page or collection item on your website. Squarespace automatically creates URL slugs based on page titles, but you can customize them for better organization and SEO.
Key URL Slug Rules:
- Must be lowercase (uppercase causes 404 errors)
- Length: 3-250 characters for pages, 3-200 for posts/products
- Only hyphens (-) allowed as special characters
- Cannot reuse product URL slugs after deletion
- Cannot use reserved slugs like "cart," "search," or "account"
Finding URL Slugs:
- Use Preview mode
- Check in private browsing
- Access page/item settings
Best Practices:
- Keep URLs short and memorable
- Use hyphens between words
- Create 301 redirects when changing URLs
- Update internal links after modifications
- Maintain consistent URL structure
Modifying URLs:
Pages:
- Open Pages panel
- Hover over page
- Click Settings
- Update URL Slug
- Save changes
Blog Posts:
- Access Blog Preferences
- Set default URL format using variables (%t, %m, %d, %y)
- Customize individual post URLs in post settings

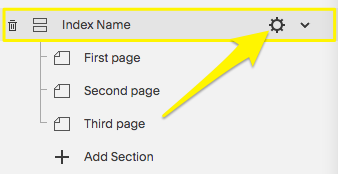
Squarespace Index Dropdown Menu
Products:
- Open Shop page
- Select product
- Go to SEO and URL
- Edit URL slug
- Apply changes
Remember: Always create redirects from old URLs to new ones to prevent broken links and maintain SEO value.
Related Articles

How to Transfer a Third-Party Domain Between Squarespace Sites

