
Guide: Website Preview Options in Squarespace - Complete Tutorial
The changes to your site are immediately visible in the preview panel on the right side of the screen while editing, allowing real-time review of updates without switching modes.
Full Page Preview Options:
On Computer:
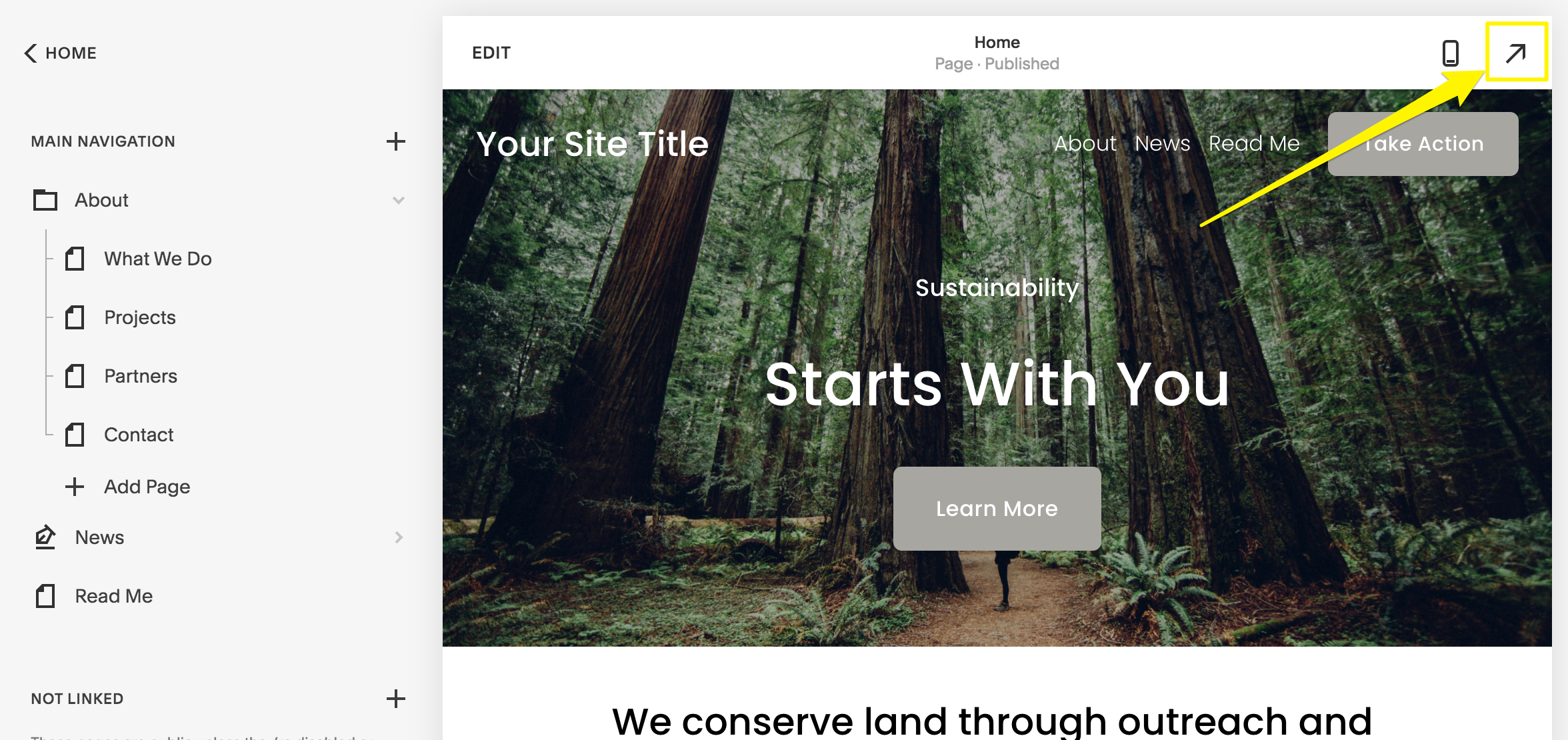
- Click the arrow in the top-right corner to expand preview and hide editing panels
- Shows full-screen view without editing annotations
- Displays page slugs in browser address bar

Yellow arrow pointing right
On Mobile App:
- Preview bar appears at bottom of screen
- Tap to expand/close preview
- On iPad, use full-screen icon to hide menu
- Toggle between mobile/desktop views using computer icon
Blog Post Preview:
- Save post (as draft or published)
- Click post title in sidebar
- View preview on right
- Use expand arrow for full-screen view
Additional Preview Methods:
Device View:
- Check site appearance across different devices
Incognito Mode:
- View site exactly as visitors see it
- Useful for checking embedded code visibility
Browser Zoom:
- Use Ctrl/⌘ + (+/-) to adjust view width
- Quick way to check responsive design
Preview Without Publishing:
- Disable pages temporarily
- Add password protection
- Move pages to Unlinked section
- Test template changes before applying
These tools ensure your site looks perfect across all devices and scenarios before making changes live.
Related Articles

Retired Fonts: How to Replace Unavailable Fonts in Squarespace