
Manage and Remove Squarespace Demo Content: A Complete Guide
Demo Content in Squarespace: A Complete Guide
Demo content helps showcase Squarespace's features and layout possibilities. Here's how to work with it effectively.
Key Points About Demo Content
- Demo pages use noindex tags (automatically removed when edited)
- Remove or replace demo content before upgrading to paid subscription
- Stock images available through Getty Images and Unsplash integrations
- Demo content serves as inspiration only and cannot be used on live sites

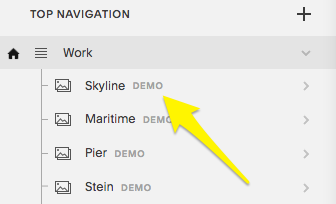
Yellow arrow navigation menu icon
Locating Demo Content
- Open the Pages panel
- Look for pages with "Demo" label
- Page icons indicate type (layout, blog, etc.)
Replacing Demo Content (Version 7.1):
- Pages: Click page title → Edit
- Page sections: Click Edit → Locate section → Edit blocks
- Layout pages: Hover → Click Edit
- Collection pages: Click page title → Copy Page
- Banner images: Hover → Click Banner → Delete

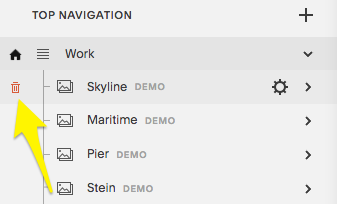
Menu arrow in yellow navigation
Deleting Demo Content:
- Open Pages panel
- Hover over page
- Click trash can icon
- Add new pages using + icon
Restoring Demo Content:
- Available within 30 days of deletion
- Alternative method:
- Check URL slugs
- Switch to new template
- Uninstall previous template
- Reinstall and switch back
Important Notes:
- Template switching (v7.0) replaces existing demo content
- Edited pages move to "Not linked" section
- Demo content cannot be used on live sites (Terms of Service)
- Custom content better expresses unique vision and brand
- "Demo" label disappears after editing begins
Related Articles

How to Transfer a Third-Party Domain Between Squarespace Sites

