
SEO-Optimized Guide: Malware Detection & Security Reporting Guide
Customizing fonts in Squarespace involves modifying text style, size, color, and spacing across your site. Here's how to effectively manage your site's typography:
Font Collection Overview
- Access to 600 Google fonts and 1,000 Adobe fonts
- Recently used fonts and popular options appear first
- Search functionality available for specific fonts
- Some Google and Adobe font formatting options aren't supported
Key Font Considerations
- Using consistent fonts creates a unified site appearance
- Font display may vary across devices and browsers
- When fonts are removed from Google/Adobe libraries, they're replaced with closest matches
- Most font changes apply site-wide within their category (Headers, Paragraphs, etc.)
Text Scaling
- Automatically adjusts text size for different screen sizes
- Version 7.1: Scales based on base font size
- Version 7.0: Adjusts according to browser window size
Modifying Fonts
To Change All Fonts Site-wide (Version 7.1):
- Open Styles panel > Fonts
- Click "Change" on current font pack
- Select Sans serif, Serif, or Mixed styles
- Preview and select new font pack
- Set base font size
- Save changes
To Modify Specific Font Elements:
- Click "Assign styles" in Fonts panel
- Select text group (Heading, Button, etc.)
- Choose font style from dropdown
- Customize additional options as needed

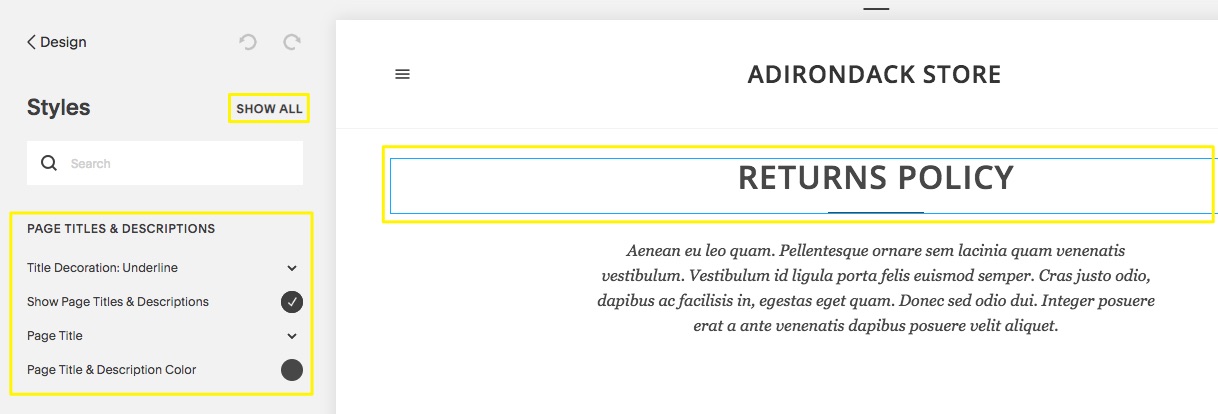
Squarespace Page Styles
Font Styling Options:
- Weight: Text thickness
- Line height: Spacing between lines
- Letter spacing: Space between characters
- Text case: Uppercase, lowercase options
- Size: Individual size controls for different text elements
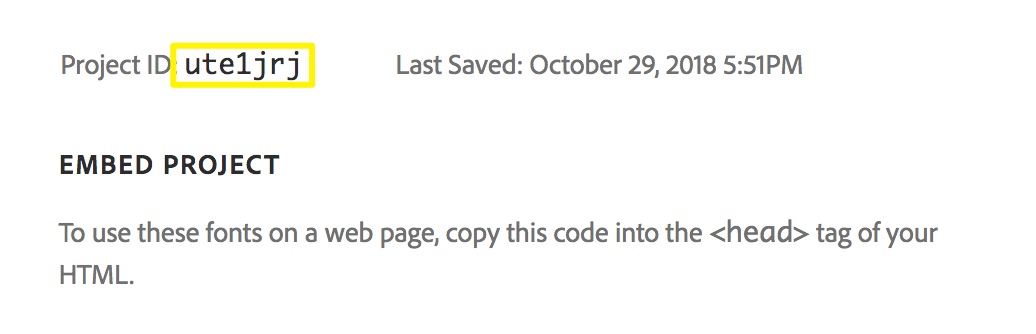
Adding Custom Adobe Fonts (Version 7.0):
- Create web project in Adobe Fonts
- Copy project ID
- Add ID to Squarespace Developer Tools
- Apply custom fonts through site Styles panel

HTML Code in the editor
Troubleshooting Tips:
- Use paste without formatting (Ctrl/Cmd + Shift + V) to maintain site styles
- Ensure font weight is above 100 for mobile readability
- Check domain settings if fonts appear different when logged in
- Use recommended size units (rem for 7.1, em/px for 7.0)
System Font Options:
- Helvetica Neue (Sans-serif)
- Georgia (Serif)
- Verdana (Mixed)
For optimal results, regularly test font appearance across different devices and maintain consistent styling throughout your site.
Related Articles

How to Connect a Squarespace Domain to Your Website

